

11 cách thay đổi giao diện website wordpress dễ dàng cho người mới
Bạn có muốn làm mới giao diện website mà không gặp rắc rối? Với 43% website trên thế giới chạy trên nền tảng WordPress, việc cập nhật thường xuyên giúp cải thiện hiệu suất, bảo mật và khả năng SEO. Các bản cập nhật giúp giảm thời gian tải, từ đó giảm tỷ lệ thoát và giữ chân người dùng.
Hướng dẫn này sẽ cung cấp từng bước chi tiết để chỉnh sửa giao diện website, giúp bạn tối ưu hóa trải nghiệm người dùng và tăng thứ hạng SEO dễ dàng. Hãy bắt đầu khám phá cách thay đổi và tối ưu giao diện WordPress của bạn ngay hôm nay!
Take Note:
Các công cụ cần thiết:
- Plugin sao lưu:
- UpdraftPlus: Sao lưu định kỳ, lưu trữ ngoài hệ thống.
- BackupBuddy: Chuyển từ môi trường thử nghiệm sang trang chính thức.
- BlogVault: Sao lưu thời gian thực, dễ dàng di chuyển dữ liệu.
- Plugin kiểm thử (Staging):
- WP Staging: Miễn phí, dễ sử dụng cho người mới.
- WP Stagecoach: Nhập/xuất dữ liệu nâng cao.
- All-in-One WP Migration: Công cụ mạnh về di chuyển dữ liệu.
Chỉnh sửa và tối ưu giao diện:
- Công cụ chỉnh sửa giao diện:
- Gutenberg (Block Editor): Giao diện kéo-thả, hỗ trợ thiết kế linh hoạt.
- Classic Editor: Đơn giản, quen thuộc với người dùng cũ.
- Chỉnh sửa CSS: Sử dụng WordPress Customizer hoặc child theme để giữ tùy chỉnh sau cập nhật.
- Page Builders:
- Elementor: Thân thiện với người mới, nhiều mẫu giao diện.
- Divi: Tùy chỉnh chi tiết, hỗ trợ A/B testing.
Tùy biến trang chủ và menu:
- Trang chủ: Chọn “Trang tĩnh” trong Settings > Reading để thiết lập.
- Menu: Thêm/xóa mục, tạo submenu trong Appearance > Menu và gán menu vào vị trí mong muốn.
Mẹo tối ưu hiệu suất và SEO:
- Giảm thời gian tải: Tích hợp CSS/JS, bật nén Gzip, và tối ưu ảnh.
- Trải nghiệm di động: Chọn theme responsive và kiểm tra hiển thị trên các thiết bị.
Lưu ý quan trọng:
- Sao lưu trước khi thay đổi: Đảm bảo an toàn cho dữ liệu.
- Sử dụng môi trường kiểm thử: Kiểm tra trước khi đưa lên trang chính.
- Thiết lập chuyển hướng 301: Giữ nguyên thứ hạng SEO khi thay đổi permalink.
Cần Những Gì Để Chỉnh Sửa Giao Diện WordPress?
Để chỉnh sửa giao diện website WordPress một cách an toàn và hiệu quả, bạn cần chuẩn bị các công cụ thiết yếu, thông tin đăng nhập, và môi trường kiểm thử. Dưới đây là danh sách các yếu tố quan trọng giúp bạn dễ dàng thay đổi giao diện mà không gây ảnh hưởng đến website:
- Plugin Sao Lưu
Plugin sao lưu bảo vệ dữ liệu trang web, cho phép khôi phục phiên bản cũ nếu gặp sự cố:- UpdraftPlus: Hỗ trợ sao lưu định kỳ và lưu trữ ngoài hệ thống. Có tính năng sao lưu từng phần để tiết kiệm dung lượng.
- BackupBuddy: Plugin trả phí với khả năng đẩy thay đổi từ môi trường thử nghiệm sang trang chính thức.
- BlogVault: Tích hợp sao lưu thời gian thực và di chuyển website chỉ với một cú nhấp.
- Plugin Staging (Kiểm Thử)
Các plugin này tạo môi trường thử nghiệm, nơi bạn có thể chỉnh sửa mà không ảnh hưởng đến trang chính:- WP Staging: Plugin miễn phí, dễ sử dụng, phù hợp với người mới.
