

[2025] Kích thước thiết kế website chuẩn UI/UX cho mọi màn hình
Bạn có biết rằng tốc độ tải trang chậm có thể khiến tỷ lệ thoát trang (bounce rate) tăng vọt, làm giảm đáng kể cơ hội giữ chân khách hàng? Theo nghiên cứu, các website có LCP (Largest Contentful Paint) chậm hơn 2.5 giây thường có tỷ lệ thoát cao hơn 32%. Đừng để website của bạn mất khách hàng chỉ vì kích thước thiết kế không tối ưu – trong bài viết này, chúng tôi sẽ giúp bạn tìm ra bảng kích thước website chuẩn để tối ưu trải nghiệm người dùng và hiệu suất SEO!
Kích thước thiết kế website chuẩn giúp tăng trải nghiệm người dùng
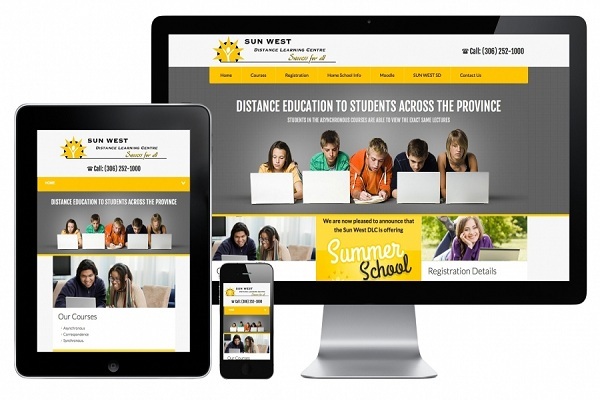
Việc lựa chọn kích thước thiết kế website phù hợp là yếu tố quan trọng để đảm bảo trải nghiệm người dùng tốt nhất trên mọi thiết bị. Dưới đây là các kích thước tiêu chuẩn cho từng loại website:
- Desktop: Độ phân giải phổ biến gồm 1920x1080, 1366x768 và 1536x864. Với thiết kế toàn màn hình, chiều rộng thường từ 1920 pixel trở lên, những khu vực nội dung chính nên giữ trong khoảng 1140 - 1280 pixel.
- Tablet: Các độ phân giải phổ biến là 768x1024 và 810x1080. Chiều rộng 768 pixel phù hợp với chế độ dọc, còn 1024 pixel thích hợp cho chế độ ngang.
- Mobile: Thông thường có độ phân giải 360x800, và chiều rộng nội dung dao động từ 320 đến 414 pixel để đảm bảo hiển thị tối ưu.

Kích thước website theo loại hình
- Doanh nghiệp: Responsive, chiều rộng nội dung 960 - 1200 pixel, ưu tiên thiết kế thân thiện với di động.
- Thương mại điện tử: Tương tự website doanh nghiệp, tối ưu hóa hình ảnh và quy trình thanh toán mượt mà.
- Blog: Thường áp dụng bố cục cố định từ 960 - 1200 pixel để đảm bảo khả năng đọc dễ dàng.
- Landing page: Chiều rộng nội dung phổ biến từ 940 - 960 pixel (desktop) và khoảng 320 pixel (mobile).
- Portfolio: Thường sử dụng thiết kế toàn màn hình với giao diện linh hoạt để trình bày hình ảnh sắc nét.
Với xu hướng di động ngày càng chiếm ưu thế, thiết kế mobile-first đang trở thành tiêu chuẩn quan trọng. Để đảm bảo trang web của bạn đạt hiệu quả cao, hãy tham khảo các công cụ kiểm tra từ Google Mobile-Friendly Test hoặc hướng dẫn từ W3C để tối ưu giao diện hiển thị trên đa nền tảng.
Kích thước website ảnh hưởng như thế nào đến trải nghiệm người dùng
Kích thước thiết kế website ảnh hưởng trực tiếp đến trải nghiệm người dùng, tác động đến khả năng đọc, điều hướng, và tính truy cập.
Nghiên cứu cho thấy rằng chiều rộng của hộp văn bản ảnh hưởng đến khả năng đọc, với độ dài dòng lý tưởng từ 45 đến 85 ký tự giúp giảm tỷ lệ thoát trang. Bố cục website hợp lý còn giúp tăng tỷ lệ điều hướng thành công, giúp người dùng dễ dàng tìm thấy thông tin cần thiết. Việc tối ưu kích thước website cũng liên quan đến tiêu chuẩn WCAG, đảm bảo khả năng tiếp cận cho mọi đối tượng, kể cả người khuyết tật.
Các doanh nghiệp như Staples và Zitmaxx Wonen đã cải thiện tỷ lệ chuyển đổi đáng kể nhờ tối ưu kích thước website và trải nghiệm trên thiết bị di động. Nếu không tối ưu đúng kích thước, người dùng dễ gặp phải tình trạng tải chậm, khó đọc nội dung hoặc bị rối mắt, dẫn đến cảm giác khó chịu và rời bỏ trang nhanh chóng.
Các phương pháp hay nhất để chọn kích thước website là gì?
Kích thước thiết kế website phù hợp giúp cải thiện trải nghiệm người dùng bằng cách đảm bảo giao diện hiển thị đẹp mắt và dễ sử dụng trên mọi thiết bị. Để tối ưu hóa kích thước website, doanh nghiệp cần cân nhắc ba loại bố cục chính: cố định (Fixed Layouts), linh hoạt (Fluid Layouts) và đáp ứng (Responsive Layouts).

