

Share source code giao diện website bán hàng free đơn giản
Thiết kế thành công một trang web không chỉ đơn giản là vấn đề về thiết kế đồ họa mà còn là khả năng viết mã code để tạo ra giao diện hoạt động mượt mà và hiệu quả. Đối với những người lập trình web, việc nắm vững mã nguồn là chìa khóa mở cánh cửa vào thế giới của những trang web đẹp và chất lượng. Dưới đây Vinalink sẽ chia sẻ source code giao diện web bán hàng đơn giản cùng kho code giao diện web bán hàng đẹp và hiệu quả ngay dưới đây.

>>> Xem ngay: Các mẫu landing page bán hàng đẹp
Code giao diện website bán hàng là gì?
Code giao diện website bán hàng là quá trình biến các ý tưởng thiết kế thành hiện thực trên máy tính thông qua việc viết các đoạn mã sử dụng ngôn ngữ lập trình web như code web bán hàng HTML, CSS, code web bán hàng JavaScript, và PHP… Mỗi đoạn mã này có chức năng cụ thể để tạo ra các thành phần và tính năng trên trang web, từ cách hiển thị hình ảnh và thông tin sản phẩm đến đặt hàng và thanh toán trực tuyến.
Với website bán hàng, mã nguồn cần được tối ưu hóa để đảm bảo giao diện thân thiện với người dùng, hiển thị sản phẩm một cách hấp dẫn và đảm bảo tính bảo mật trong quá trình thanh toán. Mã nguồn cũng đóng vai trò quan trọng trong việc tạo ra trải nghiệm mua sắm trực tuyến suôn sẻ và an toàn cho người tiêu dùng, đồng thời tối ưu hóa hiệu suất của trang web.
Những loại code giao diện website bán hàng
Có 2 loại code giao diện website bán hàng thường được sử dụng là:
Code tĩnh
Code website bán hàng tĩnh là quá trình lập trình sử dụng ngôn ngữ như HTML, XHTML kết hợp với CSS và JavaScript, tạo ra các trang web hiển thị nội dung cố định và không có khả năng chuyển động, hoạt cảnh. Trong loại code này, mỗi trang web được xem như một đơn vị riêng biệt và để thực hiện các thay đổi hoặc cập nhật nội dung, người phát triển cần thao tác bằng tay.
Ưu điểm của code website tĩnh là tính đơn giản và tốc độ triển khai nhanh chóng. Chi phí thường thấp vì không đòi hỏi cơ sở dữ liệu phức tạp. Đây là lựa chọn phổ biến cho các trang web như blog.
Tuy nhiên, loại mã nguồn này có nhược điểm về bảo mật, khiến website dễ bị tấn công và thông tin cá nhân không đảm bảo an toàn. Việc quản lý và cập nhật nội dung cũng khá tốn công do phải thực hiện bằng cách thủ công.
Code động
Code website động là một loại mã nguồn cho website kết nối chặt chẽ với cơ sở dữ liệu. Điều này cho phép nội dung của trang web có thể thay đổi, chỉnh sửa và xóa dễ dàng, tùy thuộc vào các thông tin được lưu trữ trong cơ sở dữ liệu. Đặc điểm quan trọng của code website động là khả năng tương tác cao và giao diện đẹp, thu hút người dùng.
Ưu điểm của code website động là sự linh hoạt trong việc quản lý nội dung. Có một hệ thống quản trị riêng biệt (admin panel) giúp người quản trị có thể dễ dàng phân quyền, chỉnh sửa và quản lý nội dung theo từng danh mục.
Tuy nhiên, việc lập trình website động thường phức tạp và tốn nhiều thời gian, bao gồm xử lý nhiều file như giao diện, cơ sở dữ liệu và cách kết nối chúng với nhau. Chi phí và dung lượng của website động cũng thường cao hơn so với website tĩnh.
