

Wireframing là gì? Hướng dẫn cách thiết kế wireframe hiệu quả
Trong quá trình sáng tạo sản phẩm, wireframe được xem như là thiết kế sơ bộ, làm rõ cấu trúc, bố cục của trang web hoặc ứng dụng. Wireframing thường được sử dụng ở giai đoạn đầu của quá trình thiết kế, giúp hình dung bố cục các yếu tố chức năng và nội dung trên giao diện trước khi đi vào chi tiết về thiết kế đồ họa.
Wireframing là gì?

Wireframe là một công cụ thiết kế quan trọng giúp hình dung bố cục và cấu trúc của một trang web hoặc ứng dụng. Việc sử dụng wireframe mang lại nhiều lợi ích cho quá trình thiết kế, giúp tăng hiệu quả cộng tác, phát hiện lỗi sớm, nâng cao trải nghiệm người dùng và tiết kiệm thời gian và chi phí.
Wireframing được hiểu là khung xương/cấu trúc dây, là một công cụ trực quan trong quá trình thiết kế web, giúp phác thảo cấu trúc cơ bản của trang trước khi bắt đầu vào thiết kế chi tiết. Đây là bước quan trọng để bố trí nội dung và chức năng trên một trang web, giúp thiết lập các khu vực chuyển đổi, điều hướng và tạo ra một hướng dẫn rõ ràng cho việc phát triển sản phẩm.
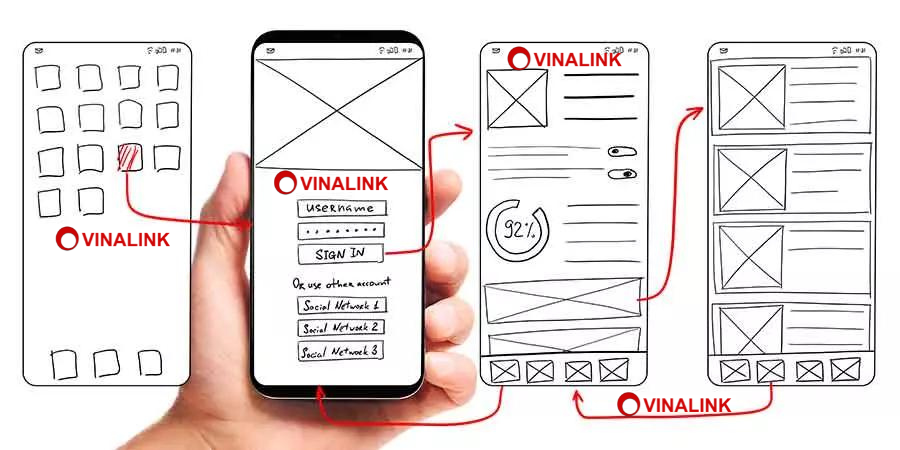
Một wireframe thường được tạo ra với các đường nét đơn giản, không có màu sắc, hình ảnh hoặc yếu tố thiết kế phức tạp. Thay vào đó, nó tập trung vào việc xác định vị trí và kích thước của các thành phần trang như menu, nút điều hướng, ô văn bản và hình ảnh. Wireframe là cơ sở để xây dựng các trang web có cấu trúc rõ ràng và dễ hiểu cho người dùng.
>>> Xem ngay: Bùng nổ các ý tưởng thiết kế website chất lượng
Mục đích của wireframe:
- Làm rõ ý tưởng thiết kế: Wireframe giúp các nhà thiết kế, lập trình viên và khách hàng cùng thảo luận và thống nhất về ý tưởng thiết kế giao diện, đảm bảo sự đồng nhất và nhất quán trong suốt quá trình phát triển.
- Tăng hiệu quả giao tiếp: Wireframe giúp truyền đạt ý tưởng thiết kế một cách trực quan và dễ hiểu, hạn chế hiểu lầm và sai sót trong quá trình thực thi.
- Tối ưu hóa trải nghiệm người dùng: Việc bố trí các yếu tố chức năng và nội dung hợp lý trên wireframe giúp đảm bảo tính dễ sử dụng và trải nghiệm tốt cho người dùng.
- Tiết kiệm thời gian và chi phí: Sử dụng wireframe giúp phát hiện và sửa lỗi sớm trong giai đoạn đầu của thiết kế, tiết kiệm thời gian và chi phí cho việc chỉnh sửa sau này.
Đặc điểm của wireframe:
- Đơn giản: Wireframe thường được thể hiện bằng các hình khối, đường nét đơn giản, tập trung vào bố cục và cấu trúc giao diện, không chú trọng vào màu sắc hay chi tiết đồ họa.
- Tĩnh: Wireframe không thể hiện các tương tác của người dùng như click chuột, di chuyển chuột, v.v.
- Dễ chỉnh sửa: Wireframe có thể được chỉnh sửa dễ dàng và nhanh chóng để đáp ứng các thay đổi trong thiết kế.
Lợi ích của việc sử dụng wireframe:
- Tăng hiệu quả cộng tác: Wireframe giúp các bên liên quan trong dự án dễ dàng trao đổi và thống nhất về ý tưởng thiết kế.
- Phát hiện lỗi sớm: Việc sử dụng wireframe giúp phát hiện và sửa lỗi sớm trong giai đoạn đầu của thiết kế, tiết kiệm thời gian và chi phí.
- Nâng cao trải nghiệm người dùng: Wireframe giúp tối ưu hóa bố cục và cấu trúc giao diện, đảm bảo tính dễ sử dụng và trải nghiệm tốt cho người dùng.
- Tiết kiệm thời gian và chi phí: Việc sử dụng wireframe giúp giảm thiểu việc chỉnh sửa trong giai đoạn sau, tiết kiệm thời gian và chi phí cho dự án.
Các Loại Wireframing

