

Tất tần tật về Checklist test giao diện website - Kiểm thử giao diện web
Checklist test giao diện website là một danh sách các mục tiêu cần kiểm tra để đảm bảo giao diện hoạt động tốt và đáp ứng yêu cầu. Bằng việc sử dụng checklist, bạn có thể kiểm tra toàn diện các yếu tố của giao diện web nhằm không bỏ sót các lỗi và nâng cao chất lượng website
1. Tại sao cần checklist test giao diện web?
Việc kiểm tra giao diện web là rất quan trọng để đảm bảo rằng trang web hoạt động tốt và đáp ứng nhu cầu của người dùng. Bằng cách thực hiện checklist test giao diện web như dưới đây, bạn có thể giúp trang web của mình đạt được chất lượng cao và mang lại trải nghiệm tốt nhất cho người dùng.
-
Đảm bảo tính nhất quán: Một trong những lý do chính cần kiểm tra giao diện web là để đảm bảo tính nhất quán trong thiết kế. Việc này bao gồm kiểm tra xem tất cả các trang, các thành phần và các phần tử trên trang web có phản ánh đúng nhất về thương hiệu và mục đích của trang web hay không.
-
Đảm bảo trải nghiệm người dùng tốt nhất: Giao diện web là cửa sổ mở ra thế giới của doanh nghiệp trên internet. Việc thử nghiệm và kiểm tra giao diện giúp đảm bảo rằng người dùng có trải nghiệm mượt mà, dễ sử dụng và thú vị khi duyệt web trên trang của bạn.
-
Tăng cường hiệu suất: Giao diện web được tối ưu hóa đúng cách có thể giúp tăng cường hiệu suất của trang web. Bằng cách loại bỏ các lỗi và tối ưu hóa trải nghiệm người dùng, bạn có thể giảm thiểu tỷ lệ thoát khỏi trang web và tăng cơ hội chuyển đổi khách hàng.
-
Đảm bảo tính tương thích: Một trong những thách thức lớn nhất khi phát triển trang web là đảm bảo tính tương thích trên các thiết bị và trình duyệt khác nhau. Việc kiểm tra giao diện web giúp bạn đảm bảo rằng trang web của bạn hiển thị đúng cách trên mọi nền tảng và không gặp vấn đề về tương thích.
>>> Xem ngay: Công cụ thiết kế giao diện website online

2. Các loại test giao diện web phổ biến
Trong quá trình kiểm thử website, có nhiều loại kiểm thử phổ biến được thực hiện để đảm bảo rằng trang web hoạt động một cách mạnh mẽ và đáp ứng được nhu cầu của người dùng. Dưới đây là các loại kiểm thử phổ biến nhất:
2.1. Kiểm thử chức năng (Functional Testing):
-
Kiểm tra tính hoạt động của các chức năng trên trang web.
-
Đảm bảo rằng các chức năng hoạt động đúng như mong đợi và theo đúng tài liệu mô tả chức năng.
2.2. Kiểm thử tính khả dụng (Usability Testing):
-
Đánh giá khả năng sử dụng và trải nghiệm người dùng trên trang web.
-
Xác định sự dễ dàng và thuận tiện khi sử dụng trang web theo mục đích đã định.
2.3. Kiểm thử giao diện (GUI Testing):
-
Kiểm tra giao diện đồ họa người dùng để đảm bảo rằng nó đáp ứng được các yêu cầu và dễ sử dụng.
-
Kiểm tra các thành phần như menu, button, icon, và text box trên trang web.
2.4. Kiểm thử khả năng tương thích (Compatibility Testing):
-
Xác định khả năng tương thích của trang web trên các trình duyệt và thiết bị khác nhau.
-
Đảm bảo rằng trang web hoạt động đúng trên mọi nền tảng.
2.5. Kiểm thử cơ sở dữ liệu (Database Testing):
-
Kiểm tra tính đúng đắn và hiệu suất của cơ sở dữ liệu của trang web.