Tại sao nên dùng code giao diện website bán hàng cơ bản?
Việc sử dụng code giao diện website bán hàng cơ bản mang lại nhiều ưu điểm quan trọng, đặc biệt là cho những cá nhân hay doanh nghiệp mới bắt đầu kinh doanh trực tuyến. Dưới đây là một số lý do nên lựa chọn mẫu code web bán hàng cơ bản:
-
Những mẫu code web bán hàng cơ bản thường được cung cấp miễn phí nhưng vẫn đáp ứng mọi yêu cầu cơ bản của một trang web bán hàng. Chúng thường tích hợp các tính năng như quản lý thông tin sản phẩm, thông tin khách hàng, thống kê đơn hàng và doanh thu.
-
Việc xây dựng một trang web từ những mẫu code cơ bản giúp bạn tiết kiệm chi phí đáng kể so với việc thuê các nhà phát triển hoặc sử dụng các dịch vụ thiết kế website chuyên nghiệp.
-
Những mẫu code này thường dễ dàng cài đặt và sử dụng, giúp bạn nhanh chóng bắt đầu kinh doanh trực tuyến mà không cần kiến thức lập trình sâu rộng.
-
Đối với những người mới bắt đầu kinh doanh trực tuyến, việc sử dụng mẫu code cơ bản giúp họ tập trung vào việc phát triển sản phẩm và kinh doanh thay vì mất nhiều thời gian và công sức vào phần kỹ thuật.
-
Trong bối cảnh thời đại Covid-19, kinh doanh trực tuyến đang trở thành xu hướng quan trọng. Việc có một trang web bán hàng giúp bạn tiếp cận và phục vụ khách hàng một cách hiệu quả.
Tiêu chí lựa chọn mẫu code giao diện web bán hàng
Khi lựa chọn mẫu code giao diện web bán hàng, có một số tiêu chí quan trọng mà bạn nên xem xét để đảm bảo rằng trang web của bạn đáp ứng đúng nhu cầu và mục tiêu kinh doanh của bạn:
-
Mẫu code cần được tối ưu hóa để có dung lượng nhỏ và tốc độ load cao. Điều này giúp trang web của bạn trải nghiệm người dùng mượt mà và giảm tỷ lệ thoát.
-
Một mẫu code cần đảm bảo truy cập ổn định, đồng thời có các biện pháp bảo mật cao để bảo vệ thông tin của khách hàng và dữ liệu trang web khỏi rủi ro.
-
Mẫu code cần tuân thủ chuẩn SEO để tăng khả năng xuất hiện trên các công cụ tìm kiếm. Sự nổi bật trên các công cụ tìm kiếm giúp tăng khả năng tiếp cận đối tượng khách hàng.
-
Mẫu trang web bán hàng cần có giao diện đẹp, thu hút và phản ánh đúng đặc điểm kinh doanh của bạn. Bố cục trang web cần được thiết kế khoa học và phải phù hợp với mặt hàng và đối tượng khách hàng mục tiêu.
-
Một trang web đơn giản và dễ sử dụng giúp tăng trải nghiệm người dùng và giảm nguy cơ thoát trang.
-
Mẫu code cần hỗ trợ việc hiển thị nội dung phong phú về sản phẩm, giúp khách hàng có đủ thông tin trước khi quyết định mua hàng.
-
Website nên có các tính năng tương tác với khách hàng như hệ thống bình luận, đánh giá sản phẩm, chia sẻ trên mạng xã hội, giúp tạo sự thân thiện và tăng độ tương tác.
Bằng cách lựa chọn mẫu code theo những tiêu chí trên, bạn có thể xây dựng một trang web bán hàng hiệu quả và thu hút khách hàng.
Hướng dẫn code giao diện web bán hàng
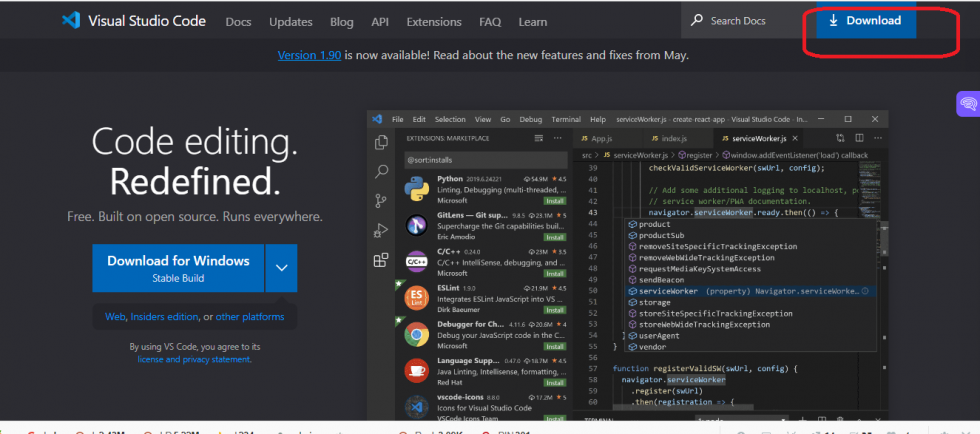
Bước 1: Truy cập https://code.visualstudio.com/ và dowload

