

7 điều cần biết về giao diện web và các mẫu thiết kế giao diện đẹp
Bạn đang cố gắng tăng tỷ lệ chuyển đổi và sự hài lòng của khách hàng qua giao diện website nhưng vẫn chưa tìm thấy hướng đi đúng? Một giao diện đẹp không chỉ là về thẩm mỹ mà còn ảnh hưởng trực tiếp đến trải nghiệm người dùng và hiệu quả kinh doanh. Hãy khám phá 7 yếu tố quan trọng về thiết kế giao diện để giúp bạn tối ưu trang web của mình!
.jpg)
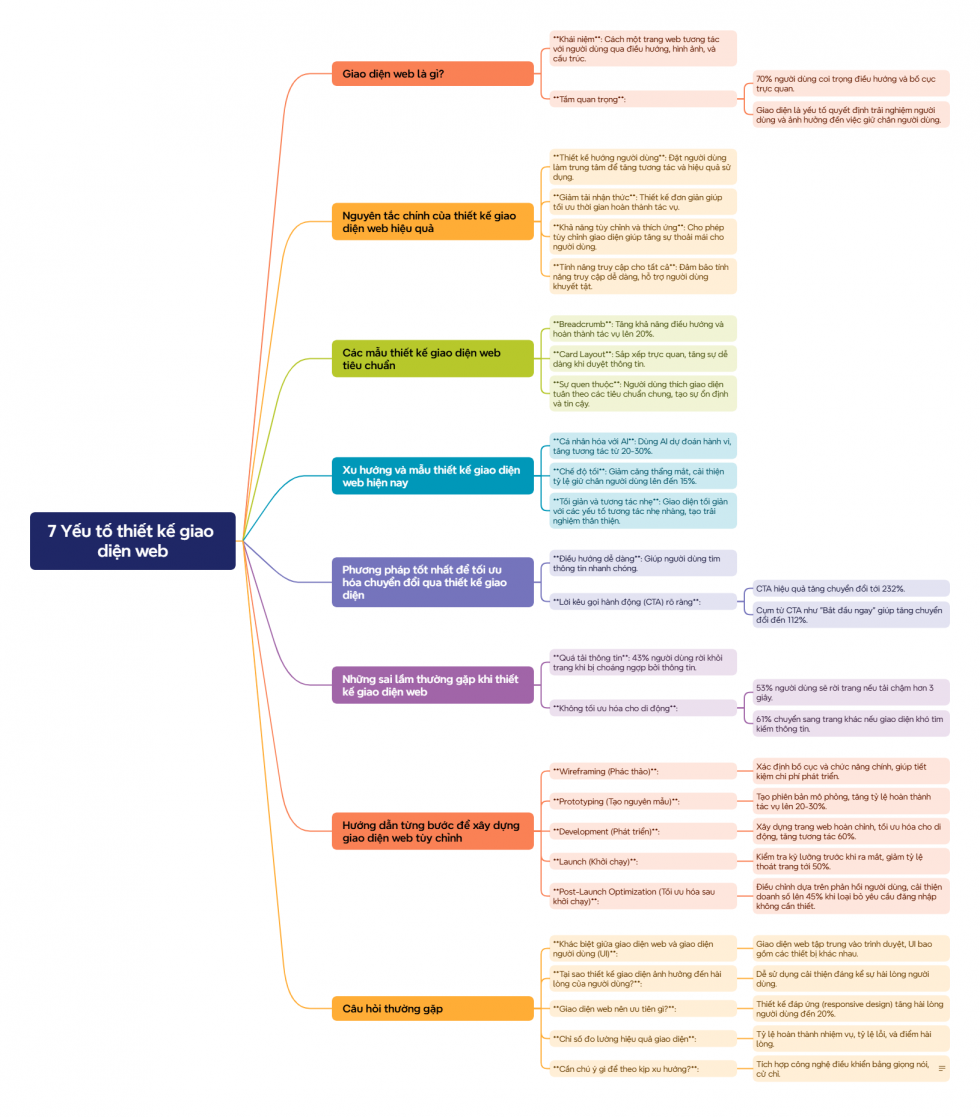
Take Note:
Giao diện web là gì?: Giao diện web bao gồm các yếu tố thiết kế giúp người dùng tương tác dễ dàng, ảnh hưởng trực tiếp đến trải nghiệm và đánh giá của họ về website.