Wireframe thường được chia thành hai loại chính: low-fidelity và high-fidelity wireframe, hay còn gọi là wireframe có tính chân thật thấp và cao.
Low-fidelity wireframes
Loại wireframe này thường được sử dụng như một bước khởi đầu trong quá trình thiết kế, được tạo ra một cách thô sơ và không yêu cầu về tỷ lệ hoặc chi tiết. Nó tập trung vào việc xác định bố cục và chức năng cơ bản của trang web, bằng cách sử dụng các block diagrams để đại diện cho các phần của trang và luồng điều hướng của người dùng. Low-fidelity wireframes thường được thiết kế với phong cách sketch (vẽ tay) để nhanh chóng và linh hoạt.
High-fidelity wireframe
Đây là loại wireframe có mức độ chi tiết cao hơn. Nó bao gồm nội dung thực tế của dự án, với các đoạn văn được điền vào với nội dung thật và phông chữ chính xác. Các high-fidelity wireframe cũng có thể bao gồm sử dụng các hộp xám để phân tầng thông tin và thêm các yếu tố như hình ảnh, video để tăng tính chân thật. Loại wireframe này thường được sử dụng khi cần thể hiện các chi tiết cụ thể và làm rõ hơn về cấu trúc và trải nghiệm người dùng của trang web.
Công cụ vẽ wireframe
Có rất nhiều công cụ tạo wireframe miễn phí và trả phí available, tùy thuộc vào nhu cầu và sở thích của người dùng. Một số công cụ phổ biến bao gồm:
- Miễn phí: Google Drawings, Balsamiq, Lucidchart
- Trả phí: Axure RP, Sketch, Adobe XD