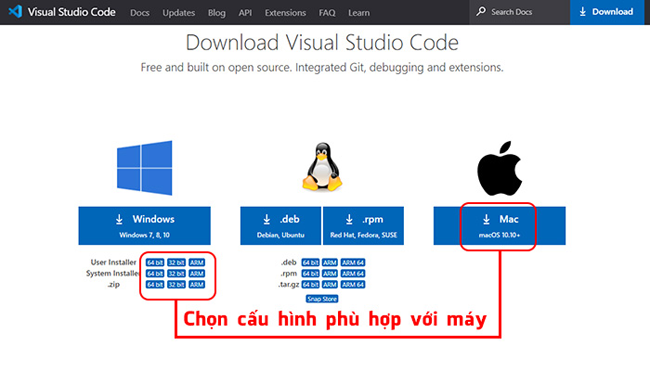
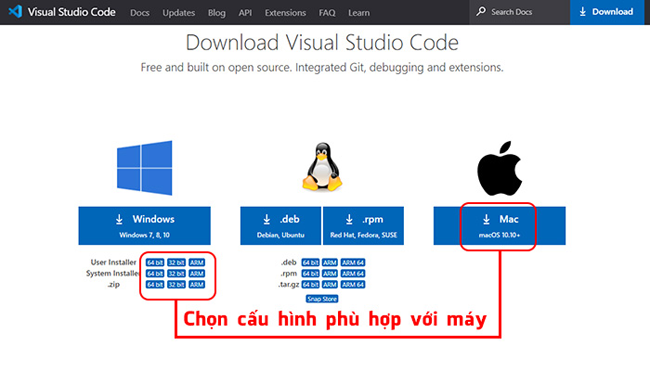
Bước 2: Chọn cấu hình phù hợp với máy tính của bạn