- Nguyên tắc thiết kế hiệu quả: Đặt người dùng làm trung tâm, giảm tải nhận thức, cho phép tùy chỉnh, và đảm bảo tính năng truy cập cho mọi đối tượng, bao gồm cả người dùng khuyết tật.
- Các mẫu thiết kế chuẩn: Sử dụng các mẫu quen thuộc như “breadcrumb” và “card layout” giúp tăng tỷ lệ hoàn thành tác vụ của người dùng.
- Xu hướng thiết kế 2024:
- Cá nhân hóa bằng AI: Tăng mức độ tương tác từ 20-30% nhờ sử dụng dữ liệu người dùng.
- Chế độ tối (Dark Mode): Giúp giảm căng thẳng mắt và tăng giữ chân người dùng lên 15%.
- Thiết kế tối giản và tương tác nhẹ nhàng: Phù hợp cho trải nghiệm trên cả máy tính và di động.
- Phương pháp tối ưu giao diện: Tập trung vào điều hướng dễ dàng và CTA mạnh mẽ, ví dụ thay đổi CTA đơn giản đã tăng chuyển đổi lên 112%.
- Các sai lầm phổ biến: Không tối ưu di động và quá tải thông tin. Tối ưu tốc độ tải trang là yếu tố then chốt vì 53% người dùng sẽ rời trang nếu tải quá ba giây.
- Quy trình thiết kế từng bước:
- Wireframing: Phác thảo bố cục giúp định hình cấu trúc và tiết kiệm chi phí phát triển.
- Prototyping: Tạo phiên bản thử nghiệm và điều chỉnh từ phản hồi.
- Development: Phát triển trang với điều hướng rõ ràng.
- Launch: Kiểm tra và khởi chạy trang.
- Post-Launch Optimization: Tối ưu hóa liên tục theo phản hồi để nâng cao trải nghiệm người dùng.
Một giao diện web tốt không chỉ làm đẹp mà còn là công cụ gia tăng chuyển đổi và sự hài lòng của khách hàng.
Giao diện web là gì?
Giao diện web là cách một trang web được thiết kế để tương tác với người dùng, bao gồm các yếu tố như điều hướng, hình ảnh, và cấu trúc trang. Theo nghiên cứu có tới 70% người dùng đánh giá cao tầm quan trọng của điều hướng và thứ tự trực quan trong trải nghiệm web. Điều này đồng nghĩa rằng giao diện web không chỉ là “bộ mặt” của trang mà còn là yếu tố quyết định trải nghiệm người dùng. Một giao diện tốt giúp người dùng dễ dàng tìm kiếm thông tin, giảm tải nhận thức và tối ưu hóa trải nghiệm.

>>> Xem ngay: Dịch vụ thiết kế web chuẩn SEO Vinalink - giao diện hiện đại - thu hút người dùng.
Nguyên tắc chính của thiết kế giao diện web hiệu quả
Khi thiết kế một giao diện web (giao diện người dùng), yếu tố quan trọng nhất là đặt người dùng vào trung tâm của thiết kế. Theo nghiên cứu từ Forrester và Adobe, các công ty ưu tiên trải nghiệm người dùng (UX) đạt tỷ lệ giữ chân khách hàng tăng 1,5 lần (1) so với các doanh nghiệp không chú trọng UX. Các nguyên tắc cơ bản giúp giao diện trở nên hiệu quả bao gồm:
- Thiết kế hướng người dùng: Đặt người dùng là trung tâm, giúp nâng cao tỷ lệ thành công và thời gian tương tác của người dùng trên trang web.
