

TOP 6 Phần mềm vẽ thiết kế giao diện web miễn phí "Xịn sò" 2024
Giao diện là một trong những yếu tố giúp cho trang web trở nên chuyên nghiệp và hoàn chỉnh nhất. Trong bài viết dưới đây, chúng tôi sẽ giới thiệu cho bạn các công cụ vẽ giao diện web online, phần mềm thiết kế giao diện web khoa học, thu hút người xem nhất.
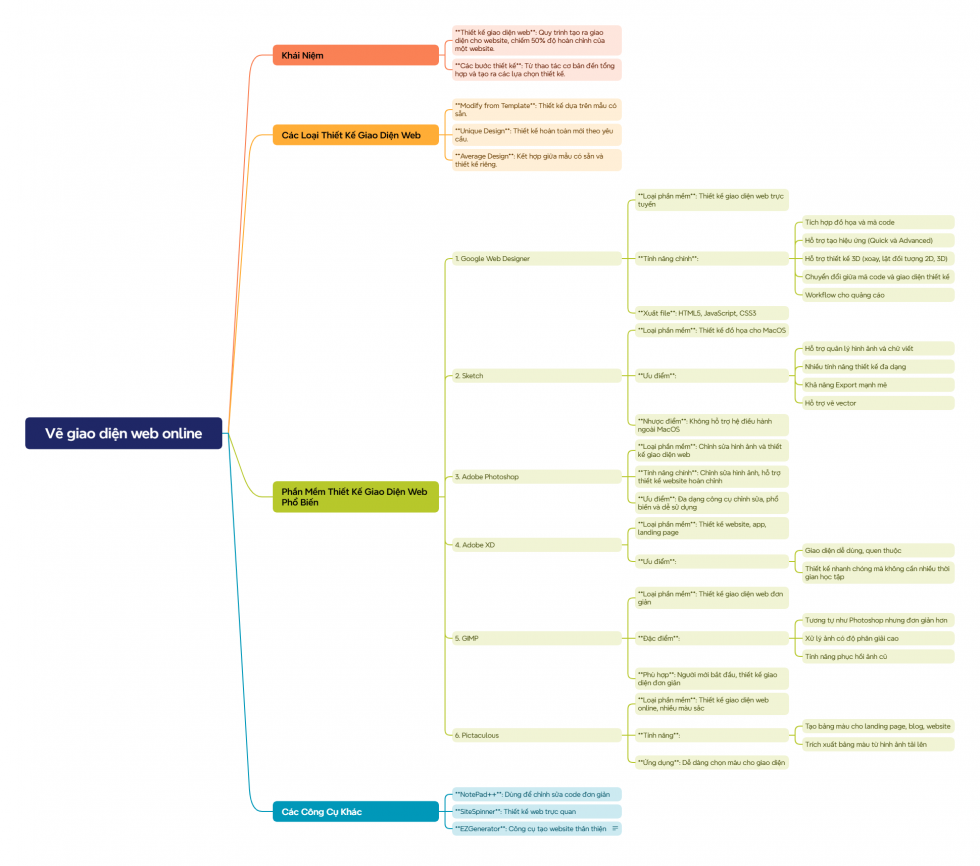
Take Note:
Khái niệm thiết kế giao diện web: Thiết kế giao diện web là một phần quan trọng, chiếm tới 50% sự hoàn chỉnh của website. Có ba hình thức thiết kế chính: Modify from template (thiết kế từ mẫu), Unique design (thiết kế theo yêu cầu riêng), và Average design (kết hợp hai phương pháp trên).
6 phần mềm thiết kế giao diện web phổ biến:
Google Web Designer: Hỗ trợ thiết kế trực tuyến với HTML5, hiệu ứng 3D, và cho phép xem cả mã code và giao diện trực quan.
Sketch: Công cụ chuyên nghiệp với tính năng quản lý hình ảnh, chữ viết, xuất file dễ dàng, và hỗ trợ vector (chỉ khả dụng trên macOS).
Adobe Photoshop: Phần mềm quen thuộc, ngoài chức năng chỉnh sửa ảnh còn hỗ trợ thiết kế giao diện web.
Adobe XD: Công cụ miễn phí, thiết kế app và website nhanh chóng với giao diện thân thiện.
Gimp: Thích hợp cho người mới, tương tự Photoshop nhưng ít tính năng hơn, có khả năng phục hồi ảnh cũ.
Pictaculous: Chuyên về phối màu cho website, tạo bảng màu dựa trên hình ảnh tải lên.
Công cụ bổ sung: Ngoài 6 phần mềm trên, một số công cụ khác như NotePad++, SiteSpinner, EZGenerator cũng hữu ích trong việc thiết kế web.
Kết luận: Những công cụ này giúp đa dạng hóa phong cách thiết kế, hỗ trợ các tính năng từ cơ bản đến nâng cao để tạo nên giao diện website hoàn chỉnh.
Thiết kế giao diện web là gì?

