

Thiết kế web 3D | 360 Độ – Xu hướng mới nhất cho doanh nghiệp
Bạn đã sẵn sàng cho sự bùng nổ của thiết kế web 3D? Không chỉ tạo ra không gian tương tác tuyệt vời, thiết kế này còn giúp tăng thời gian truy cập và tỷ lệ chuyển đổi cho website. Đừng bỏ lỡ xu hướng này—khám phá ngay cách thiết kế web 3D và 360 độ sẽ thay đổi cách doanh nghiệp kết nối với khách hàng trong tương lai gần!
Take Note: Thiết Kế Web 3D và 360 Độ – Xu Hướng Mới Cho Doanh Nghiệp
Thiết kế web 3D là gì?
- Thiết kế web 3D mang lại trải nghiệm tương tác và trực quan với không gian ba chiều, giúp người dùng cảm nhận sản phẩm/dịch vụ sống động.
- Các yếu tố quan trọng gồm: camera, ánh sáng, công cụ dựng hình (Three.js/WebGL), và tính tương tác qua raycasting.
Sự khác biệt với web truyền thống
- Web 3D: Tương tác thời gian thực, người dùng xoay, phóng to sản phẩm, tạo cảm giác “thật tay”.
- Web truyền thống: Giao diện phẳng, tĩnh, dễ gây thoát trang nhanh.
Lợi ích của thiết kế web 3D
- Tăng trải nghiệm người dùng (UX)
- Tăng 60% tỷ lệ quay lại, kéo dài thời gian truy cập gấp 5 lần.
- Tăng tỷ lệ chuyển đổi đến 94% và giảm tỷ lệ trả hàng 25%.
- Thu hút khách hàng hiệu quả
- Thời gian trên trang tăng 40%, giảm tỷ lệ thoát trang và cải thiện SEO.
- Tạo sự khác biệt trên thị trường
- Ví dụ: IKEA dùng AR để bố trí nội thất tại nhà, Lamborghini tạo showroom ảo, giúp tăng trải nghiệm và doanh số.
Các ứng dụng nổi bật của web 3D
- Thương mại điện tử: Khách hàng tương tác trực tiếp với sản phẩm.
- Bất động sản: Tour nhà ảo giúp đưa ra quyết định nhanh chóng.
- Giáo dục: Mô phỏng 3D hỗ trợ học tập trực quan.
- Y tế: Mô phỏng phẫu thuật, đào tạo chuyên sâu.
Thách thức và giải pháp
- Hiệu suất: Sử dụng LOD, nén mipmapping để giảm tải.
- Tương thích trình duyệt: Thử nghiệm trên nhiều nền tảng và dùng kết xuất đám mây.
- Chi phí phát triển: Sử dụng công cụ mã nguồn mở và dịch vụ đám mây để tiết kiệm.
Xu hướng tương lai
- Tích hợp AR/VR: Trải nghiệm nhập vai cho e-commerce.
- AI cá nhân hóa: Gợi ý sản phẩm và nội dung tự động.
- Gamification: Tăng tương tác qua các yếu tố trò chơi.
- Metaverse: Tạo không gian ảo cho sự kiện và kinh doanh trực tuyến.
Thiết kế web 3D là gì?
Thiết kế web 3D là một xu hướng sáng tạo mới trong lĩnh vực thiết kế web, mang lại trải nghiệm trực quan và tương tác hơn cho người dùng. Đặc điểm nổi bật của thiết kế web 3D nằm ở khả năng tái hiện cảnh quan không gian ba chiều, giúp người dùng cảm nhận rõ ràng hơn từng chi tiết sản phẩm hoặc dịch vụ. Thiết kế này không chỉ tạo nên sự ấn tượng thị giác mạnh mẽ mà còn tăng cường sự tương tác qua các yếu tố như chuyển động của chuột, nhấp chuột, và hiệu ứng hoạt hình mượt mà.

Quá trình xây dựng một trang web 3D hiệu quả cần chú trọng vào các yếu tố cốt lõi như:
- Cài đặt cảnh: Bao gồm camera, ánh sáng, và vật thể trong không gian 3D, nhằm tạo ra một môi trường tương tác tự nhiên và hấp dẫn.
- Góc nhìn của camera: Các loại camera như perspective hoặc orthographic ảnh hưởng trực tiếp đến cách người dùng cảm nhận nội dung.
