

UI/UX là gì? Tất tần tật thông tin cần biết
Bạn có biết rằng thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) đóng vai trò quan trọng trong thành công của website không? Nếu không tối ưu UI/UX, website của bạn có thể gặp phải tỉ lệ thoát trang cao và giảm tỷ lệ chuyển đổi, ảnh hưởng xấu đến kết quả kinh doanh.
Trong bài viết này, chúng tôi sẽ giúp bạn hiểu sâu hơn về UI/UX là gì? và tại sao nó quan trọng đối với thiết kế web hiệu quả.
Take Note:
- UI (Giao diện người dùng): Tập trung vào bố cục, màu sắc, kiểu chữ và biểu tượng, giúp người dùng tương tác dễ dàng với website. Bố cục gọn gàng, màu sắc nhất quán tạo trải nghiệm trực quan và hấp dẫn.
- UX (Trải nghiệm người dùng): Đảm bảo tính khả dụng, luồng người dùng mượt mà, và tổ chức thông tin logic, giúp người dùng dễ dàng thực hiện mục tiêu và cải thiện trải nghiệm tổng thể.
- Tầm quan trọng của UI/UX:
- Tăng tỷ lệ chuyển đổi (giúp người dùng dễ hoàn thành hành động mong muốn).
- Giảm tỷ lệ thoát trang (người dùng ở lại lâu hơn nhờ giao diện dễ sử dụng).
- Cải thiện SEO (giao diện thân thiện giúp website xếp hạng cao hơn).
- Xu hướng UI/UX mới: Thiết kế động, tối giản, đáp ứng nhiều thiết bị và tích hợp công nghệ mới như trí tuệ nhân tạo, AR, giao diện giọng nói.
UI là gì?
**UI (**User Interface - Giao diện người dùng) là giao diện người dùng trong thiết kế web, bao gồm các yếu tố trực quan và tương tác giúp người dùng dễ dàng tương tác với sản phẩm kỹ thuật số. Một UI được thiết kế tốt sẽ cải thiện trải nghiệm người dùng, giúp điều hướng dễ dàng và hấp dẫn hơn.
Các thành phần quan trọng của UI bao gồm bố cục, kiểu chữ, biểu tượng, và màu sắc, tất cả đều cần phối hợp hài hòa để tạo ra một trải nghiệm người dùng nhất quán và hấp dẫn.
Ví dụ, bố cục gọn gàng và có thứ tự sẽ giúp người dùng dễ dàng tìm thấy thông tin cần thiết, trong khi màu sắc nhất quán giúp củng cố nhận diện thương hiệu và ảnh hưởng đến cảm xúc của người dùng.

UX là gì?
**UX (**User Experience - Trải nghiệm người dùng) là tập hợp các yếu tố liên quan đến cách người dùng tương tác với các sản phẩm kỹ thuật số. Các thành phần chính của UX bao gồm tính khả dụng, luồng người dùng, và kiến trúc thông tin. Hiểu rõ những yếu tố này là điều cốt lõi để tạo ra các trải nghiệm hiệu quả và hấp dẫn cho người dùng.
- Tính khả dụng (Usability): Đây là yếu tố quan trọng giúp người dùng dễ dàng điều hướng và thực hiện các nhiệm vụ. Tính khả dụng không chỉ bao gồm khả năng học hỏi nhanh chóng (Learnability), mà còn là hiệu suất khi sử dụng thành thạo và khả năng ghi nhớ cách dùng sau một thời gian không sử dụng.
- Luồng người dùng (User Flow): Đây là cách người dùng tương tác với một website hoặc ứng dụng từ lúc truy cập cho đến khi hoàn thành mục tiêu. Ví dụ: từ việc thêm sản phẩm vào giỏ hàng cho đến thanh toán trên trang Airbnb.
- Kiến trúc thông tin (Information Architecture): Tổ chức thông tin một cách logic, rõ ràng giúp người dùng dễ tìm thấy nội dung họ cần, chẳng hạn như cách Wikipedia phân loại bài viết.