- Bố cục cố định: Sử dụng chiều rộng cố định (thường tính bằng pixel), phù hợp cho các thiết kế yêu cầu sự chính xác về giao diện nhưng không linh hoạt trên các kích thước màn hình khác nhau.
- Bố cục linh hoạt: Dựa vào đơn vị phần trăm (%), giúp trang web co giãn theo kích thước trình duyệt, mang lại trải nghiệm tốt hơn nhưng khó thiết kế hơn.
- Bố cục đáp ứng: Kết hợp cả hai phương pháp trên và sử dụng CSS Media Queries để tự động điều chỉnh hiển thị trên mọi thiết bị, mang lại trải nghiệm tối ưu nhất.
Ngoài lựa chọn bố cục, doanh nghiệp cũng cần chú ý hành vi người dùng, thống kê thiết bị sử dụng và cấu trúc nội dung. Với lưu lượng truy cập từ di động vượt qua desktop, thiết kế ưu tiên thiết bị di động là xu hướng tất yếu. Bên cạnh đó, hiệu suất tải trang cũng đóng vai trò quan trọng, ảnh hưởng trực tiếp đến tỷ lệ giữ chân khách hàng và tỷ lệ chuyển đổi. Các chỉ số như Time to First Byte (TTFB) và Largest Contentful Paint (LCP) cần được tối ưu hóa để tăng tốc độ tải trang.
Doanh nghiệp có thể tham khảo Google Web.dev, W3C Guidelines và UX Research Reports để đảm bảo thiết kế tuân theo các tiêu chuẩn và xu hướng mới nhất.
Những sai lầm cần tránh về kích thước thiết kế website
Một trong những lỗi thường gặp nhất là sử dụng bố cục quá lớn, khiến website trở nên khó tương thích với các thiết bị màn hình nhỏ. Điều này thường xuất phát từ việc sử dụng đơn vị cố định như pixel thay vì phần trăm (%). Tiếp theo, nhiều doanh nghiệp bỏ qua tối ưu phiên bản di động, như không nén hình ảnh, dẫn đến tốc độ tải chậm – một yếu tố làm tăng tỷ lệ thoát trang. Ngoài ra, thiếu thiết lập thẻ meta viewport có thể làm trang web hiển thị sai trên điện thoại, ảnh hưởng đến tính đọc và điều hướng.
Hệ quả của các sai lầm này là tăng tỷ lệ thoát trang, giảm trải nghiệm người dùng và làm mất đi khách hàng tiềm năng. Ví dụ, Renault đã giảm 14% bounce rate sau khi cải thiện tốc độ tải trang. Giải pháp tối ưu bao gồm áp dụng thiết kế đáp ứng (responsive design), sử dụng đơn vị linh hoạt và luôn kiểm tra website trên nhiều thiết bị khác nhau.
Kích thước thiết kế website tối ưu giúp cải thiện SEO và hiệu suất
Tối ưu kích thước thiết kế website không chỉ giúp cải thiện tốc độ tải trang mà còn nâng cao trải nghiệm người dùng và thứ hạng SEO. Các trang web nhẹ, tải nhanh sẽ được Google ưu tiên, đồng thời giữ chân người dùng lâu hơn, giảm tỷ lệ thoát trang.
Các yếu tố quan trọng cần tối ưu:
- Dung lượng trang web: Giữ trang dưới 2MB để đảm bảo tốc độ tải nhanh, giảm thiểu hình ảnh và script không cần thiết.
- Tốc độ tải trang: Đạt dưới 2.5 giây để tối ưu trải nghiệm và thứ hạng tìm kiếm.
- Tính thân thiện với thiết bị di động: Google ưu tiên phiên bản mobile-first, đảm bảo trang hiển thị tốt trên điện thoại.
- Các công cụ hỗ trợ: Sử dụng Google Lighthouse, GTmetrix, WebPageTest để phân tích hiệu suất và đề xuất cải thiện.
Phương pháp tối ưu hóa:
- Nén hình ảnh: Dùng WebP thay cho JPEG/PNG để giảm kích thước mà không mất chất lượng.
- Minify CSS & JavaScript: Loại bỏ code thừa để giảm thời gian tải.
- Lazy loading: Chỉ tải hình ảnh khi cần thiết để cải thiện tốc độ.
- Bộ nhớ đệm (Caching): Giảm số lần truy vấn máy chủ, tăng tốc độ tải trang.
Đừng để website của bạn bị tụt hạng trên Google chỉ vì chưa tối ưu kích thước! Một thiết kế chuẩn sẽ giúp tăng trải nghiệm người dùng và giảm tỷ lệ thoát. Liên hệ ngay với Thiết Kế Website tại thietkeweb.vn để nhận tư vấn miễn phí!
>>> Xem ngay: Công ty thiết kế website uy tín tại Hà Nội
>>> Có thể bạn quan tâm: Hướng dẫn tự làm thiết kế website bằng Canva miễn phí
Thông tin tác giả

20 năm kinh nghiệm
Trong lĩnh vực thiết kế website cho các
doanh nghiệp trong và ngoài nước
Hơn 5000+ Website
Đã được Vinalink hoàn thành trong những năm qua,
với sự hài lòng của khách hàng.
Thiết kế web chuẩn SSC
Dẫn đầu các xu hướng chuẩn SSC
(SEO - SMO - CRO)