Bước 3: Tiến hành cài đặt phần mềm code web


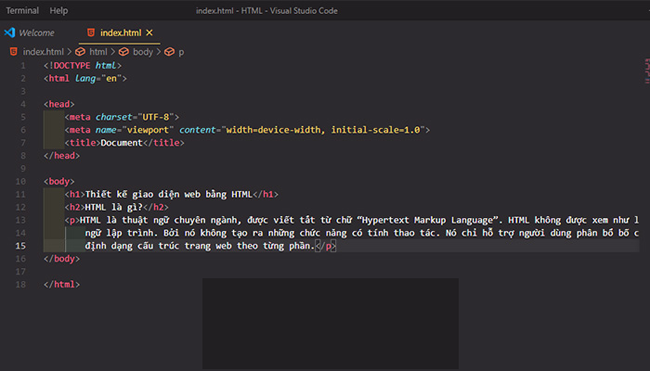
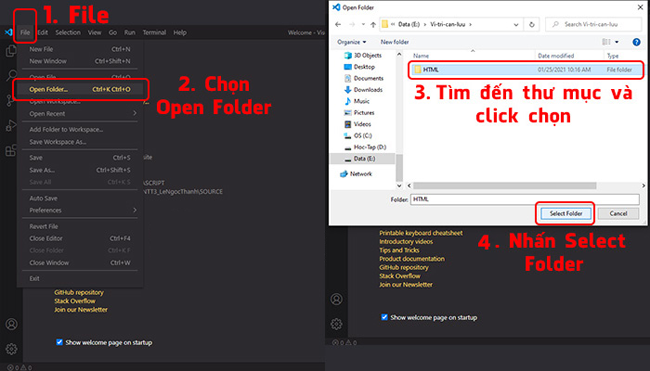
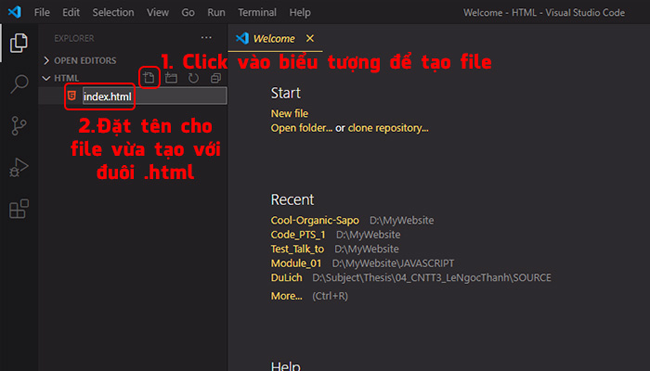
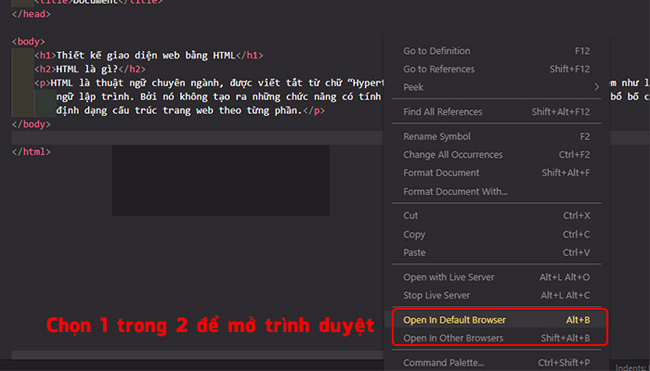
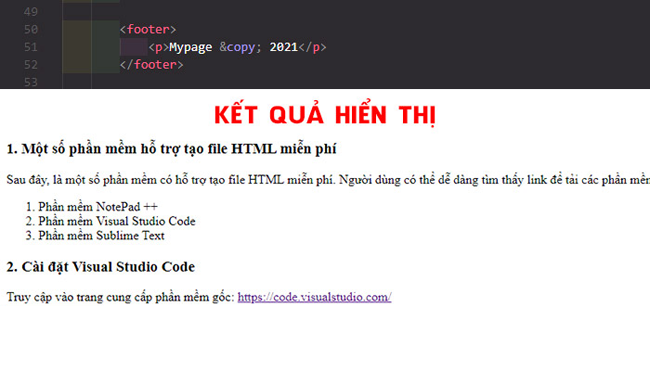
Bước 4: Tạo file HTML
.png)
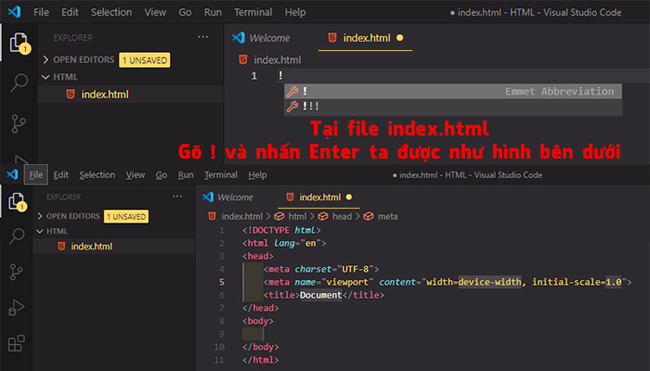
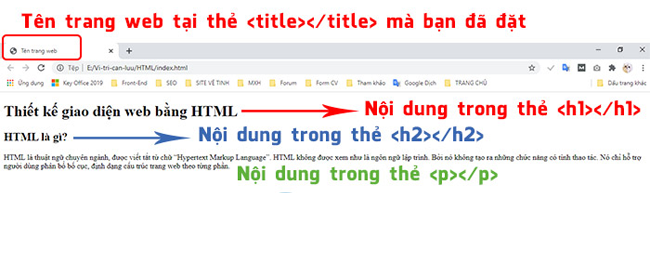
Bước 5: Tạo file thiết kế website bán hàng bằng HTML