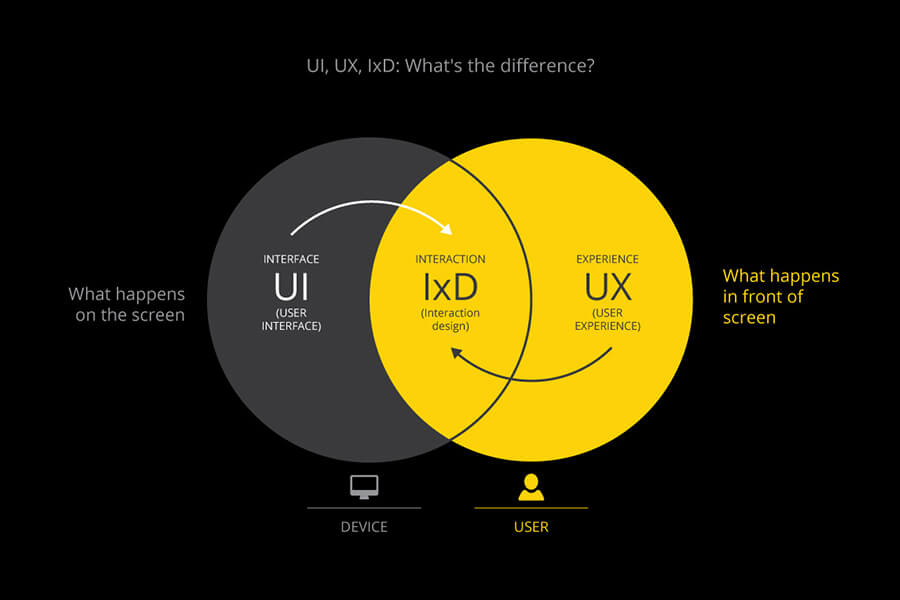
Mối quan hệ giữa UI và UX: Vì sao cả hai đều quan trọng
Trong thiết kế web, UI (giao diện người dùng) và UX (trải nghiệm người dùng) đóng vai trò không thể tách rời để tạo nên một trải nghiệm số hiệu quả. Mặc dù có sự khác biệt, nhưng cả hai yếu tố này đều cùng hoạt động để đảm bảo sự hài lòng của người dùng và tối ưu hóa kết quả kinh doanh. UX tập trung vào cách người dùng tương tác và cảm nhận khi sử dụng sản phẩm, đảm bảo quá trình này trơn tru và hiệu quả. Trong khi đó, UI là giao diện trực quan, nơi người dùng tương tác trực tiếp với các yếu tố như nút bấm, màu sắc, và bố cục. Sự kết hợp giữa UX và UI giúp đảm bảo rằng người dùng không chỉ dễ dàng điều hướng trang web, mà còn cảm thấy thích thú và thoải mái với giao diện đẹp mắt và thân thiện.
Tầm quan trọng của UI UX
Một trang web có UI/UX tốt mang lại nhiều lợi ích đáng kể cho người dùng và doanh nghiệp. Đây là một số lợi ích chính:
1. Tăng tỷ lệ chuyển đổi (conversion rate)
Thiết kế UI/UX tốt sẽ giúp người dùng dễ dàng tương tác với trang web hoặc ứng dụng, tăng khả năng thực hiện hành động mong muốn. Điều này giúp tối đa hóa tỷ lệ chuyển đổi, là mục tiêu chính của mọi chiến lược tiếp thị trực tuyến. Website đẹp mắt, dễ sử dụng sẽ thu hút người dùng ở lại lâu hơn, gia tăng khả năng mua hàng, đăng ký thành viên...
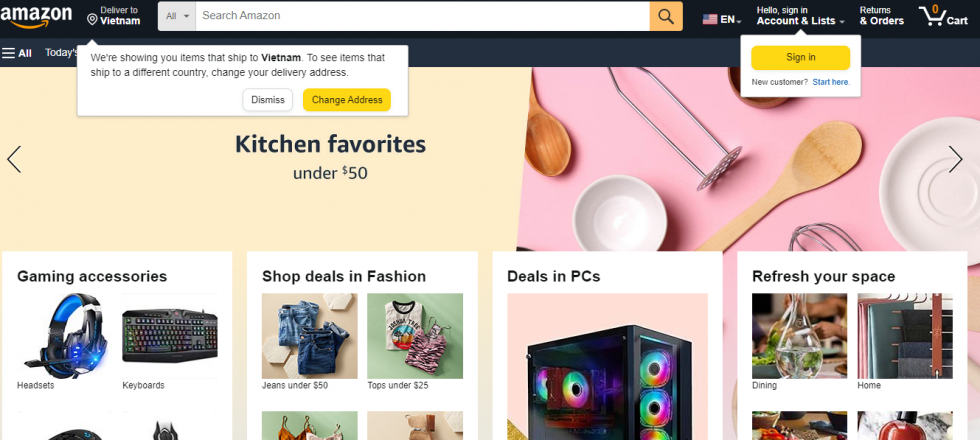
Một ví dụ là một trang web bán hàng có giao diện đẹp mắt, dễ sử dụng và quy trình thanh toán đơn giản sẽ thu hút nhiều người mua hơn.