- WP Stagecoach: Cung cấp khả năng nhập/xuất dữ liệu và thử nghiệm nâng cao.
- All-in-One WP Migration: Công cụ chuyên di chuyển dữ liệu, đồng thời tạo môi trường thử nghiệm.
- Thông Tin Đăng Nhập Quan Trọng
- Truy cập Quản trị WordPress: Để cài đặt và quản lý plugin, bạn cần quyền quản trị.
- Thông tin tài khoản Hosting: Quản lý file trực tiếp và xử lý sự cố thông qua cPanel hoặc các công cụ khác.
- FTP/SFTP: Cần thiết để tải lên hoặc chỉnh sửa file trên máy chủ nếu gặp lỗi.
- Môi Trường Phát Triển
- Môi trường phát triển nội bộ: Công cụ như XAMPP hoặc Local by Flywheel cho phép bạn thử nghiệm offline.
- Môi trường Staging từ Hosting: Một số nhà cung cấp hosting hỗ trợ sẵn staging, giúp thử nghiệm dễ dàng hơn.
Cách Đăng Nhập WordPress

Để thay đổi giao diện website trên WordPress, bước đầu tiên là đăng nhập vào hệ thống quản trị. Thực hiện theo các bước sau để đảm bảo quá trình đăng nhập diễn ra suôn sẻ:
- Truy cập trang đăng nhập mặc định:
- Sử dụng đường dẫn:
http://yourdomain.com/wp-login.php - Hoặc vào:
http://yourdomain.com/wp-admin(nếu chưa đăng nhập, bạn sẽ được chuyển đến trang đăng nhập).
- Sử dụng đường dẫn:
- Nhập thông tin đăng nhập:
- Điền tên đăng nhập và mật khẩu vào các trường tương ứng.
- Nhấn nút Log In để vào giao diện quản trị.
- Xử lý lỗi đăng nhập phổ biến:
- Kiểm tra lại thông tin: Đảm bảo tên đăng nhập và mật khẩu được nhập đúng, vì mật khẩu phân biệt chữ hoa và chữ thường.
- Xóa bộ nhớ cache của trình duyệt: Nếu gặp lỗi, hãy thử xóa bộ nhớ cache và đăng nhập lại.
- Vô hiệu hóa plugin: Sử dụng FTP hoặc bảng điều khiển hosting để đổi tên thư mục
pluginstrongwp-content, đề phòng lỗi do plugin xung đột. - Kiểm tra lại URL trang web: Đảm bảo URL trong cài đặt WordPress không bị sai lệch sau khi di chuyển hoặc cấu hình lại website.
- Đặt lại mật khẩu nếu quên:
- Trên màn hình đăng nhập, chọn "Lost your password?".
- Nhập địa chỉ email đã đăng ký và nhấn "Get New Password".
- Kiểm tra email để nhận liên kết đặt lại mật khẩu và làm theo hướng dẫn. Sau đó, đăng nhập lại bằng mật khẩu mới.
Lưu ý: Việc duy trì bảo mật thông tin đăng nhập rất quan trọng. Hãy sử dụng mật khẩu mạnh và thay đổi định kỳ để tránh các rủi ro bảo mật.
Kiến thức cơ bản về thay đổi giao diện website wordpress
Hướng dẫn chỉnh sửa giao diện bài đăng (posts) và trang (pages) trên WordPress
Sự khác biệt giữa Bài đăng và Trang
- Cấu trúc:
Trang có tính chất tĩnh và có thể tổ chức theo dạng cha-con, ví dụ: Trang "Dịch vụ" với các trang con cho từng dịch vụ cụ thể. Ngược lại, bài đăng là nội dung động, được sắp xếp theo thứ tự thời gian và phân loại thông qua chuyên mục và thẻ. - Mục đích:
Trang dùng cho các nội dung ít thay đổi như Giới thiệu, Liên hệ hoặc Chính sách bảo mật. Trong khi đó, bài đăng phục vụ cho các cập nhật thường xuyên như bài blog, tin tức, và sự kiện. - Tương tác người dùng:
Bài đăng thường khuyến khích sự tương tác qua bình luận và chia sẻ. Ngược lại, trang chủ yếu cung cấp thông tin và ít có tính năng tương tác. - URL:
Bài đăng có đường dẫn dạng http://yourdomain.com/yyyy/mm/dd/post-title/, trong khi đường dẫn của trang sẽ đơn giản hơn: http://yourdomain.com/page-title/.