- Công cụ dựng hình: Thư viện Three.js là lựa chọn phổ biến, cho phép phát triển nội dung 3D trên nền tảng WebGL mà không cần cài đặt thêm plugin.
- Tính tương tác: Kết hợp công nghệ raycasting để phát hiện và phản hồi tương tác của người dùng với các đối tượng trong cảnh.
- Hoạt hình và chuyển động: Hệ thống AnimationMixer của Three.js hỗ trợ xây dựng các chuyển động linh hoạt và sống động, mang lại cảm giác chân thực hơn.
>>> Xem ngay: Các đơn vị thiết kế website uy tín tại Việt Nam
Sự khác biệt giữa thiết kế web 3D và web truyền thống
Thiết kế web 3D mang lại trải nghiệm sống động và tương tác cao, khác biệt hoàn toàn với web truyền thống. Trong khi các trang web truyền thống chỉ cung cấp nội dung qua giao diện phẳng với bố cục tĩnh và điều hướng tuyến tính thì web 3D cho phép người dùng tương tác với các mô hình không gian ba chiều.
Ví dụ, người dùng có thể xoay, phóng to hoặc khám phá chi tiết sản phẩm ngay trong giao diện, tạo cảm giác nhập vai như đang "sờ tận tay" sản phẩm.
Về mặt thẩm mỹ, web 3D mang lại chiều sâu thông qua bóng đổ và phối cảnh, khiến giao diện trở nên hấp dẫn và nổi bật hơn. Điều này tạo ra những trải nghiệm khó quên, biến các trang web thương mại thành không gian trưng bày trực quan, giúp sản phẩm được trình bày một cách sáng tạo hơn. Ngược lại, web truyền thống thường sử dụng thiết kế phẳng và ít có yếu tố thị giác nổi bật, khiến người dùng dễ thoát trang sau vài giây.
Tuy nhiên, thiết kế web 3D đòi hỏi kỹ thuật phức tạp hơn, do yêu cầu về đồ họa chất lượng cao và khả năng tương tác phức tạp. Điều này đòi hỏi đội ngũ kỹ thuật chuyên sâu và tài nguyên lớn hơn để vận hành trơn tru. Trong khi đó, các trang web truyền thống thường dễ phát triển và bảo trì hơn, nhờ sử dụng các framework đơn giản và đã được tiêu chuẩn hóa.
Một yếu tố cần lưu ý là hiệu năng và khả năng tiếp cận. Web 3D đòi hỏi thiết bị mạnh và băng thông lớn, dẫn đến khả năng gặp vấn đề trên các thiết bị cũ hoặc kết nối yếu. Ngược lại, web truyền thống tải nhanh và hoạt động tốt trên nhiều nền tảng hơn, đáp ứng tốt nhu cầu của phần đông người dùng.
Lợi ích khi thiết kế web 3D

Tăng tính trải nghiệm người dùng (UX)
Thiết kế web 3D giúp tăng tương tác và giữ chân người dùng hiệu quả hơn. Các trang web tích hợp yếu tố 3D hoặc trình chiếu 360 độ có thể tăng tỷ lệ quay lại đến 60%, nhờ trải nghiệm sống động và lôi cuốn. Ngoài ra, tỷ lệ nhấp chuột (CTR) có thể tăng 43%, trong khi thời gian trên trang kéo dài gấp 5 lần so với nội dung tĩnh.
Trong thương mại điện tử, các sản phẩm 3D mang lại trải nghiệm chân thực, giúp tăng 94% tỷ lệ chuyển đổi và giảm tỷ lệ trả hàng. Những trải nghiệm này không chỉ cải thiện UX mà còn xây dựng lòng trung thành, giúp doanh nghiệp giữ chân khách hàng lâu dài và thúc đẩy tăng trưởng.
Thu hút khách hàng hiệu quả hơn
Thiết kế web 3D giúp doanh nghiệp thu hút khách hàng nhờ cải thiện tỷ lệ thoát trang và tăng thời gian trên trang. Các mô hình 3D tương tác khiến người dùng ở lại lâu hơn, với thời gian trên trang tăng 40% so với website thông thường. Trải nghiệm này không chỉ giảm tình trạng rời trang sớm mà còn cải thiện thứ hạng SEO, thu hút thêm lưu lượng truy cập tự nhiên.