-
Xác định rủi ro và lỗi trong quản lý dữ liệu của trang web.
2.6. Kiểm thử bảo mật (Security Testing):
-
Phát hiện các lỗ hổng bảo mật và vấn đề liên quan đến quản lý quyền truy cập trên trang web.
-
Đảm bảo rằng thông tin người dùng được bảo vệ một cách an toàn.
2.7. Kiểm thử hiệu năng (Performance Testing):
-
Load Test: Kiểm tra khả năng của trang web khi có nhiều người dùng truy cập đồng thời.
-
Stress Test: Kiểm tra mức độ chịu tải của trang web đến khi hệ thống không còn hoạt động.
Mỗi loại kiểm thử này đóng vai trò quan trọng trong việc đảm bảo rằng trang web của bạn hoạt động một cách mạnh mẽ và mang lại trải nghiệm tốt nhất cho người dùng.
3. Liệt kê các checklist test giao diện web
Việc kiểm thử theo các checklist giao diện web dưới đây giúp đảm bảo rằng trang web hoạt động một cách mạnh mẽ và mang lại trải nghiệm tốt nhất cho người dùng.
3.1. AESTHETIC CHECK
Khi kiểm thử giao diện web, việc chú ý đến vẻ bề ngoài của trang web là rất quan trọng. Dưới đây là một số lưu ý trong quá trình kiểm thử:
-
Kiểm tra màu nền của toàn bộ màn hình để đảm bảo tính nhất quán.
-
Kiểm tra màu sắc của các trường textbox và đảm bảo chúng dễ nhìn và dễ đọc.
-
Đảm bảo rằng màu chữ, font chữ và font size của label đúng với yêu cầu.
-
Trong trạng thái chỉ đọc, đảm bảo màu sắc và font chữ phù hợp.
-
Kiểm tra căn lề của các đối tượng hiển thị trên màn hình như label, textbox, vv.
-
Kiểm tra các thông báo lỗi bao gồm nội dung, font chữ, màu sắc, vị trí, vv.
-
Kiểm tra hiển thị của giá trị sau khi nhập vào các trường textbox.
-
Kiểm tra màu sắc của viền của các textbox khi nhập và khi có thông báo lỗi.
3.2. VALIDATION CHECK

Datatype: varchar, nvarchar, ntext
-
Kiểm tra maxlength của các trường dữ liệu.
-
Kiểm tra phân biệt chữ hoa/chữ thường.
-
Kiểm tra phân biệt chữ Full size/Half size (Tiếng Nhật).
-
Kiểm tra ký tự unicode.
-
Kiểm tra trường dữ liệu null.
-
Kiểm tra các ký tự đặc biệt và khoảng trắng.
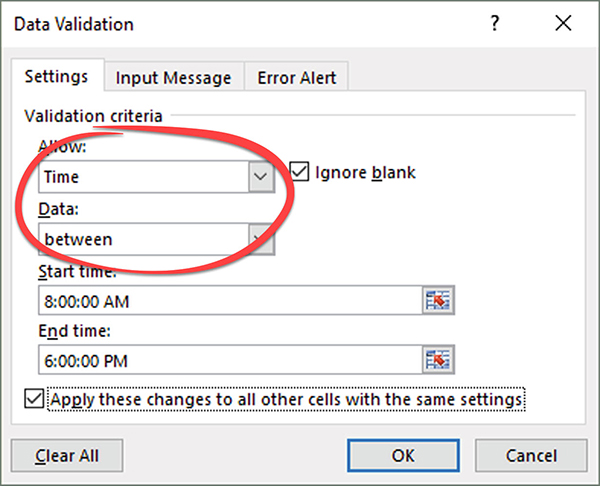
Datatype: datetime
-
Kiểm tra maxlength của các trường dữ liệu datetime.
-
Kiểm tra tính hợp lệ của ngày nhập.
-
Kiểm tra việc nhập chữ hoặc ký tự đặc biệt.