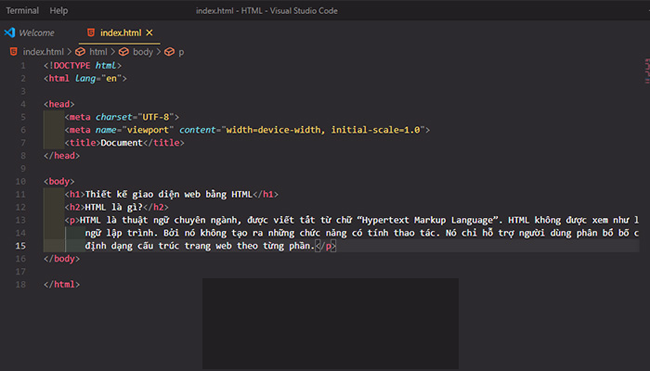
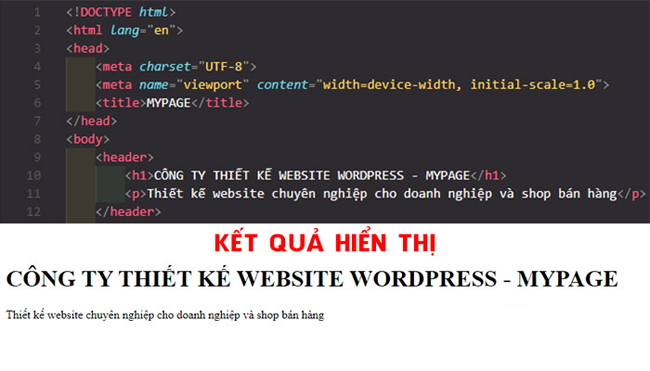
Bước 6: Khởi tạo 1 trang web bán hàng bằng HTML
Soure code giao diện web bán hàng free
Dưới đây là soure code giao diện web bán hàng đơn giản, xem chi tiết source code tại từng hình:




Source code web bán hàng HTML

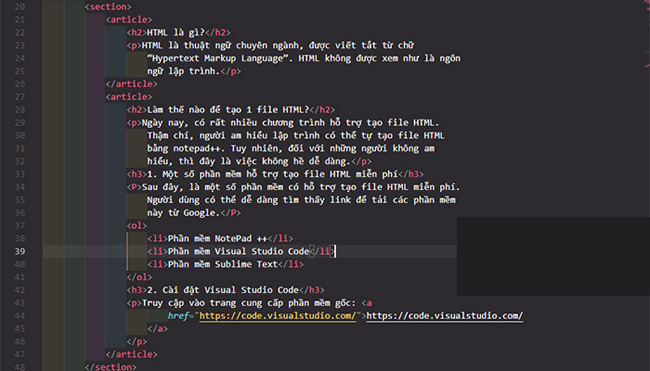
Source code tạo menu giao diện web bán hàng