Khi nào nên dùng Trang hay Bài đăng?
- Dùng trang: Cho nội dung cố định, ví dụ:
- Thông tin công ty (Giới thiệu, Liên hệ)
- Chính sách pháp lý (Điều khoản sử dụng)
- Hướng dẫn khách hàng
- Dùng bài đăng: Cho nội dung thay đổi hoặc cập nhật thường xuyên, ví dụ:
- Bài viết blog
- Thông báo sự kiện
- Đánh giá sản phẩm
Theme
- Bố cục và cấu trúc: Theme quyết định bố trí tổng thể của trang web, như sắp xếp các phần nội dung dưới dạng cột đơn hoặc nhiều cột. Bạn có thể tùy biến dễ dàng theo nhu cầu, từ blog cá nhân đến trang bán hàng.
- Thiết kế đáp ứng (Responsive Design): Nhiều theme hiện đại tự động điều chỉnh kích thước cho mọi loại màn hình (máy tính, điện thoại, tablet), đảm bảo trải nghiệm người dùng nhất quán.
- Tính năng tích hợp: Các theme thường đi kèm với những chức năng bổ sung như trình chiếu (slider), thư viện ảnh, hoặc widget tuỳ chỉnh. Một số theme cũng hỗ trợ tích hợp sẵn các phần như khung đánh giá hoặc gian hàng trực tuyến, giúp tối ưu hoá tương tác với khách hàng.
- Tương thích plugin: Theme cần hoạt động tốt với các plugin phổ biến như Yoast SEO, WooCommerce, hoặc plugin mạng xã hội, giúp website mở rộng tính năng mà không cần kiến thức lập trình.
- Giao diện và tùy chỉnh: Themes cho phép người dùng tùy biến màu sắc, kiểu chữ, và ảnh nền. Công cụ như page builder hoặc trình tuỳ chỉnh trực quan giúp bạn cập nhật giao diện theo phong cách thương hiệu mà vẫn giữ được tính dễ sử dụng.
Lưu ý quan trọng: Khi thay đổi theme, luôn sao lưu trang web để tránh mất dữ liệu. Các thay đổi nhỏ về giao diện có thể tạo ra ấn tượng lớn đối với khách hàng và cải thiện trải nghiệm người dùng đáng kể.
Editor
Cách thức hoạt động và cấu trúc:
- Block Editor (Gutenberg): Dựa trên cấu trúc khối, trong đó từng phần tử nội dung như văn bản, hình ảnh, hoặc video được xử lý như các khối riêng biệt. Cách tiếp cận này mang lại sự linh hoạt trong thiết kế và dễ dàng quản lý bố cục hơn, giúp người dùng không cần sử dụng mã lệnh hay shortcode để tạo giao diện tùy chỉnh.
- Classic Editor: Mang phong cách của trình soạn thảo văn bản truyền thống như TinyMCE, cung cấp trải nghiệm biên tập đơn giản, tuyến tính. Điều này phù hợp với những người dùng quen thuộc với các công cụ xử lý văn bản cơ bản, nhưng lại hạn chế trong việc xây dựng bố cục phức tạp.
Trải nghiệm người dùng:
- Gutenberg: Tạo ra trải nghiệm chỉnh sửa trực quan với khả năng kéo-thả các khối vào vị trí mong muốn. Đây là công cụ thân thiện với thiết bị di động và phù hợp với những người thích giao diện gọn gàng.
- Classic Editor: Dễ tiếp cận hơn cho người dùng cũ của WordPress, đặc biệt là những người không cần các tính năng thiết kế phức tạp. Tuy nhiên, nó thiếu các công cụ thiết kế hiện đại mà nhiều người dùng ngày nay cần đến.
Ưu điểm nổi bật:
- Gutenberg:
- Tăng cường khả năng tùy chỉnh với khối tái sử dụng, hỗ trợ nhất quán thiết kế trên nhiều bài viết.