-
Kiểm tra format của ngày tháng.
-
Kiểm tra đối với năm nhuận và các trường hợp ngày và tháng nhập không hợp lệ.
3.3. NAVIGATION CHECK
-
Kiểm tra khả năng truy cập đến các trang từ menu.
-
Kiểm tra trang sau khi chọn từ menu.
-
Kiểm tra sự highlight khi chọn mục trên menu.
-
Kiểm tra các thông báo xác nhận khi chuyển trang.
3.4. USABILITY CHECK
-
Kiểm tra tính sắp xếp của danh sách.
-
Kiểm tra format của giá trị ngày tháng.
-
Kiểm tra tính hoạt động của các phím tắt.
-
Kiểm tra thứ tự tab/shift tab.
-
Kiểm tra các trường read-only và disabled không được focus.
3.5. DATA INTEGRITY CONDITIONS
-
Kiểm tra việc lưu dữ liệu khi đóng cửa sổ.
-
Kiểm tra chiều dài tối đa của các trường dữ liệu.
-
Kiểm tra giá trị max/min khi nhập số.
-
Kiểm tra việc lưu số âm và dữ liệu lớn.
3.6. RESPONSIVE
-
Căn chỉnh text, control và hình ảnh đúng cách.
-
Highlight và thay đổi màu sắc khi hover và khi lựa chọn.
-
Vùng có thể click phù hợp.
-
Kiểm tra padding chính xác.
-
Đảm bảo văn bản, hình ảnh, và khung không chạy ra khỏi cạnh màn hình.
-
Đảm bảo trang web có thể đọc được trên mọi độ phân giải.
4. Lưu ý khi test giao diện web
Khi bắt đầu thực hiện kiểm thử cho website, việc test giao diện là một phần không thể thiếu. Dưới đây là một số lưu ý quan trọng khi test giao diện web:
4.1. Kiểm Tra Tổng Thể Giao Diện:
-
Đảm bảo màu nền của toàn bộ màn hình được thiết lập đúng theo yêu cầu.
-
Kiểm tra màu sắc, font chữ, font size của các textbox và label.
-
Kiểm tra background (màu nền) của các textbox và label.
-
Xác định rằng màu chữ và màu nền của các textbox trong chế độ read-only đúng theo yêu cầu.
-
Kiểm tra căn đều của tất cả các control trên màn hình.
-
Đảm bảo các ký tự chữ và số được canh trái hoặc canh phải tùy thuộc vào yêu cầu.
-
Kiểm tra các thông báo trên màn hình có được viết đúng chính tả và đúng yêu cầu không.
-
Kiểm tra việc hiển thị của giá trị input chữ hoa hoặc chữ thường.
4.2. Kiểm Tra Tính Hợp Lệ:
-
Kiểm tra maxlength của các trường dữ liệu và phân biệt các loại datatype như varchar, nvarchar, ntext, int, tinyint, float.
-
Kiểm tra tính hợp lệ của ngày tháng và các ký tự đặc biệt được nhập vào.
-
Xác định rằng các trường dữ liệu không cho phép null hoặc các ký tự đặc biệt nếu không được yêu cầu.
-
Kiểm tra các điều kiện đặc biệt như chia cho 0, giá trị min/max, và các lỗi tính toán.
4.3. Kiểm Tra Phương Pháp Di Chuyển/Duyệt Web:
-
Đảm bảo khả năng truy cập đến các trang từ menu và toolbar.
-
Kiểm tra xem các page được gọi từ button có hiển thị đúng hay không.
-
Xác nhận rằng khi chuyển page trên menu, các message xác nhận chuyển trang được hiển thị đúng cách.
4.4. Kiểm Tra Tính Thân Thiện của Chương Trình:
-
Đảm bảo tính sắp xếp của các danh sách và format của giá trị ngày tháng.
-
Kiểm tra các phím tắt và thứ tự tab có hoạt động đúng.