Source code tạo giao diện web bán hàng

Soure code tạo footer giao diện web bán hàng
Kho mẫu code giao diện web bán hàng đẹp và hiệu quả
Để tạo nên những mẫu code giao diện web bán hàng đẹp mắt, mang đến hiệu quả bán hàng tăng doanh thu tốt bạn có thể lựa chọn những địa chỉ sau:
Wix

>>> Xem ngay: Hướng dẫn thiết kế web bằng WIX chi tiết
Để tạo mẫu code giao diện web bán hàng đẹp và hiệu quả trên website Wix, bạn có thể làm theo các bước sau đây:
-
Truy cập trang chủ của Wix và đăng nhập vào tài khoản của bạn.
-
Sau khi đăng nhập, bấm vào nút "Create New Site" hoặc tìm kiếm và chọn một mẫu giao diện bán hàng mà bạn muốn sử dụng.
-
Wix cung cấp trình chỉnh sửa kéo và thả, giúp bạn dễ dàng tùy chỉnh giao diện mẫu theo ý muốn của bạn.
-
Thêm và sắp xếp các phần tử như hình ảnh, văn bản, nút CTA, danh sách sản phẩm, và các phần khác để phản ánh đúng đặc điểm kinh doanh của bạn.
-
Wix cung cấp các ứng dụng tích hợp giúp bạn thêm các tính năng bán hàng như giỏ hàng, thanh toán trực tuyến, quản lý đơn hàng, và nhiều tính năng khác.
-
Cấu hình cài đặt và tùy chọn để đảm bảo trang web của bạn hoạt động hiệu quả.
-
Đảm bảo rằng giao diện của bạn được tối ưu hóa cho thiết bị di động để cung cấp trải nghiệm người dùng mượt mà trên mọi thiết bị.
-
Trước khi xuất bản, hãy kiểm tra kỹ lưỡng để đảm bảo rằng trang web của bạn hoạt động đúng và đẹp trên mọi trình duyệt và thiết bị.
-
Khi đã chắc chắn mọi thứ đều ổn, bạn có thể xuất bản trang web để chia sẻ với khách hàng của mình.
Với Wix, quá trình tạo mẫu code giao diện web bán hàng trở nên đơn giản hơn thông qua giao diện sử dụng thân thiện với người dùng và các công cụ tích hợp sẵn.
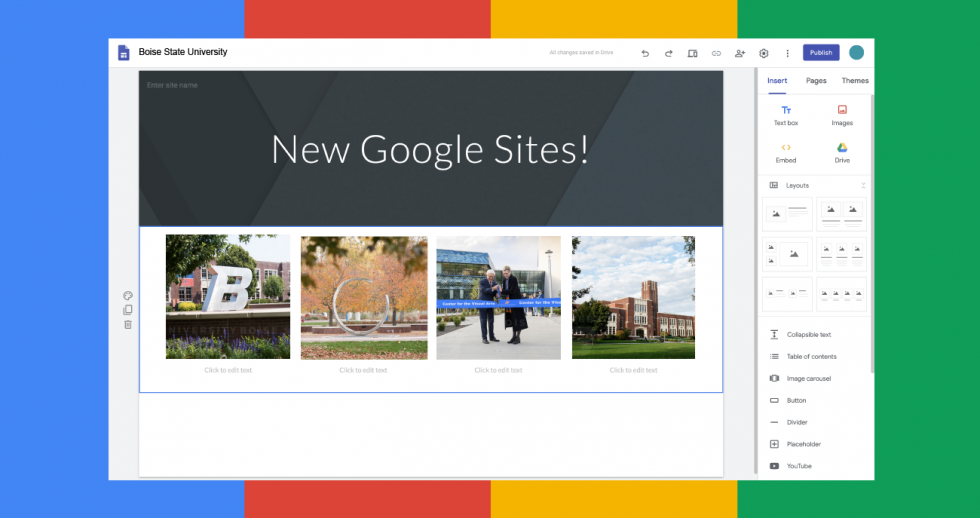
Google Site