- Tạo ra mã nguồn sạch hơn, giúp tối ưu hóa tốc độ tải trang và cải thiện SEO.
- Được định hướng để hỗ trợ các tính năng mới như Full Site Editing – cho phép tùy chỉnh toàn bộ giao diện trang web.
- Classic Editor:
- Đơn giản và trực quan, đặc biệt hữu ích cho các bài viết dài.
- Phù hợp với người dùng quen thuộc với phiên bản cũ của WordPress, giúp họ tiết kiệm thời gian học công cụ mới.
Hạn chế:
- Gutenberg: Có thể gây khó khăn cho người dùng mới vì cách tiếp cận dựa trên khối khác biệt so với các trình soạn thảo thông thường. Ngoài ra, với nhiều khối nội dung, hiệu suất trang có thể bị ảnh hưởng.
- Classic Editor: Giới hạn trong thiết kế và phụ thuộc nhiều vào shortcode để nhúng nội dung, gây bất tiện so với giao diện kéo-thả của Gutenberg.
Cách chỉnh sửa page trong wordpress
Thêm và Bắt đầu Chỉnh Sửa Nội Dung Mới trên WordPress bằng Gutenberg
Để thay đổi giao diện website dễ dàng, Gutenberg là một trình chỉnh sửa nội dung mạnh mẽ mà bạn có thể tận dụng. Dưới đây là hướng dẫn từng bước để thêm và chỉnh sửa nội dung mới:
- Truy cập trình chỉnh sửa:
- Đăng nhập vào bảng điều khiển WordPress.
- Điều hướng đến Pages > Add New hoặc chọn trang có sẵn để chỉnh sửa.
- Hiểu giao diện Gutenberg:
- Bạn sẽ thấy một khung trống để bắt đầu thêm nội dung.
- Nhấp vào biểu tượng + màu xanh ở góc trái trên cùng để mở bộ chèn khối (blocks).
- Một thanh công cụ sẽ hiện ngay phía trên mỗi khối để tùy chỉnh nhanh.
- Thêm khối nội dung mới:
- Nhấp vào biểu tượng +, sau đó chọn loại khối:
- Văn bản (Text): Đoạn văn, tiêu đề.
- Media: Hình ảnh, video.
- Thiết kế: Nút bấm, cột.
- Widgets: Mã ngắn, HTML tùy chỉnh.
- Mẹo: Gõ “/**” theo sau tên khối (ví dụ:
/image) để thêm khối nhanh hơn.
- Nhấp vào biểu tượng +, sau đó chọn loại khối:
- Sắp xếp nội dung:
- Di chuyển khối bằng cách kéo 6 chấm bên cạnh hoặc sử dụng mũi tên để lên xuống.
- Chọn nhiều khối và nhóm lại nếu cần sự gọn gàng.
- Chỉnh sửa khối đã thêm:
- Nhấp vào bất kỳ khối nào để hiện thanh công cụ. Bạn có thể:
- In đậm, in nghiêng hoặc căn chỉnh văn bản.
- Thêm liên kết hoặc điều chỉnh màu nền cho khối.
- Nhấp vào bất kỳ khối nào để hiện thanh công cụ. Bạn có thể:
- Lưu khối tái sử dụng:
- Nhấp vào ba dấu chấm trên thanh công cụ của khối. Chọn “Thêm vào khối tái sử dụng” và đặt tên để dùng lại sau.
- Xuất bản nội dung:
- Nhấn Xem trước để kiểm tra bố cục trước khi đăng.
- Chọn Xuất bản khi bạn đã sẵn sàng đưa nội dung lên trang web.
Mẹo nhanh: Nhấn Shift + Alt + O để chuyển đổi giữa các khối dễ dàng và dùng Fullscreen Mode để tập trung hơn khi viết.
Chỉnh sửa giao diện WordPress
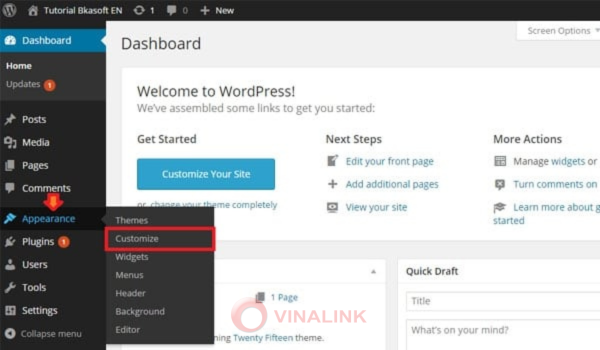
Cách vào WordPress Customizer:
- Mở Bảng điều khiển (Dashboard) của WordPress.