Theo số liệu thống kê trên https://www.forrester.com/ cho thấy trải nghiệm người dùng ảnh hưởng đến 70% các quyết định mua hàng trực tuyến
Ví dụ về một Case study thành công: Bằng cách thiết kế lại giao diện trang web của họ để đơn giản hóa quy trình đặt phòng, Airbnb (cho thuê nhà nghỉ dưỡng) đã tăng tỷ lệ chuyển đổi lên 30% so với trước đó.
2. Giảm tỷ lệ thoát trang (bounce rate)
Tối ưu hóa thiết kế giao diện và trải nghiệm người dùng giúp giảm tỷ lệ Bounce Rate, tức là người dùng ở lại trang web của bạn lâu hơn và khám phá nhiều nội dung hơn. Điều này tăng cơ hội tiếp cận và giữ chân người dùng, đồng thời giảm khả năng họ rời bỏ trang web từ trang đầu tiên.
Ví dụ: Nếu trang web có nội dung hấp dẫn, bố cục rõ ràng và dễ điều hướng, người dùng sẽ muốn ở lại lâu hơn trên trang web và ít có khả năng thoát trang hơn.
Theo https://backlinko.com/, tỷ lệ thoát trang trung bình là 49%. Tuy nhiên, tỷ lệ thoát trang của các trang web có UI/UX tốt có thể thấp hơn 20%.
Một ví dụ điển hình cho việc thiết kế website UI UX giúp giảm tỷ lệ thoát trang đó là Google - bằng cách thiết kế lại giao diện của mình để hiển thị nhiều thông tin hơn và dễ đọc hơn, Google đã giảm 11% tỷ lệ thoát trang trang kết quả tìm kiếm.
3. Tăng thời gian truy cập trang (time on page)
Tối ưu trải nghiệm người dùng đây là mục tiêu chính của mọi doanh nghiệp là mang lại giá trị lâu dài cho người dùng. Nếu trang web có nội dung chất lượng cao, hình ảnh tuyệt đẹp và video hấp dẫn, người dùng sẽ dành nhiều thời gian hơn để khám phá nó.
Theo dữ liệu từ https://support.google.com/analytics/?hl=en, thời gian truy cập trang web trung bình là 2 phút 6 giây. Tuy nhiên, thời gian truy cập trang có thể lâu hơn 4 phút đối với các trang web có UI/UX tốt.
Netflix là một case study cho vấn đề này đó là bằng cách thiết kế lại giao diện trang web của họ để hiển thị các đề xuất nội dung được thiết kế riêng cho từng người dùng đã tăng time on page trung bình lên 20% lượng truy cập trang web.
4. Tăng sự hài lòng của người dùng
Một trang web có giao diện đẹp mắt, dễ sử dụng và cung cấp thông tin đầy đủ sẽ khiến người dùng hài lòng. Số liệu được thu thập từ https://www.surveymonkey.com/ cho thấy 88% người dùng nói rằng họ sẽ có khả năng quay lại một trang web nếu trải nghiệm của nó tốt.
Case study: Bằng cách thiết kế lại giao diện trang web của họ để làm cho việc tìm kiếm sản phẩm và thanh toán trở nên dễ dàng hơn, Amazon đã tăng tỷ lệ hài lòng của khách hàng lên mười phần trăm.
5. Mở rộng thương hiệu
Giao diện chuyên nghiệp, chỉn chu góp phần xây dựng hình ảnh đáng tin cậy cho doanh nghiệp, một trang web có giao diện chuyên nghiệp và đáng tin cậy sẽ giúp tạo cho người tiêu dùng một ấn tượng tốt về thương hiệu của họ.
Theo thống kê từ https://blog.adobe.com/en/topics/cmo-by-adobe, 62 phần trăm người dùng nói rằng họ có thể mua hàng từ một thương hiệu có trang web đẹp và dễ sử dụng.
Case study: Thiết kế website đơn giản, thanh lịch và dễ sử dụng của Apple đã xây dựng thành công hình ảnh thương hiệu cao cấp của công ty.
6. Cải thiện SEO
Website thân thiện với người dùng cũng thân thiện với công cụ tìm kiếm, giúp website đạt thứ hạng cao hơn trên Google.