Thiết kế giao diện web vô cùng quan trọng
Thiết kế giao diện web được đánh giá là chiếm 50% trong độ hoàn chỉnh của một website. Để thiết kế được một giao diện web thì cần đến rất nhiều bước. Từ những thao tác thiết kế đơn giản, cho đến việc tổng hợp, tạo ra các option,...
Thông qua cách thiết kế, nó sẽ được chia thành ba loại như sau:
-
Modify from template: Thiết kế theo template
-
Unique design: Tự thiết kế theo yêu cầu
-
Average design: Kết hợp dùng hai phương pháp
Tổng hợp 6 phần mềm vẽ website siêu đẹp, dễ sử dụng
Nếu bạn đang muốn biết cách công cụ thiết kế giao diện web tốt, hãy tham khảo những gợi ý sau.
1. Google Web Designer - Phần mềm vẽ giao diện web online

Google Web Designer
Google Web Designer chính là một trong những công cụ thiết kế giao diện web hiện đại của google. Nhờ nó mà người dùng có thể tự thiết kế quảng cáo, đồng thời là làm các nội dung web với ngôn ngữ HTML5. Trên Google Web Designer đã có tích hợp cả đồ họa và code.
Với Google Web Designer, người dùng có thể tự thiết kế website bằng những công cụ có sẵn trên nó. Ví dụ như là thêm hình ảnh, chữ viết, video, 3D,... Bên cạnh đó, người dùng còn có thể tạo được những hiệu ứng cho đối tượng. Khi đã hoàn thành xong, Google Web Designer đưa về cho bạn mã HTML5 hoặc JavaScript và CSS3.
Một số tính năng đặc biệt của Google Web Designer như sau:
-
Hỗ trợ tạo hiệu ứng cho đối tượng: Từ chế độ Quick, bạn có thể dễ dàng tạo hiệu ứng cho từng cảnh, thêm khung hình và giữa ảnh đó. Ở mục Advanced, bạn còn thực hiện thay đổi các yếu tố trong một chùm.
-
Hỗ trợ thiết kế 3D: Với tính năng này, bạn có thể dễ dàng xoay lật vật thể 2D, 3D theo chiều mình mong muốn.
-
Hiển thị code và hiển thị thiết kế: Tính năng này sẽ giúp bạn nhìn thấy được dễ dàng giao diện thiết kế của mình. Cùng với đó là những dòng mã code để dễ dàng điều chỉnh theo điều mình mong muốn.
-
Hỗ trợ xây dựng workflow để giúp lên quảng cáo dễ dàng.
2. Sketch - tạo giao diện web nhanh chóng
Nếu bạn đang muốn biết một công cụ thiết kế giao diện web chuẩn chỉnh, đừng quên cái tên Sketch này nhé. Với các tính năng chuyên nghiệp, Sketch sẽ giúp bạn thiết kế ra các sản phẩm đồ họa đẹp mắt, hiệu quả. Hơn nữa, sử dụng Sketch cũng không làm tốn quá nhiều dung lượng trên máy tính của bạn.
Ưu điểm của Sketch
-
Hỗ trợ code: Nó sẽ giúp bạn dễ dàng quản lý được các hình ảnh, chữ viết khi tạo dựng website.
-
Cung cấp đa dạng các tính năng thiết kế
-
Có khả năng Export
-
Hỗ trợ vẽ vector hoàn hảo
Nhược điểm
-
Sketch không có hỗ trợ trên các hệ điều hành phổ biến khác ngoài MacOS Linux, Windows,...
3. Thiết kế giao diện web bằng photoshop Adobe Photoshop
Như chúng ta cũng biết, Adobe Photoshop là phần mềm chỉnh sửa hình ảnh tốt và được nhiều người yêu thích hiện nay. Bên cạnh chức năng sửa hình, Adobe Photoshop còn giúp bạn thiết kế web hoàn chỉnh.
4. Adobe XD - Phần mềm vẽ giao diện website