- Chọn Giao diện (Appearance) > Tùy chỉnh (Customize).
Dưới đây là cách sử dụng Customizer để chỉnh sửa giao diện thiết kế:
Điều Chỉnh Bố Cục (Layouts)
- Một số theme hỗ trợ bạn thay đổi vị trí sidebar hoặc chọn bố cục toàn chiều rộng.
- Ví dụ:
- Vào Giao diện > Tùy chỉnh.
- Tìm mục Bố cục (Layout Options).
- Chọn vị trí sidebar (trái hoặc phải) và xem trước thay đổi ngay trên màn hình.
Thay Đổi Màu Sắc (Colors)
- Bạn có thể chỉnh sửa màu nền, màu liên kết, và màu nút bấm để phù hợp với thương hiệu.
- Ví dụ:
- Vào mục Màu sắc (Colors) trong Customizer.
- Dùng bộ chọn màu để chọn màu mong muốn cho các thành phần như liên kết hoặc nền tiêu đề.
- Kiểm tra kết quả bằng xem trước trực tiếp trước khi lưu.
Điều Chỉnh Phông Chữ (Typography)
- Hầu hết các theme đều cho phép tùy chỉnh phông chữ qua Customizer, giúp cải thiện trải nghiệm người dùng.
- Ví dụ:
- Tìm mục Phông chữ (Typography).
- Chọn thành phần cần thay đổi (Ví dụ: Văn bản chính hoặc tiêu đề).
- Chọn phông chữ từ Google Fonts và điều chỉnh kích thước phù hợp cho cả máy tính và điện thoại.
Xem Trước Giao Diện Trên Nhiều Thiết Bị
- Customizer cho phép xem trước giao diện trên máy tính, máy tính bảng, và điện thoại để đảm bảo tính tương thích trên mọi thiết bị.
Các cách chỉnh sửa giao diện WordPress chi tiết nhất

Cách chỉnh sửa trang web WordPress bằng Block Editor (Gutenberg)
Gutenberg giúp bạn tạo nội dung bằng cách chia nhỏ từng thành phần như văn bản, hình ảnh, hoặc video thành các "khối" (blocks) riêng biệt, cho phép di chuyển và tùy chỉnh linh hoạt.
Các bước chỉnh sửa với Gutenberg
- Truy cập trình soạn thảo khối
- Đăng nhập vào Dashboard của website: URL + /wp-admin.
- Chọn Posts hoặc Pages trong thanh điều hướng, rồi bấm Add New.
- Thêm các khối nội dung
- Nhấn vào biểu tượng "+" để mở danh sách khối.
- Chọn khối bạn cần: Paragraph, Image, Heading, Button, v.v.
- Tùy chỉnh nội dung trong từng khối
- Nhấp vào khối để chỉnh sửa văn bản hoặc thêm hình ảnh.
- Thanh công cụ sẽ xuất hiện phía trên khối, cho phép bạn điều chỉnh định dạng như in đậm, nghiêng, căn chỉnh.
- Di chuyển khối và bố trí lại giao diện
- Sử dụng kéo thả hoặc các mũi tên lên/xuống để thay đổi thứ tự các khối.
- Sử dụng các khối tái sử dụng (Reusable Blocks)
- Lưu khối dưới dạng tái sử dụng bằng cách chọn biểu tượng ba chấm và nhấp Add to Reusable Blocks.
- Khi cần, bạn có thể thêm lại khối này từ tab Reusable để tiết kiệm thời gian.
- Xem trước và xuất bản nội dung
- Nhấn Preview để kiểm tra giao diện trước khi xuất bản.
- Khi hài lòng, bấm Publish để nội dung hiển thị trên trang.
Mẹo bổ sung:
- Dùng phím tắt như "/" để tìm nhanh các khối, giúp tiết kiệm thời gian thao tác.