Ngoài ra, khả năng tùy chỉnh và quan sát sản phẩm từ nhiều góc độ giúp khách hàng hiểu rõ hơn, từ đó tăng sự hài lòng và giảm tỷ lệ hoàn trả đến 25%. Nhờ phân tích dữ liệu người dùng, các doanh nghiệp có thể liên tục tối ưu trải nghiệm này, thúc đẩy tỷ lệ chuyển đổi và xây dựng lòng tin mạnh mẽ hơn với khách hàng.
Tạo sự khác biệt trên thị trường
Thiết kế web 3D đang giúp nhiều doanh nghiệp tạo dấu ấn riêng trên thị trường cạnh tranh. Pepsi Max gây tiếng vang lớn với chiến dịch Unbelievable Bus Shelter, biến trạm xe buýt thành trải nghiệm AR tương tác, thu hút sự chú ý và tăng tương tác thương hiệu. IKEA ứng dụng AR để khách hàng xem trước đồ nội thất tại nhà, cải thiện trải nghiệm và tăng tỷ lệ mua hàng.
Lamborghini thiết lập showroom ảo, giúp khách hàng trải nghiệm lái thử từ xa, đẩy mạnh doanh số. Garten und Freizeit tăng 60% tỷ lệ chuyển đổi nhờ tích hợp mô hình 3D cho sản phẩm nội thất ngoài trời. Ngoài ra, ModularCx cho phép khách hàng tùy chỉnh sản phẩm trực tuyến, tạo sự gắn kết chặt chẽ và nâng cao lòng trung thành.
Những ứng dụng này cho thấy, thiết kế web 3D không chỉ mang lại sự ấn tượng mà còn giúp doanh nghiệp tăng doanh thu và cải thiện trải nghiệm người dùng. Đây là giải pháp lý tưởng cho các doanh nghiệp công nghệ và sáng tạo tại Việt Nam muốn tạo khác biệt và dẫn đầu xu hướng.
Kinh nghiệm thiết kế và ứng dụng website 3D
Các lĩnh vực, ngành có thể ứng dụng web 3D
Thiết kế web 3D đang trở thành xu hướng không thể bỏ qua, mang lại lợi ích to lớn cho nhiều ngành công nghiệp như thương mại điện tử, bất động sản, truyền thông, giáo dục, và y tế. Dưới đây là cách mỗi ngành khai thác công nghệ này để tối ưu hóa trải nghiệm người dùng và nâng cao hiệu quả kinh doanh:
1. Thương mại điện tử (eCommerce)
Các bộ cấu hình 3D đã giúp gia tăng doanh thu đáng kể. Ví dụ, IKEA cho phép khách hàng tự sắp xếp nội thất trong không gian ảo, giảm tỷ lệ trả hàng đến 25%. Blue Nile cũng sử dụng công nghệ này trong thiết kế trang sức, mang lại sự cá nhân hóa và tăng cường trải nghiệm mua sắm xa xỉ.
2. Bất động sản
Tour nhà ảo và hình ảnh 3D giúp khách hàng tiềm năng xem xét bất động sản từ xa. Nhờ trải nghiệm sống động này, quá trình ra quyết định trở nên nhanh chóng và chính xác hơn, đồng thời tăng cường tỷ lệ chốt đơn.
3. Truyền thông và tiếp thị
Các chiến dịch AR (thực tế tăng cường) như quảng cáo của Pepsi Max đã phá bỏ ranh giới tiếp thị truyền thống, tạo ra hiệu ứng viral mạnh mẽ. Nội dung tương tác trên mạng xã hội với các mô hình 3D cũng giúp tăng tỷ lệ tương tác vượt trội.
4. Giáo dục
Các nền tảng giáo dục sử dụng mô phỏng 3D cho các môn học như sinh học hoặc vật lý, giúp học sinh nắm bắt kiến thức tốt hơn thông qua trải nghiệm thực tế.
5. Y tế
Công nghệ 3D hỗ trợ mô phỏng phẫu thuật và đào tạo chuyên sâu, giúp cải thiện kỹ năng và hiểu biết của bác sĩ cũng như bệnh nhân. Các mô hình này tăng hiệu quả đào tạo và giảm thiểu sai sót trong y khoa.