- Giảm tải nhận thức: Giao diện đơn giản, dễ hiểu giúp giảm tải nhận thức và tối ưu thời gian hoàn thành nhiệm vụ. Theo Nielsen Norman Group, thời gian thực hiện tác vụ giảm 25% khi áp dụng thiết kế hướng người dùng.
- Khả năng tùy chỉnh và thích ứng: Tạo điều kiện cho người dùng tùy chỉnh giao diện theo nhu cầu cá nhân giúp tăng trải nghiệm người dùng.
- Tính năng truy cập cho tất cả: Đảm bảo tính năng truy cập bằng bàn phím và độ tương phản màu cao giúp giao diện thân thiện hơn với người dùng khuyết tật.
Hiểu về các mẫu thiết kế giao diện web
Trong thiết kế giao diện web, các mẫu thiết kế tiêu chuẩn như "breadcrumb" và "card layout" giúp giảm sự nhầm lẫn của người dùng và tăng cường sự tương tác hiệu quả. Theo một nghiên cứu của Nielsen Norman Group, trên 50 trang chủ doanh nghiệp, có khoảng 37% các yếu tố thiết kế tuân theo tiêu chuẩn thiết kế web, cho thấy rằng người dùng thích sự quen thuộc và ổn định trong cách bố trí. Nghiên cứu cũng chỉ ra rằng các yếu tố giao diện quen thuộc như "breadcrumb" giúp người dùng dễ dàng điều hướng, tăng tỷ lệ hoàn thành tác vụ lên 20%. Các mẫu thiết kế tiêu chuẩn này không chỉ mang lại trải nghiệm người dùng mượt mà mà còn xây dựng niềm tin và sự hài lòng của khách hàng trên các nền tảng thương mại điện tử và các trang web dịch vụ.
Các xu hướng và mẫu thiết kế giao diện web
Xu hướng thiết kế giao diện web
1. Cá nhân hóa giao diện với AI: Năm 2024, xu hướng cá nhân hóa do AI điều khiển dự kiến sẽ tạo nên làn sóng lớn trong thiết kế giao diện web. Khi sử dụng dữ liệu người dùng và phân tích dự đoán, các nền tảng có thể cung cấp trải nghiệm phù hợp và hấp dẫn hơn, từ đó tăng mức độ tương tác lên tới 20-30% cho các trang web.
2. Chế độ tối phổ biến hơn: Chế độ tối (Dark Mode) không chỉ là một tùy chọn thẩm mỹ mà còn giúp giảm căng thẳng mắt và cải thiện độ dễ đọc, đặc biệt khi lướt web trong môi trường ánh sáng yếu. Nghiên cứu cho thấy, sự hiện diện của chế độ tối có thể làm tăng tỷ lệ giữ chân người dùng lên đến 15%, điều này khẳng định chế độ tối là tính năng không thể thiếu cho các trang web hiện đại.
3. Tích hợp trải nghiệm tương tác và đơn giản: Giao diện tối giản với các yếu tố tương tác nhẹ nhàng sẽ tiếp tục được ưa chuộng. Người dùng yêu thích những trải nghiệm không phức tạp, giúp tìm kiếm thông tin dễ dàng và thân thiện hơn trên cả máy tính và điện thoại di động.