Thiết kế web UI UX có vai trò vô cùng quan trọng trong môi trường kinh doanh hiện nay. Dưới đây là một số lý do minh chứng cho sự quan trọng của UI/UX trong thiết kế web:
Case study thành công về việc áp dụng UI/UX hiệu quả
Ngoài những ví dụ được đề cập ở trên, còn có rất nhiều case study thành công khác về việc áp dụng UI/UX hiệu quả để cải thiện hiệu suất website. Dưới đây là một số ví dụ:
- https://www.nngroup.com/articles/quantifying-case-study/
- https://uxdesign.cc/ux-case-studies/home
- https://www.awwwards.com/
Vai trò của màu sắc, hình ảnh trong UI/UX
Màu sắc và hình ảnh là những "ngôn ngữ" quan trọng trong thiết kế UI/UX. Chúng tác động đến cảm xúc, điều hướng sự chú ý của người dùng và truyền tải thông điệp của website.
Phân tích kỹ lưỡng các yếu tố giao diện người dùng (UI/UX)
1. Về màu sắc
Vai trò: Màu sắc đóng một vai trò quan trọng trong việc thu hút sự chú ý của người dùng, truyền tải cảm xúc và thông điệp, tạo dựng thương hiệu và phổ biến thông tin. Màu sắc hiệu quả có thể tạo ra trải nghiệm người dùng tích cực, tăng tỷ lệ chuyển đổi và cải thiện khả năng sử dụng.
Ví dụ cách lựa chọn màu sắc: Gam màu xanh dương tạo cảm giác tin tưởng, màu đỏ thể hiện sự năng động, màu xanh lá cây gợi liên tưởng đến thiên nhiên... Hãy chọn bảng màu phù hợp với lĩnh vực hoạt động của bạn.
2. Về hình ảnh
Sử dụng hình ảnh chất lượng cao: Hình ảnh sắc nét, bố cục đẹp mắt sẽ thu hút người dùng, đồng thời truyền tải thông tin dễ hiểu hơn thu hút sự chú ý của người dùng và tạo ấn tượng tốt.
Hình ảnh phù hợp với nội dung của trang web sẽ giúp người dùng dễ dàng hiểu thông tin, đặc biệt nên sử dụng hình ảnh có thể truyền tải cảm xúc và tạo ra sự kết nối với người dùng. Tốt nhất nên dùng hình ảnh có bản quyền, có chú thích.
3. Về bố cục
Bố cục đóng vai trò quan trọng trong việc tổ chức nội dung trang web và giúp người dùng dễ dàng tìm kiếm thông tin, sử dụng bố cục hiệu quả có thể giúp cải thiện khả năng sử dụng tăng tỷ lệ chuyển đổi và tạo ra trải nghiệm người dùng liền mạch. Một số bố cục bạn có thể tham khảo khi thiết kế website UI UX đó là: bố cục lưới, bố cục chữ F và bố cục phân cấp
4. Typography
Typography đóng vai trò quan trọng trong việc truyền tải thông tin và tạo ra trải nghiệm đọc sách thoải mái nhất có thể và nếu sử dụng typography hiệu quả có thể giúp cải thiện khả năng đọc, tăng tỷ lệ chuyển đổi và tạo ra thương hiệu.
Ví dụ như: Sử dụng phông chữ phù hợp với thương hiệu, nên chọn phông chữ dễ đọc và hạn chế sử dụng quá nhiều font chữ để tạo nên sự nhất quán trên trang web.
Cập nhật xu hướng UI/UX mới nhất
1. Thiết kế giao diện theo ngữ cảnh (Contextual UI)
Xu hướng này cung cấp trải nghiệm người dùng được cá nhân hóa và liền mạch hơn, giảm bớt sự lộn xộn và tăng khả năng sử dụng. Giao diện người dùng sẽ tự điều chỉnh dựa trên ngữ cảnh của người dùng, chẳng hạn như vị trí, thời gian, thiết bị và hành vi.
- Ví dụ:
- Ứng dụng bản đồ hiển thị các nhà hàng gần đó khi người dùng đang ở chế độ tìm kiếm thức ăn.
- Trang web bán lẻ đề xuất các sản phẩm liên quan dựa trên lịch sử mua hàng của người dùng.