Công cụ và công nghệ thiết kế web 3D
Thiết kế web 3D đang trở thành xu hướng đột phá, với nhiều công cụ và công nghệ tiên tiến giúp tối ưu hóa trải nghiệm người dùng. WebGL, Three.js, Blender, Maya và A-Frame là những công cụ nổi bật trong lĩnh vực này, mỗi công cụ đều có những ưu điểm và hạn chế riêng. Dưới đây là tổng quan về cách những công cụ này hỗ trợ doanh nghiệp và nhà thiết kế sáng tạo vượt trội:
- WebGL: Được xem là xương sống của các ứng dụng web 3D với khả năng hiệu suất cao và khả năng tương thích đa nền tảng. Tuy nhiên, vì yêu cầu kiến thức lập trình đồ họa chuyên sâu, WebGL có thể là thách thức cho người mới bắt đầu. Phù hợp cho các ứng dụng cần trực quan hóa dữ liệu phức tạp hoặc game online.
- Three.js: Thư viện JavaScript này giúp đơn giản hóa WebGL, với các tính năng như hiệu ứng ánh sáng và đổ bóng phong phú, hỗ trợ các nhà phát triển xây dựng ứng dụng tương tác nhanh chóng. Tuy nhiên, cần lưu ý rằng tính năng trừu tượng hóa của Three.js đôi khi gây ra một số giới hạn hiệu suất.
- Blender: Công cụ mã nguồn mở với bộ công cụ mạnh mẽ cho việc tạo hình và hoạt hình 3D, thích hợp cho cả doanh nghiệp nhỏ và cá nhân. Dù dễ tiếp cận nhờ miễn phí, nhưng Blender đòi hỏi người dùng kiên trì vượt qua đường cong học tập cao.
- Maya: Đây là tiêu chuẩn của ngành trong lĩnh vực phim và phát triển game, cung cấp các tính năng chuyên nghiệp cho dựng hình và mô phỏng nhân vật. Tuy nhiên, Maya yêu cầu chi phí cấp phép cao, điều này có thể không phù hợp với tất cả doanh nghiệp.
- A-Frame: Khung web này giúp tạo các trải nghiệm thực tế ảo (VR) với cú pháp tương tự HTML, giúp nhà phát triển nhanh chóng tạo ra ứng dụng VR đơn giản. Tuy nhiên, A-Frame có giới hạn về tính năng nâng cao và đôi khi gặp vấn đề về hiệu suất trên thiết bị di động.
Thách thức khi thiết kế web 3D
Thiết kế web 3D đang trở thành xu hướng, mang lại trải nghiệm hấp dẫn cho người dùng. Tuy nhiên, việc triển khai công nghệ này gặp không ít thách thức liên quan đến hiệu suất, khả năng tương thích trình duyệt, và chi phí phát triển. Để giúp các doanh nghiệp công nghệ, công ty sáng tạo và giáo dục vượt qua những rào cản này, dưới đây là các giải pháp được đề xuất.
1. Hiệu suất (Vấn đề về hiệu suất)
- Vấn đề: Các mô hình 3D nặng có thể làm chậm tốc độ tải trang, gây ảnh hưởng xấu đến UX/UI. Trình duyệt gặp khó khăn khi xử lý mô hình nhiều đa giác (polygons) trên các thiết bị có cấu hình yếu, dẫn đến tình trạng giật, lag.
- Giải pháp:
- Giảm phức tạp mô hình bằng cách sử dụng kỹ thuật LOD (Level of Detail) để phục vụ các phiên bản có độ phân giải thấp hơn khi không cần thiết.
- Tối ưu hóa textures bằng cách sử dụng nén mipmapping và atlasing, đồng thời áp dụng định dạng GLTF/GLB để cải thiện hiệu năng.
- Quản lý shader một cách hiệu quả bằng cách sử dụng các shader đơn giản, giảm tải tính toán mà vẫn giữ chất lượng hình ảnh.
2. Khả năng tương thích trình duyệt (Browser Compatibility)
- Vấn đề: Không phải tất cả trình duyệt đều hỗ trợ công nghệ 3D một cách đồng nhất. WebGL tuy được sử dụng rộng rãi, nhưng hiệu năng có thể khác nhau trên các thiết bị và nền tảng.
- Giải pháp:
- Kết xuất đám mây (Cloud Rendering): Sử dụng các nền tảng đám mây để xử lý đồ họa 3D trên máy chủ, giúp người dùng tận hưởng trải nghiệm chất lượng cao mà không phụ thuộc vào GPU của họ.
- Kiểm tra trình duyệt thường xuyên: Thực hiện các bài kiểm tra liên tục trên nhiều trình duyệt và thiết bị khác nhau để đảm bảo hiệu năng và tính nhất quán của nội dung 3D.