>>> Xem ngay: Hướng dẫn thiết kế website miễn phí trên Google Sites
Để tạo mẫu code giao diện web bán hàng đẹp và hiệu quả trên Google Site, bạn có thể thực hiện theo các bước sau đây:
-
Truy cập trang chủ của Google Site và đăng nhập vào tài khoản Google của bạn.
-
Chọn tạo trang web mới bằng cách nhấp vào biểu tượng "+" và chọn "Trang web".
-
Google Site cung cấp một loạt các mẫu giao diện sẵn có. Chọn một mẫu phù hợp với mục đích kinh doanh của bạn.
-
Google Site có trình chỉnh sửa thân thiện với người dùng. Bạn có thể dễ dàng thay đổi văn bản, hình ảnh, và môi trường làm việc trực quan.
-
Google Site có tính năng tích hợp mạnh mẽ, cho phép bạn thêm các phần như danh sách sản phẩm, mô tả, hình ảnh sản phẩm, liên kết đến trang thanh toán, và nhiều tính năng khác.
-
Đảm bảo cung cấp các thông tin chí tiết về sản phẩm, mô tả đầy đủ, và sử dụng từ khóa phù hợp để tối ưu hóa SEO cho trang web của bạn.
-
Trước khi xuất bản, hãy kiểm tra trang web trên nhiều thiết bị để đảm bảo giao diện hoạt động đúng và mượt mà.
-
Khi bạn hài lòng với kết quả, bạn có thể xuất bản trang web để chia sẻ với đối tượng khách hàng của mình.
Với Google Site, bạn có thể tận dụng ưu điểm của giao diện thân thiện và tính năng dễ sử dụng để tạo ra một mẫu code giao diện web bán hàng một cách hiệu quả, không cần kiến thức chuyên môn về lập trình.
Duma
Bạn có thể thực hiện theo các bước sau đây:
-
Truy cập trang chủ hoặc nền tảng Duma và đăng nhập vào tài khoản của bạn.
-
Tìm kiếm trong kho mẫu website có sẵn trên Duma.
-
Chọn một mẫu website phù hợp với lĩnh vực kinh doanh của bạn, đảm bảo mẫu có tính năng và giao diện đẹp.
-
Duma có thể cung cấp công cụ chỉnh sửa giao diện và nội dung trực tuyến. Tận dụng các tùy chọn để điều chỉnh màu sắc, hình ảnh, văn bản, và các phần khác theo ý muốn của bạn.
-
Kiểm tra và kích hoạt các tính năng tương tác như công cụ cá nhân hóa, thanh toán trực tuyến, và bất kỳ tính năng nào bạn cần cho trang web bán hàng của mình.
-
Trước khi xuất bản, hãy kiểm tra trang web trên nhiều thiết bị để đảm bảo tính nhất quán và phản ứng tốt.
-
Xuất bản trang web để chia sẻ với khách hàng và cộng đồng trực tuyến của bạn.
Hy vọng rằng bộ mẫu code giao diện website bán hàng mà chúng tôi đã chia sẻ sẽ trở thành công cụ hữu ích cho việc xây dựng kênh bán hàng trực tuyến của bạn. Chúc bạn đạt được thành công trong hành trình kinh doanh trực tuyến của mình.
>>> Xem ngay: Dịch vụ Thiết kế web bán hàng uy tín - chuyên nghiệp tại Vinalink - chúng tôi cam kết đem lại những sản phẩm web chất lượng nhất cho quý khách hàng.
Thông tin tác giả

20 năm kinh nghiệm
Trong lĩnh vực thiết kế website cho các
doanh nghiệp trong và ngoài nước
Hơn 5000+ Website
Đã được Vinalink hoàn thành trong những năm qua,
với sự hài lòng của khách hàng.
Thiết kế web chuẩn SSC
Dẫn đầu các xu hướng chuẩn SSC
(SEO - SMO - CRO)