-
Xác định rằng các field read-only và disabled không được focus và focus được đặt đúng vị trí sau khi thực hiện các hành động như đóng cửa sổ popup.
-
Kiểm tra việc hiển thị các message lỗi và vị trí focus sau khi hiển thị lỗi.
4.5. Kiểm Tra Tính Ràng Buộc Dữ Liệu:
-
Kiểm tra việc lưu dữ liệu khi đóng cửa sổ.
-
Đảm bảo chiều dài tối đa của các field và giá trị max/min đối với số được nhập đúng.
-
Xác nhận rằng các giá trị không bị cắt hoặc lỗi khi nhập vào.
5. Công cụ test giao diện website

Khi thực hiện kiểm thử giao diện website, sử dụng các công cụ kiểm thử phần mềm tự động là một phần không thể thiếu để tăng hiệu suất và đảm bảo chất lượng của sản phẩm. Dưới đây là một số công cụ kiểm thử phần mềm tự động phổ biến và hữu ích.
5.1. Selenium
Selenium là một công cụ kiểm thử phần mềm tự động mã nguồn mở miễn phí cho các ứng dụng web trên nhiều trình duyệt và nền tảng khác nhau như Windows, Mac và Linux. Selenium hỗ trợ nhiều ngôn ngữ lập trình như Java, PHP, C#, Python, Groovy, Ruby và Perl. Selenium hiện có 3 loại: Selenium Webdriver, Selenium IDE, Selenium Grid, phù hợp với nhiều yêu cầu khác nhau.
5.2. TestingWhiz
TestingWhiz là một công cụ kiểm thử phần mềm tự động với phiên bản Enterprise cung cấp nhiều giải pháp test tự động khác nhau như test web, test phần mềm, test database, test API, test ứng dụng di động và nhiều hơn nữa. TestingWhiz cung cấp các tính năng như kiểm thử theo hướng từ khóa, theo hướng dữ liệu và kiểm thử phân tán.
5.3. HPE Unified Functional Testing (HP – UFT formerly QTP)
HPE UFT cung cấp tính năng tự động hóa kiểm thử cho các ứng dụng phần mềm, sử dụng ngôn ngữ script Visual Basic Scripting Edition. Nó cung cấp tính năng nhận dạng Unique Smart Object, cơ chế xử lý lỗi và tích hợp với các công cụ quản lý kiểm thử như Mercury Business Process Testing và Mercury Quality Center.
5.4. TestComplete
TestComplete là một nền tảng kiểm thử chức năng cung cấp các giải pháp cho máy tính để bàn, web và các ứng dụng di động. Công cụ này hỗ trợ nhiều ngôn ngữ test như JavaScript, Python, VBScript, JScript, DelphiScript, C++ Script & C# Script và cung cấp các tính năng như GUI testing, kiểm thử theo script và kiểm thử ghi và phát lại.
6. Kết luận
Tóm lại, việc sử dụng checklist test giao diện web là một bước quan trọng đối với mọi doanh nghiệp. Bằng cách thực hiện kiểm tra theo các danh mục cụ thể, bạn có thể đảm bảo rằng trang web của mình hoạt động một cách mượt mà và chất lượng. Chúng tôi hy vọng rằng bài viết này sẽ hữu ích cho bạn trong quá trình kiểm thử và phát triển trang web của mình. Đừng quên theo dõi các bài viết tiếp theo của chúng tôi để có thêm nhiều kiến thức hữu ích về thiết kế giao diện web.
>>> Xem ngay:
Thông tin tác giả

20 năm kinh nghiệm
Trong lĩnh vực thiết kế website cho các
doanh nghiệp trong và ngoài nước
Hơn 5000+ Website
Đã được Vinalink hoàn thành trong những năm qua,
với sự hài lòng của khách hàng.
Thiết kế web chuẩn SSC
Dẫn đầu các xu hướng chuẩn SSC
(SEO - SMO - CRO)