3. Chi phí phát triển (Chi phí phát triển)
- Vấn đề: Việc tạo nội dung 3D tối ưu yêu cầu kỹ năng và công cụ đặc biệt, làm tăng chi phí phát triển. Chi phí bảo trì và cập nhật liên tục cũng có thể gây áp lực tài chính, đặc biệt khi sử dụng các dịch vụ đám mây.
- Giải pháp:
- Sử dụng công cụ mã nguồn mở: Tận dụng các thư viện và framework mã nguồn mở hỗ trợ đồ họa 3D để tiết kiệm thời gian và chi phí.
- Lên kế hoạch mở rộng: Sử dụng các giải pháp đám mây có khả năng mở rộng linh hoạt, giúp điều chỉnh tài nguyên theo nhu cầu và kiểm soát chi phí trong thời gian cao điểm.
Quy trình thiết kế web 3D | 360 độ
1. Xác định mục tiêu:
Bắt đầu với thiết kế web 3D cần xác định rõ bạn muốn đạt được gì, chẳng hạn như tăng cường sự tương tác của người dùng, giới thiệu sản phẩm dưới dạng 360 độ, hoặc cải thiện nhận thức thương hiệu. Điều này sẽ giúp bạn tập trung vào mục tiêu và lên kế hoạch chính xác.
2. Đánh giá người dùng mục tiêu:
Thực hiện nghiên cứu thị trường để hiểu nhu cầu và hành vi của người dùng. Sau đó, tạo user personas để định hình chính xác trải nghiệm người dùng phù hợp với đối tượng khách hàng tiềm năng.
3. Lựa chọn công nghệ:
Chọn những công cụ phù hợp như WebGL hoặc Three.js để phát triển 3D. Hãy đảm bảo rằng các công cụ này tương thích trên nhiều trình duyệt và thiết bị khác nhau để tối ưu hóa khả năng tiếp cận.
4. Hợp tác với chuyên gia:
Làm việc với nhà thiết kế 3D và lập trình viên để đảm bảo mọi yếu tố được thực thi hiệu quả. Đồng thời, tham khảo ý kiến từ chuyên gia UX/UI để cải thiện trải nghiệm người dùng.
5. Phát triển nguyên mẫu (prototype):
Tạo wireframes để phác thảo giao diện cơ bản và xây dựng các nguyên mẫu tương tác nhằm nhận phản hồi sớm từ các bên liên quan.
6. Triển khai thiết kế và phát triển:
Khi thiết kế hoàn tất, tiến hành mã hóa trang web với các yếu tố 3D đã chọn. Đồng thời, chú trọng đến tối ưu hóa hiệu suất để giảm thời gian tải.
7. Thử nghiệm:
Chạy thử test usability với người dùng thật để phát hiện vấn đề, đồng thời thực hiện kiểm tra trên nhiều trình duyệt và thiết bị để đảm bảo trang web hoạt động mượt mà.
8. Ra mắt trang web:
Sau khi tối ưu hóa tất cả yếu tố, triển khai trang web. Đảm bảo bạn có công cụ SEO và phân tích dữ liệu để theo dõi hiệu quả hoạt động ngay từ đầu.
9. Tối ưu hóa sau khi ra mắt:
Dựa vào dữ liệu phân tích và phản hồi người dùng, tiếp tục cải tiến trang web. Cập nhật nội dung thường xuyên để giữ trang web luôn tươi mới và thân thiện với SEO.
10. Liên tục cải tiến:
Theo dõi các xu hướng thiết kế web 3D mới nhất để duy trì sự cạnh tranh và mang đến trải nghiệm độc đáo cho người dùng.
Thiết kế Web 3D | 360 độ - Xu hướng thiết kế mới nhất
Trong năm 2024 và tương lai, thiết kế web 3D đang được dự đoán sẽ tạo ra bước đột phá nhờ sự kết hợp của các công nghệ tiên tiến như AR/VR, AI, và gamification, cùng sự xuất hiện mạnh mẽ của các ứng dụng metaverse. Những xu hướng này không chỉ giúp tạo ra trải nghiệm trực quan, sống động mà còn đặt nền tảng cho những chiến lược kinh doanh hiệu quả hơn.
Tích hợp AR/VR - Tạo trải nghiệm nhập vai
- AR/VR biến đổi các trang web thành không gian tương tác như phòng trưng bày ảo và các buổi trình diễn sản phẩm.