2. Thiết kế giao diện động (Motion UI)
Thiết kế giao diện động sẽ giúp giao diện trở nên sống động và hấp dẫn hơn, đồng thời có thể được sử dụng để hướng dẫn người dùng và cung cấp phản hồi. Xu hướng này sử dụng chuyển động và hoạt ảnh để cải thiện trải nghiệm người dùng, truyền tải thông tin và thu hút sự chú ý.
- Ví dụ:
- Nút "kêu gọi hành động" (CTA) được phóng to khi người dùng di chuột qua.
- Thanh tải trang hiển thị hình ảnh động để cho người dùng biết rằng trang web đang được tải.
- Các yếu tố giao diện được di chuyển và thay đổi khi người dùng cuộn trang.
3. Thiết kế giao diện tối giản (Minimalist UI)
Giao diện tối giản sẽ giúp người dùng tập trung vào nội dung chính, giảm bớt sự lộn xộn và cải thiện khả năng sử dụng.
- Ví dụ:
- Trang web sử dụng nhiều khoảng trắng và phông chữ đơn giản.
- Các biểu tượng và nút được thiết kế tối giản.
- Giao diện có cấu trúc rõ ràng và dễ điều hướng
4. Thiết kế giao diện đáp ứng (Responsive UI)
Thiết kế giao diện Responsive sẽ đảm bảo người dùng có trải nghiệm tốt nhất có thể bất kể họ đang sử dụng thiết bị nào. Giao diện người dùng sẽ tự động điều chỉnh kích thước và bố cục để phù hợp với mọi thiết bị, từ máy tính để bàn đến điện thoại thông minh và máy tính bảng.
- Ví dụ:
- Trang web hiển thị các menu khác nhau trên máy tính để bàn và thiết bị di động.
- Hình ảnh được tự động thay đổi kích thước để phù hợp với kích thước màn hình.
- Giao diện có thể cuộn dễ dàng trên tất cả các thiết bị.
5. Thiết kế giao diện giọng nói (Voice UI)
Voice UI sử dụng giọng nói để tương tác với giao diện người dùng, chẳng hạn như ra lệnh bằng giọng nói và nhận phản hồi bằng giọng nói, điều này nhằm cung cấp trải nghiệm người dùng tự nhiên và trực quan hơn, đồng thời có thể giúp người dùng rảnh tay.

- Ví dụ:
- Người dùng có thể sử dụng giọng nói để tìm kiếm sản phẩm trên trang web thương mại điện tử.
- Người dùng có thể sử dụng giọng nói để điều khiển thiết bị
Quy trình các bước thiết kế UI/UX cơ bản cho website
Quy trình thiết kế web UI UX cho website là một quá trình cần được thực hiện một cách cẩn thận và theo đúng tiêu chuẩn. Dưới đây là các bước cơ bản trong quy trình này:
Bước 1: Nghiên cứu và định hình yêu cầu
Việc đầu tiên là nghiên cứu và hiểu rõ yêu cầu của khách hàng cũng như mục tiêu và tầm nhìn của dự án. Điều này bao gồm việc thu thập thông tin về nội dung, định hình thương hiệu, và mục tiêu cụ thể mà website cần đạt được.
Bước 2: Xác định câu chuyện thương hiệu và hình ảnh đại diện
Cần hiểu rõ về câu chuyện thương hiệu của khách hàng và hình ảnh đại diện mà họ muốn gửi đến khách hàng. Điều này sẽ giúp định hình phong cách thiết kế phù hợp nhất.
Bước 3: Phác thảo giao diện cơ bản
Tạo ra các mẫu phác thảo giao diện cơ bản dựa trên thông tin đã thu thập. Trong giai đoạn này, chúng ta tập trung vào thiết kế giao diện người dùng (UI) và đảm bảo rằng nó phản ánh mục tiêu và yêu cầu của dự án.
Bước 4: Thiết kế giao diện sử dụng các phần mềm chuyên dụng
Sử dụng các phần mềm như Photoshop hoặc Illustrator để thực hiện thiết kế giao diện người dùng (UI). Đảm bảo rằng giao diện được thiết kế đẹp mắt và phản ánh đúng phong cách thương hiệu.
Bước 5: Trao đổi và thu thập phản hồi từ người dùng
Trong quá trình này, cần tiến hành trao đổi với người dùng để thu thập phản hồi và đánh giá về giao diện. Phản hồi này sẽ giúp chúng ta điều chỉnh và cải thiện giao diện để đáp ứng tốt hơn nhu cầu của người dùng.
Bước 6: Xây dựng phiên bản UX
Sau khi đã hoàn thiện giao diện, tiến hành xây dựng phiên bản trải nghiệm người dùng (UX) thông qua các phần mềm lập trình phù hợp nhất.