Các mẫu giao diện website đẹp, hiện đại
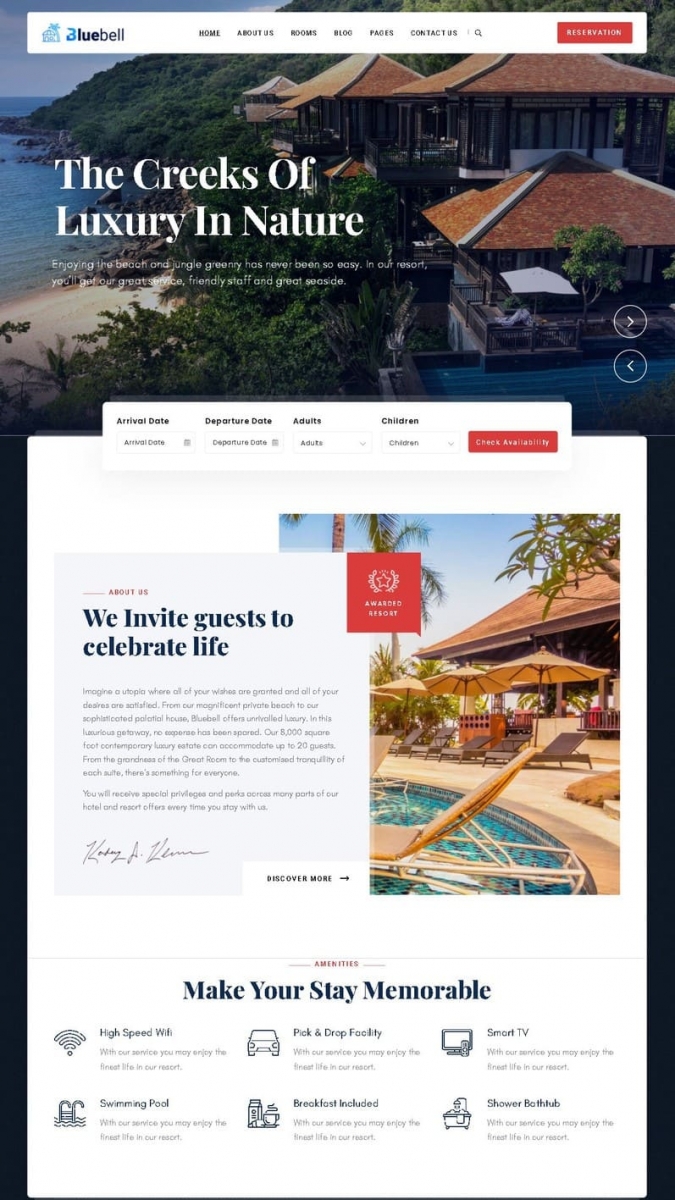
Giao diện web đẹp nhất có chiều sâu, hiệu ứng bóng
Đây là một xu hướng mang lại sự sang trọng và thẩm mỹ cho trang web, với cách bố trí nhiều lớp trên màn hình cùng hiệu ứng di chuyển cuộn trang, giúp tạo ra một giao diện độc đáo và cuốn hút.

Giao diện nền chuyển động
Với hiệu ứng chuyển động, giao diện nền không chỉ thu hút sự chú ý mà còn tăng tỷ lệ tương tác của người dùng. Kiểu thiết kế này đang được nhiều doanh nghiệp lớn lựa chọn để tạo ra sự khác biệt.

>>> Xem thêm: Các mẫu giao diện web đẹp nhất thế giới
Thiết kế sử dụng con trỏ độc đáo
Việc tùy chỉnh con trỏ chuột để tạo ra những hình ảnh vui nhộn và sáng tạo khi người dùng tương tác có thể tăng cường trải nghiệm và mức độ tương tác trên website.
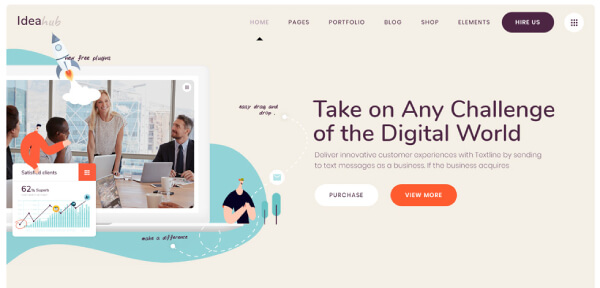
Thiết kế tối giản với màu sắc tinh tế
Cách thiết kế giao diện màu sắc này sẽ mang đến một sự cuốn hút kỳ lạ với người dùng. Phần lớn màu sắc trên giao diện sẽ đồng nhất với logo của doanh nghiệp. Ngoài ra, cũng có thể thiết kế phù hợp với xu hướng màu sắc từng năm. Hoặc là phân bổ màu sắc theo từng khung thông tin, hành động. Ví dụ như phần nền, thông tin sẽ là các màu dịu mát như xanh lam, xám,... Còn màu đậm, ấm như cam, đỏ, xanh lục,... dành cho phần kêu gọi hành động. Kiểu thiết kế giao diện này, ngoài mang đến sự bắt mắt, còn giúp người dùng sử dụng các chức năng của website một cách dễ dàng.