- Khám phá tính năng chỉnh sửa toàn trang (Full-Site Editing) nếu bạn muốn tùy biến cả phần đầu và chân trang.
Cách thay đổi giao diện website WordPress bằng Old Classic Editor
Cài đặt Classic Editor Plugin:
- Đăng nhập vào bảng quản trị WordPress của bạn.
- Điều hướng đến Plugins > Add New.
- Tìm kiếm từ khóa “Classic Editor” trong ô tìm kiếm.
- Khi plugin hiện ra, chọn Install Now để cài đặt.
- Sau khi cài đặt xong, nhấp vào Activate để kích hoạt plugin.
Tính năng nổi bật của Classic Editor:
- Giao diện quen thuộc: Giống như các trình soạn thảo văn bản truyền thống như Microsoft Word, giúp người dùng dễ thao tác hơn so với Gutenberg.
- Tùy chọn định dạng: Dễ dàng định dạng chữ đậm, in nghiêng, tạo danh sách, và chèn liên kết qua thanh công cụ trực quan.
- Hộp meta: Hỗ trợ các hộp meta cho SEO và tùy chỉnh, rất phù hợp cho các trang cần thông số kỹ thuật riêng.
- Hỗ trợ shortcode: Người dùng có thể thêm shortcode nhanh chóng mà không cần chuyển qua giao diện block.
- Viết nội dung nhanh chóng: Phù hợp với những ai cần viết bài đơn giản và nhanh, không cần quản lý nhiều khối nội dung phức tạp.
Các trường hợp sử dụng phổ biến:
- Viết blog: Những blogger muốn tập trung vào nội dung thay vì bố cục phức tạp sẽ thích Classic Editor.
- Tạo trang đơn giản: Dành cho người cần thiết kế trang cơ bản mà không đòi hỏi nhiều yếu tố đồ họa hoặc bố cục.
- Quản lý nội dung cũ: Nếu trang web của bạn chứa các bài đăng cũ dùng shortcode, Classic Editor sẽ giúp đảm bảo sự tương thích.
- SEO: Dễ dàng thêm mô tả meta và từ khóa mà không cần thao tác qua nhiều khối nội dung.
- Người dùng lâu năm: Các quản trị viên đã quen với giao diện cũ sẽ không phải học lại cách dùng trình soạn thảo mới.
Plugin chỉnh sửa giao diện WordPress miễn phí – Page Builders
Để thay đổi giao diện trang web, Elementor và Divi là hai công cụ miễn phí phổ biến trong số các trình dựng trang cho WordPress. Cả hai đều hỗ trợ người dùng không cần kỹ năng lập trình mà vẫn có thể tạo ra bố cục độc đáo và hiện đại. Dưới đây là những đặc điểm nổi bật và thời điểm nên sử dụng từng công cụ:
Elementor
- Giao diện và độ dễ sử dụng: Elementor cung cấp giao diện dễ tiếp cận với thanh công cụ cố định, giúp kéo-thả các widget một cách trực quan. Tính năng chỉnh sửa trực tiếp cho phép xem thay đổi ngay tức thì.
- Tùy chỉnh và mẫu giao diện: Hơn 300 mẫu sẵn có và 40 widget trong bản miễn phí. Bản Pro mở rộng với CSS tùy chỉnh và thiết kế đáp ứng.
- Tính năng nâng cao: Hỗ trợ CSS Flexbox và Grid, cùng với tính năng Theme Builder giúp người dùng tạo header, footer tùy chỉnh.
Khi nào nên dùng Elementor:
- Khi bạn cần giao diện thân thiện, dễ sử dụng.
- Khi bạn cần tạo bố cục hiện đại mà không cần biết lập trình.
Divi
- Giao diện và độ dễ sử dụng: Giao diện với các nút nổi trên màn hình cung cấp trải nghiệm trực quan. Tuy nhiên, Divi yêu cầu thời gian làm quen lâu hơn so với Elementor.
- Tùy chỉnh và mẫu giao diện: Sở hữu hơn 800 mẫu và 100+ gói website đầy đủ. Các tùy chọn tùy chỉnh chi tiết qua ba tab: nội dung, thiết kế và cài đặt nâng cao.