>>> Xem ngay: Kích thước giao diện web chuẩn
Bước 7: Hoàn thiện và kiểm tra

Cuối cùng, tiến hành hoàn thiện sản phẩm và kiểm tra để đảm bảo rằng giao diện và trải nghiệm người dùng đạt chuẩn theo yêu cầu.
Những lỗi thường gặp khi thiết kế UI/UX và cách tránh
Trong lĩnh vực UI/UX, rất nhiều doanh nghiệp thường mắc phải những lỗi phổ biến, làm giảm trải nghiệm người dùng và hiệu quả của website. Để tránh điều này, cần nắm rõ và tránh những lỗi thường gặp trong thiết kế UI/UX.
- Bỏ qua nghiên cứu người dùng: Nhiều doanh nghiệp thiết kế mà không tìm hiểu kỹ về nhu cầu và mong đợi của người dùng. Điều này dẫn đến các sản phẩm không đáp ứng được yêu cầu, gây khó chịu và thất vọng cho khách hàng.
- Giao diện quá phức tạp: Một thiết kế rườm rà với quá nhiều yếu tố sẽ làm người dùng cảm thấy quá tải và khó sử dụng.
- Không tối ưu cho thiết bị di động: Khi ngày càng nhiều người dùng truy cập từ điện thoại, việc không tối ưu hóa giao diện cho di động có thể làm mất đi lượng lớn khách hàng tiềm năng.
- Thiếu tính nhất quán: Những yếu tố không đồng bộ về màu sắc, font chữ hoặc phong cách thiết kế sẽ gây rối mắt và làm giảm trải nghiệm.
- Phản hồi không rõ ràng: Người dùng cần có tín hiệu rõ ràng khi tương tác. Nếu không nhận được phản hồi khi nhấn nút hay thực hiện thao tác, họ sẽ cảm thấy lạc lối.
Để tránh những lỗi này, kiểm tra người dùng thường xuyên và thực hiện các vòng lặp thiết kế là điều quan trọng. Kiểm tra liên tục, lấy phản hồi từ người dùng và cải tiến dần dần sẽ giúp thiết kế giao diện ngày càng hoàn thiện hơn.
Tương lai của UI/UX: Xu hướng và Đổi mới
Trong bối cảnh công nghệ ngày càng phát triển, những xu hướng mới như Trí tuệ Nhân tạo (AI), Giao diện người dùng bằng giọng nói (VUIs), và Thực tế tăng cường (AR) đang thay đổi mạnh mẽ thiết kế UI/UX, đặc biệt trong lĩnh vực thương mại điện tử. Những công nghệ này không chỉ cải thiện trải nghiệm người dùng mà còn tạo ra những tương tác cá nhân hóa, giúp tăng cường sự hài lòng và thúc đẩy hành vi mua sắm. Ví dụ, AI với các thuật toán học máy có khả năng dự đoán sở thích của người tiêu dùng, mang đến các gợi ý sản phẩm chính xác, giúp tăng tỷ lệ chuyển đổi và doanh số bán hàng. Cùng với đó, VUIs làm cho việc mua sắm trực tuyến trở nên dễ dàng hơn thông qua lệnh giọng nói, giúp tối ưu hóa trải nghiệm người dùng cho nhiều đối tượng khác nhau. Cuối cùng, AR tạo ra những trải nghiệm mua sắm trực quan và sống động hơn, như tính năng thử sản phẩm ảo, giúp người tiêu dùng ra quyết định nhanh hơn, từ đó tăng tỷ lệ mua hàng.

UI và UX không chỉ là thiết kế mà còn là chìa khóa cho sự thành công của website trong việc thu hút và giữ chân khách hàng. Áp dụng đúng các nguyên tắc UI/UX sẽ giúp bạn cải thiện tỷ lệ chuyển đổi và hiệu suất kinh doanh. Để biết thêm chi tiết về cách tối ưu UI/UX cho website của bạn, hãy truy cập Vinalink Web tại thietkeweb.vn.

20 năm kinh nghiệm
Trong lĩnh vực thiết kế website cho các
doanh nghiệp trong và ngoài nước
Hơn 5000+ Website
Đã được Vinalink hoàn thành trong những năm qua,
với sự hài lòng của khách hàng.
Thiết kế web chuẩn SSC
Dẫn đầu các xu hướng chuẩn SSC
(SEO - SMO - CRO)