>>> Xem ngay:
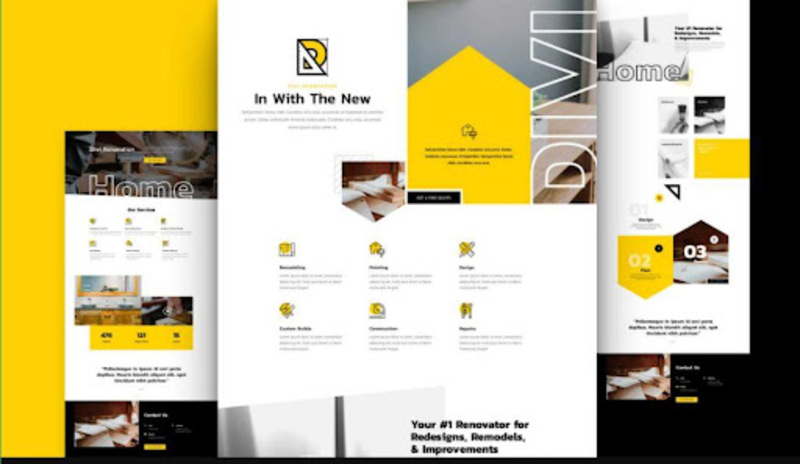
Mẫu giao diện hiện đại sử dụng Typo đậm, to
Typography chính là công cụ để tạo thành một website hiệu ứng trực quan mạnh mẽ. Cùng với sự phát triển của công nghệ, đi đôi với chất lượng màn hình cũng rõ nét hơn. Chính nhờ vậy nên giúp người dùng dễ dàng đọc thông tin hơn. Doanh nghiệp cũng xây dựng được một website có tính thẩm mỹ và đạt hiệu quả cao.

Mẫu giao diện web đẹp sử dụng Typo đậm to
Với cách thiết kế giao diện này, các font chữ ngày càng được tạo ra với nhiều phiên bản độc, lạ. Cho phép các nhà thiết kế web thỏa sức sáng tạo, tạo được nét độc đáo cho mỗi doanh nghiệp. Trong giao diện hiện đại sử dụng Typo tô đậm, phần lớn chữ được đặt tại vị trí đề mục hoặc đầu đoạn. Nó giúp tạo nên sự khác biệt, không gian giao diện hiện đại.
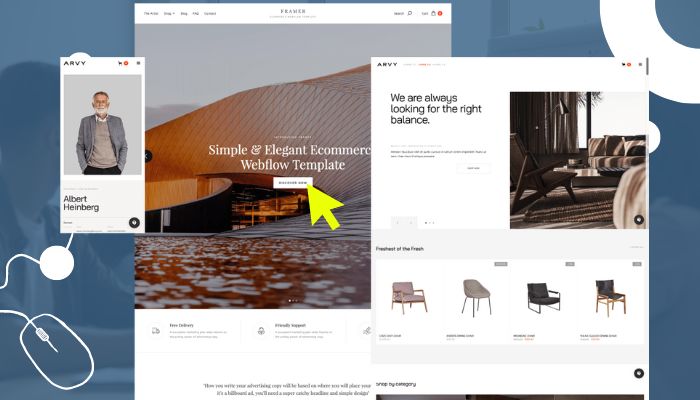
Mẫu giao diện website hiện đại với kiểu giao diện cân xứng

Giao diện cân xứng được ví là một trong những thiết kế hiện đại nhất. Với xu hướng thiết kế website mang đến tính sáng tạo, đầy thẩm mỹ. Người trải nghiệm có cảm nhận mới lạ, với cách sắp xếp không trùng lặp. Kiểu thiết kế giao diện này, các thông tin sẽ được sắp xếp theo dạng lưới. Chính sự gọn gàng, sang trọng của giao diện làm hài lòng người trải nghiệm ngay từ bước đầu.