- Tính năng nâng cao: Divi hỗ trợ A/B testing để tối ưu hóa hiệu suất. Tuy nhiên, bố cục theo kiểu hàng-cột truyền thống của Divi có thể kém linh hoạt hơn so với Flexbox trong Elementor.
Khi nào nên dùng Divi:
- Khi bạn cần thư viện mẫu phong phú và khả năng tùy chỉnh chi tiết.
- Khi bạn muốn thử nghiệm và tối ưu hóa với A/B testing.
Cách chỉnh sửa giao diện WordPress bằng CSS
Thêm CSS bằng WordPress Customizer
- Truy cập vào Customizer:
- Tại bảng điều khiển WordPress, chọn Giao diện (Appearance) > Tùy biến (Customize).
- Chọn mục CSS bổ sung (Additional CSS):
- Trong menu tùy biến, tìm mục CSS bổ sung để nhập mã CSS tùy chỉnh.
- Nhập mã CSS của bạn:
Dán hoặc nhập mã CSS vào khung. Mọi thay đổi sẽ hiển thị ngay lập tức trên bản xem trước. Ví dụ, mã dưới đây thay đổi màu của các liên kết:
/* Thay đổi màu liên kết */
a:link {
color: orange; /* Liên kết chưa truy cập */
}
a:visited {
color: green; /* Liên kết đã truy cập */
}
- Xuất bản thay đổi:
- Khi hài lòng với các chỉnh sửa, nhấn nút Xuất bản (Publish) để áp dụng những thay đổi trên toàn website.
Các cách khác để thêm CSS tùy chỉnh
- Sử dụng Plugin:
- Cài đặt plugin như Simple Custom CSS and JS qua Plugins > Thêm mới (Add New). Sau khi kích hoạt, vào Custom CSS & JS > Add Custom CSS để nhập mã của bạn.
- Tạo Child Theme:
- Nếu bạn muốn chỉnh sửa chuyên sâu và giữ nguyên các tùy chỉnh sau khi cập nhật giao diện, hãy tạo child theme với file style.css và enqueue mã CSS thông qua file functions.php.
Cách chỉnh sửa WordPress Code
Để chỉnh sửa an toàn mã giao diện WordPress, bạn cần sử dụng child theme. Đây là cách đơn giản và hiệu quả giúp bạn tùy biến giao diện mà không làm mất thay đổi sau mỗi lần cập nhật. Child theme kế thừa toàn bộ chức năng và thiết kế của theme chính (parent theme) nhưng cho phép bạn bổ sung hoặc điều chỉnh mã tùy ý.
Hướng dẫn tạo Child Theme
Bước 1: Truy cập tệp WordPress
- Dùng FTP client hoặc trình quản lý tệp của nhà cung cấp hosting để tìm đến thư mục
/wp-content/themes/.
Bước 2: Tạo thư mục mới
- Đặt tên thư mục theo cú pháp
yourtheme-child(thayyourthemebằng tên theme cha bạn đang dùng).
Bước 3: Tạo file style.css
- Trong thư mục vừa tạo, thêm tệp
style.cssvà chèn thông tin sau:
/*
Theme Name: Your Child Theme Name
Theme URI: http://example.com
Description: A child theme for the Your Parent Theme
Author: Your Name
Author URI: http://example.com
Template: yourtheme
Version: 1.0.0
*/
Bước 4: Tạo file functions.php
- Trong cùng thư mục, tạo tệp
functions.phpvà thêm mã sau để kết nối stylesheet từ theme cha:
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>
Bước 5: Kích hoạt Child Theme
- Đăng nhập vào WordPress, vào Appearance (Giao diện) → Themes (Chủ đề) và kích hoạt child theme mới.
Tùy chỉnh Child Theme
- CSS: Thêm các quy tắc vào
style.cssđể ghi đè hoặc bổ sung các phong cách từ theme cha. - Tệp mẫu: Sao chép và chỉnh sửa các tệp như
header.phphoặcfooter.phptừ theme cha vào thư mục child theme. - Sao lưu: Luôn sao lưu trước khi sửa đổi và thử nghiệm trên môi trường staging để tránh lỗi trên trang chính.