Adobe XD
>>> Xem ngay: Cách thiết kế giao diện app điện thoại & 5 Phần mềm thiết kế ứng dụng mobile online miễn phí
Adobe XD hỗ trợ người dùng thiết kế app, thiết kế website miễn phí, tạo landing page,... Nhờ công cụ Adobe XD mà bạn có thể tự thiết kế web hiện đại, hữu ích. Mặc dù hiện nay có rất nhiều công cụ thiết kế giao diện web khác nhau, nhưng Adobe XD vẫn nằm trong danh sách được nhiều người yêu thích.
Một ưu điểm của Adobe XD là giao diện quen thuộc, người dùng sử dụng dễ dàng. Không mất quá nhiều thời gian học nhưng vẫn thiết kế được giao diện đẹp.
5. Gimp - tạo giao diện web đơn giản
Với những người mới bắt đầu thiết kế giao diện website, có thể tham khảo Gimp. Nó cũng gần giống như photoshop, Gimp giúp bạn xử lý hình ảnh, làm các thiết kế đơn giản. Dù là Gimp không có nhiều tính năng cao cấp như Photoshop, nhưng nó vẫn giúp bạn sở hữu các tấm hình đẹp.
Một tính năng đặc biệt của Gimp chính là phục hồi những ảnh cũ của nó. Công cụ Gimp cũng hỗ trợ bạn xử lý hình ảnh độ phân giải cao. Nếu như bạn viết sử dụng Gimp một cách triệt để, chắc chắn còn vô vàn điều thú vị khác.
6. Pictaculous - phần mềm vẽ giao diện website online
Pictaculous được xem là một phần mềm thiết kế giao diện web đầy màu sắc. Bạn có thể được chọn lựa nhiều màu sắc cho landing page, trang web, blog của mình. Ví dụ như bạn đang muốn sử dụng một hình ảnh cụ thể cho trang chủ web. Chỉ cần bạn thực hiện tải lên, lựa chọn màu sắc và Pictaculous sẽ trích xuất ra một bảng mà phù hợp.
Bên cạnh các công cụ thiết kế giao diện web chúng tôi kể trên, bạn còn có thể tham khảo một số công cụ khác như là NotePad++, SiteSpinner, EZGenerator, SiteSpinner,... Hy vọng với các gợi ý chúng tôi cung cấp, sẽ giúp cho bạn thiết kế được một giao diện website hoàn hảo nhất.

>>> Xem ngay: 11 Mẫu thiết kế web đẹp hiện đại

20 năm kinh nghiệm
Trong lĩnh vực thiết kế website cho các
doanh nghiệp trong và ngoài nước
Hơn 5000+ Website
Đã được Vinalink hoàn thành trong những năm qua,
với sự hài lòng của khách hàng.
Thiết kế web chuẩn SSC
Dẫn đầu các xu hướng chuẩn SSC
(SEO - SMO - CRO)