Các phương pháp hay nhất để thiết kế giao diện web và tối ưu chuyển đổi
Để thiết kế một giao diện web tối ưu hóa cho chuyển đổi, tập trung vào các yếu tố chính như điều hướng dễ dàng và lời kêu gọi hành động (CTA) mạnh mẽ là thiết yếu. Theo một nghiên cứu từ VWO, khi CTA có ít yếu tố xung quanh và nhiều khoảng trống, tỷ lệ chuyển đổi tăng tới 232%. Ví dụ, PartnerStack thay đổi câu CTA từ "Đặt lịch demo" sang "Bắt đầu ngay" và đạt được mức tăng 112% trong chuyển đổi. Những yếu tố này khẳng định vai trò của một giao diện rõ ràng, tập trung vào CTA để khuyến khích hành động ngay lập tức từ người dùng.
Những sai lầm thường gặp khi thiết kế giao diện website
Khi thiết kế giao diện web, nhiều doanh nghiệp dễ mắc phải những lỗi phổ biến như quá tải thông tin và không tối ưu hóa cho di động. Theo nghiên cứu của Nielsen Norman Group, 43% người dùng rời trang web khi cảm thấy bị choáng ngợp bởi lượng thông tin lớn. Điều này nhấn mạnh sự cần thiết phải trình bày nội dung ngắn gọn, dễ hiểu để giữ chân người dùng. Đặc biệt, một báo cáo từ Google cho thấy 53% người dùng di động sẽ rời khỏi trang nếu thời gian tải vượt quá ba giây. Tương tự, nếu giao diện không đáp ứng nhanh nhu cầu tìm kiếm của họ, 61% người dùng sẽ chuyển sang trang khác. Những yếu tố này đòi hỏi các nhà thiết kế phải luôn ưu tiên tính nhất quán trong giao diện và tối ưu hóa cho di động, đảm bảo giao diện không chỉ đẹp mắt mà còn dễ sử dụng.
Hướng dẫn từng bước để xây dựng giao diện web tùy chỉnh
1. Wireframing (Phác thảo)
Bắt đầu với wireframe, là bản phác thảo của giao diện. Wireframing giúp bạn xác định bố cục tổng thể và các chức năng chính mà không cần đi sâu vào phần thiết kế chi tiết. Các nghiên cứu chỉ ra rằng giải quyết các vấn đề về trải nghiệm người dùng trong giai đoạn này có thể tiết kiệm chi phí phát triển tới 50%. Khi tạo wireframe, hãy tập trung vào luồng người dùng và điều hướng đơn giản để tăng mức độ hài lòng và giữ chân người dùng cao.
2. Prototyping (Tạo nguyên mẫu)
Tiếp theo là prototyping, tức tạo ra một phiên bản tương tác mô phỏng các chức năng cơ bản. Thử nghiệm khả năng sử dụng ở giai đoạn này giúp nâng tỷ lệ hoàn thành tác vụ của người dùng từ 20-30%. Bạn nên ưu tiên các tính năng cốt lõi và tập trung vào mục tiêu chính của doanh nghiệp, thực hiện các bài kiểm tra khả năng sử dụng để điều chỉnh dựa trên phản hồi thực tế.
3. Development (Phát triển)
Khi bắt đầu giai đoạn phát triển, bản wireframe và prototype sẽ trở thành một trang web hoàn chỉnh. Nghiên cứu cho thấy rằng các trang web với cấu trúc điều hướng rõ ràng có thể cải thiện khả năng giữ chân người dùng lên tới 40%. Đừng quên tối ưu hóa cho thiết bị di động vì các trang web thân thiện với thiết bị di động thường tăng tương tác lên đến 60%.