- Ví dụ: E-commerce cho phép người dùng "thử" sản phẩm trực tuyến trong môi trường của họ, giúp tăng tỷ lệ chuyển đổi và giảm tỷ lệ hoàn trả hàng.
AI và Nội dung Tự động hóa - Cá nhân hóa vượt trội
- AI phân tích hành vi người dùng, từ đó cung cấp nội dung phù hợp với từng đối tượng, nâng cao mức độ hài lòng và duy trì khách hàng.
- Các công cụ thiết kế tự động giúp tạo ra mô hình 3D và bố cục tối ưu, giảm thiểu thời gian phát triển và tăng cơ hội sáng tạo.
Gamification - Tăng tương tác và giữ chân người dùng
- Áp dụng yếu tố game như bảng xếp hạng và huy hiệu khuyến khích người dùng tương tác sâu hơn, đặc biệt phù hợp với các nền tảng giáo dục và cộng đồng trực tuyến.
- Website giáo dục và diễn đàn cộng đồng ghi nhận sự gia tăng tỉ lệ tham gia khi kết hợp yếu tố gamification.
Ứng dụng Metaverse - Thế giới ảo và mô hình kinh doanh mới
- Các trang web cần thích nghi để liên kết với thế giới ảo, tạo ra không gian để người dùng tương tác, mua sắm, và tham dự sự kiện.
- Mô hình kinh doanh mới như bán bất động sản ảo và quảng cáo nhập vai đang mở ra cơ hội lớn cho các doanh nghiệp sáng tạo.
Top 3 thiết kế web 3d độc đáo nhất hiện nay
Ngày càng nhiều khách hàng lựa chọn thiết kế web 3D và nó được đánh giá sẽ trở thành một trong những loại dịch vụ thiết kế web xu hướng trong tương lai gần. Mang đến nhiều lợi ích, không chỉ giúp cho website thêm sinh động, website 3D còn giúp cho các sản phẩm trở nên ấn tượng hơn trong mắt khách hàng. Chính vì vậy, hãy tham khảo để có thể tận dụng được những lợi ích từ mẫu website này.
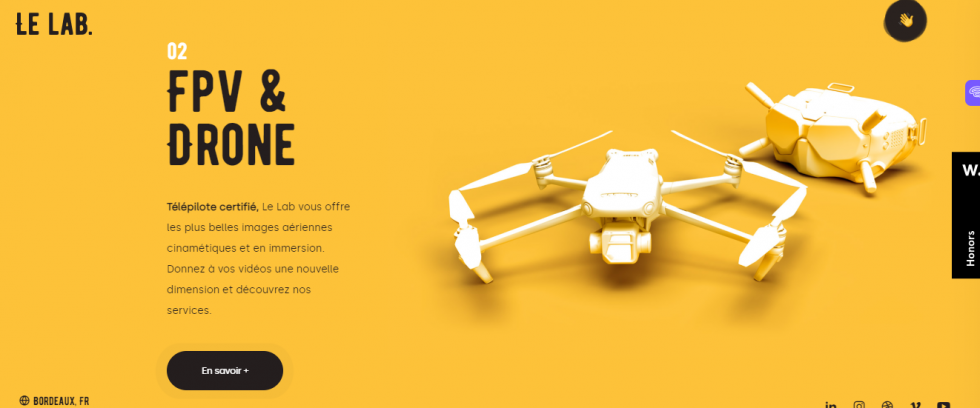
1. Mẫu thiết kế web 3D đẹp https://le-lab.io/

Mẫu thiết kế web 3D đẹp Le-lab.io
2. Mẫu thiết kế web 360 Microwaver59.com

Thiết kế web 3D không chỉ là xu hướng mà còn là chìa khóa giúp doanh nghiệp nâng cao trải nghiệm người dùng và tạo ra lợi thế cạnh tranh. Để khám phá thêm về cách áp dụng thiết kế web 3D và 360 độ vào dự án của bạn, hãy liên hệ với Vinalink web qua thietkeweb.vn ngay hôm nay!

20 năm kinh nghiệm
Trong lĩnh vực thiết kế website cho các
doanh nghiệp trong và ngoài nước
Hơn 5000+ Website
Đã được Vinalink hoàn thành trong những năm qua,
với sự hài lòng của khách hàng.
Thiết kế web chuẩn SSC
Dẫn đầu các xu hướng chuẩn SSC
(SEO - SMO - CRO)