>>> Xem ngay: Thiết kế web dùng phần mềm nào?
Cách thiết kế wireframe
Khi thiết kế wireframe, không chỉ những nhà thiết kế chuyên nghiệp mà bất kỳ ai cũng có thể tạo ra một wireframe cho riêng mình. Wireframe được tạo thành từ những chi tiết đơn giản nhất, vì vậy bạn có thể sử dụng các dụng cụ như bút, thước, hoặc phấn bảng để vẽ tay một wireframe.
Quá trình thiết kế wireframe có thể được tóm gọn qua những bước sau:
-
Khai thác ý tưởng: Bắt đầu với việc thu thập ý tưởng và yêu cầu của dự án để xác định cách tổ chức nội dung trên trang web.
-
Tạo lập quy trình: Xác định luồng điều hướng và tương tác của người dùng trên trang web.
-
Lựa chọn công cụ: Chọn công cụ phù hợp để tạo wireframe, có thể là bằng tay hoặc sử dụng các phần mềm thiết kế trên máy tính.
-
Xác định bố cục: Xác định vị trí và kích thước của các phần tử trên trang web, bao gồm tiêu đề, nội dung, và các thành phần giao diện khác.
-
Xác định phân cấp thông tin: Xác định cách hiển thị các phần tử trong mỗi phần của trang web, đảm bảo sự logic và dễ hiểu cho người dùng.
-
Tinh chỉnh chi tiết: Điều chỉnh và hoàn thiện các phần của wireframe để đảm bảo tính chính xác và hiệu quả.
-
Chuyển đổi wireframe thành giao diện trực quan: Sử dụng wireframe như một bản thiết kế cơ bản để phát triển giao diện trực quan của trang web.
Dù bạn là một người thiết kế chuyên nghiệp hay mới bắt đầu, việc nắm vững khái niệm và quy trình thiết kế wireframe sẽ giúp bạn tạo ra sản phẩm cuối cùng một cách hiệu quả và chuyên nghiệp.
Lưu Ý Khi Thực Hiện Wireframing
Khi thực hiện wireframing, có một số điều quan trọng cần lưu ý để đảm bảo rằng quá trình thiết kế diễn ra một cách hiệu quả và sản phẩm cuối cùng đáp ứng được yêu cầu của dự án. Dưới đây là một số lưu ý quan trọng khi thực hiện wireframing:
-
Hiểu rõ mục tiêu: Trước khi bắt đầu thiết kế, hãy hiểu rõ mục tiêu và yêu cầu của dự án. Điều này giúp bạn tập trung vào việc tạo ra wireframe phản ánh được mục đích và nhu cầu của người dùng cuối cùng.
-
Tập trung vào cấu trúc: Wireframe tập trung vào bố cục và cấu trúc của trang web hoặc ứng dụng, nên hãy đảm bảo rằng bạn tập trung vào việc xác định vị trí và kích thước của các phần tử cơ bản như tiêu đề, nội dung, và các khối chức năng.
-
Đơn giản hóa: Tránh bao gồm quá nhiều chi tiết không cần thiết trong wireframe. Giữ cho wireframe của bạn đơn giản và tập trung vào các phần tử chính để người dùng dễ dàng hiểu và đồng thuận.
-
Sử dụng các biểu tượng và ký hiệu tiêu chuẩn: Đảm bảo rằng bạn sử dụng các biểu tượng và ký hiệu tiêu chuẩn trong wireframe để giúp người dùng hiểu rõ hơn về các chức năng và tương tác trên trang web hoặc ứng dụng.
-
Lắng nghe phản hồi: Luôn sẵn lòng lắng nghe phản hồi từ đồng nghiệp và người dùng để cải thiện wireframe của bạn. Phản hồi này có thể giúp bạn nhận ra những điểm mạnh và điểm yếu của wireframe và thay đổi cần thiết.
-
Kiểm tra tính tương thích: Đảm bảo rằng wireframe của bạn tương thích với mọi loại thiết bị và kích thước màn hình khác nhau để đảm bảo trải nghiệm người dùng nhất quán trên mọi nền tảng.
Wireframing là một công cụ quan trọng trong quá trình thiết kế và phát triển sản phẩm. Việc sử dụng wireframe giúp tạo ra một cấu trúc rõ ràng và logic cho trang web hoặc ứng dụng, đồng thời giúp tăng cường sự hiểu biết và sự đồng thuận giữa các thành viên trong nhóm dự án. Bằng cách hiểu rõ về wireframe và áp dụng các nguyên tắc và lưu ý khi thực hiện wireframing, chúng ta có thể tạo ra các sản phẩm cuối cùng đáp ứng được nhu cầu và mong muốn của người dùng một cách hiệu quả và tối ưu.
>>> Xem ngay: Share source code giao diện website bán hàng
Thông tin tác giả

20 năm kinh nghiệm
Trong lĩnh vực thiết kế website cho các
doanh nghiệp trong và ngoài nước
Hơn 5000+ Website
Đã được Vinalink hoàn thành trong những năm qua,
với sự hài lòng của khách hàng.
Thiết kế web chuẩn SSC
Dẫn đầu các xu hướng chuẩn SSC
(SEO - SMO - CRO)