4. Launch (Khởi chạy)
Giai đoạn khởi chạy là lúc bạn chuyển từ phát triển sang việc sử dụng thực tế. Thực hiện kiểm tra toàn diện trước khi ra mắt có thể giúp giảm tỷ lệ thoát trang lên tới 50%. Hãy sử dụng công cụ phân tích như Google Analytics để theo dõi hành vi người dùng ngay từ đầu để điều chỉnh giao diện khi cần.
5. Post-Launch Optimization (Tối ưu hóa sau khởi chạy)
Cuối cùng, tối ưu hóa liên tục giúp cải thiện giao diện trong thời gian dài. Điều chỉnh giao diện dựa trên phản hồi người dùng có thể tăng mức độ hài lòng đáng kể, như trong một nghiên cứu đã ghi nhận việc loại bỏ yêu cầu đăng nhập không cần thiết tăng doanh số bán hàng lên 45%.
Câu hỏi thường gặp
Sự khác biệt giữa giao diện web và giao diện người dùng (UI) là gì?
Giao diện web chủ yếu tập trung vào tương tác qua trình duyệt, trong khi giao diện người dùng (UI) có thể bao gồm nhiều loại thiết bị khác nhau. Giao diện web cần thích ứng tốt với các kích thước màn hình và hệ điều hành khác nhau để đảm bảo trải nghiệm mượt mà.
Tại sao thiết kế giao diện web lại ảnh hưởng đến mức độ hài lòng của người dùng?
Nghiên cứu từ Nielsen Norman Group cho thấy mức độ dễ sử dụng ảnh hưởng đáng kể đến sự hài lòng của người dùng, với tỷ lệ tương quan đến 0,53 giữa hiệu suất và điểm hài lòng. Thiết kế càng dễ thao tác thì người dùng càng cảm thấy hài lòng.
Giao diện web nên ưu tiên gì để cải thiện trải nghiệm người dùng?
Việc ưu tiên thiết kế đáp ứng (responsive design) là yếu tố then chốt. Theo thống kê, giao diện tối ưu cho di động có thể tăng độ hài lòng của người dùng đến 20% nhờ vào sự thuận tiện và linh hoạt trong thao tác.
Các chỉ số đo lường nào giúp đánh giá hiệu quả của giao diện web?
Các chỉ số định lượng như tỷ lệ hoàn thành nhiệm vụ, tỷ lệ lỗi và điểm hài lòng là công cụ chính để đánh giá hiệu quả. Ngoài ra, phỏng vấn và thử nghiệm khả dụng (usability testing) giúp nhận diện những vấn đề tinh tế không thể đo lường bằng số liệu.
Thiết kế web cần chú ý gì để tương thích với xu hướng mới?
Sự phát triển của các công nghệ như điều khiển bằng giọng nói và cử chỉ đang tạo ra những cơ hội mới. Nhà thiết kế được khuyến khích tìm hiểu và tích hợp những công nghệ này để cải thiện trải nghiệm người dùng trên nền tảng web.

Một giao diện web đẹp mắt không chỉ tăng trải nghiệm mà còn thúc đẩy doanh số và sự hài lòng của khách hàng. Đừng để trang web của bạn lạc hậu! Hãy truy cập Vinalink web tại thietkeweb.vn để bắt đầu hành trình cải thiện giao diện trang web của bạn ngay hôm nay!
>>> Có thể bạn quan tâm:
- Top 15 công ty thiết kế website uy tín tại Hà Nội
- Tiêu chí đánh giá thiết kế website SEO chuẩn là gì?
Thông tin tác giả

20 năm kinh nghiệm
Trong lĩnh vực thiết kế website cho các
doanh nghiệp trong và ngoài nước
Hơn 5000+ Website
Đã được Vinalink hoàn thành trong những năm qua,
với sự hài lòng của khách hàng.
Thiết kế web chuẩn SSC
Dẫn đầu các xu hướng chuẩn SSC
(SEO - SMO - CRO)