Chỉnh sửa Source Code bằng WordPress HTML Editor
1. Chỉnh sửa HTML với Block Editor (Gutenberg)
- Thêm Custom HTML Block:
- Trong dashboard, mở bài viết hoặc trang bạn cần chỉnh sửa.
- Nhấp vào biểu tượng + để thêm một block mới, chọn Custom HTML.
- Nhập mã HTML của bạn vào block và dùng Preview để kiểm tra giao diện trước khi xuất bản.
- Chỉnh sửa HTML của Block hiện có:
- Chọn block đã có sẵn trong nội dung.
- Nhấp vào biểu tượng ⋮ ở góc trên và chọn Edit as HTML.
- Thực hiện các thay đổi cần thiết trong mã HTML, chẳng hạn như thêm thuộc tính hoặc chỉnh CSS.
- Sử dụng Code Editor:
- Nhấp vào ⋮ ở góc phải trên cùng của trình soạn thảo.
- Chọn Code Editor để chỉnh sửa toàn bộ mã HTML của bài viết/trang, cho phép chỉnh sửa sâu hơn.
2. Chỉnh sửa HTML với Classic Editor
- Chuyển sang chế độ Text View:
- Khi đang chỉnh sửa bài viết, chuyển từ tab Visual sang Text.
- Tại đây, bạn có thể thấy và chỉnh sửa mã HTML trực tiếp.
- Thực hiện thay đổi mã HTML:
- Sửa định dạng văn bản, chèn liên kết, hoặc thêm các phần tử như danh sách, bảng bằng mã HTML.
3. Chỉnh sửa HTML trong Widgets và Theme Files
- Sử dụng Custom HTML Widget:
- Vào Appearance > Widgets trong bảng điều khiển.
- Thêm Custom HTML vào khu vực widget (ví dụ: sidebar hoặc footer).
- Nhập mã HTML và bấm Update để lưu.
- Chỉnh Sửa File Giao Diện trong Theme Editor:
- Điều hướng đến Appearance > Theme Editor.
- Xác nhận cảnh báo và chọn tệp giao diện cần chỉnh sửa từ menu bên phải.
- Luôn sao lưu website trước khi chỉnh sửa để tránh mất dữ liệu.
Lưu Ý Quan Trọng
- Luôn sao lưu trước khi chỉnh sửa: Những thay đổi không chính xác có thể làm lỗi giao diện.
- Sử dụng child theme nếu thực hiện các thay đổi lớn để tránh mất customizations khi cập nhật theme chính.
- Kiểm tra mã với công cụ W3C để đảm bảo mã HTML không bị lỗi.
Cách chỉnh sửa trang chủ WordPress
1. Thiết lập trang tĩnh
- Vào Bảng điều khiển WordPress, chọn Cài đặt (Settings) > Đọc (Reading).
- Trong mục Trang chủ hiển thị, chọn "Một trang tĩnh" thay vì bài đăng mới nhất.
- Chỉ định trang bạn muốn làm trang chủ từ danh sách trang có sẵn hoặc tạo mới.
2. Tùy chỉnh giao diện trang chủ
- Truy cập Giao diện (Appearance) > Tùy chỉnh (Customize).
- Trong giao diện tùy chỉnh, chọn Trang chủ (Homepage Settings). Tại đây, bạn có thể thay đổi các yếu tố như tiêu đề, màu sắc, và vị trí nội dung.
3. Sử dụng trình dựng trang (Page Builder)
- Cài đặt plugin Elementor hoặc WPBakery, những công cụ này cho phép bạn kéo-thả các phần tử để thiết kế trang.
- Tận dụng các mẫu sẵn có (Templates) nếu muốn thiết kế nhanh và chuyên nghiệp.
4. Tối ưu hóa UX và SEO
- Đảm bảo giao diện thân thiện với di động, vì Google ưu tiên các trang có trải nghiệm người dùng tốt trên smartphone.
- Nén hình ảnh để giảm thời gian tải trang, cải thiện hiệu suất và thứ hạng SEO.
- Sử dụng các từ khóa tự nhiên trong nội dung và tiêu đề để tăng khả năng hiển thị trên công cụ tìm kiếm.
5. Kiểm tra và cập nhật
- Sử dụng Google PageSpeed Insights để kiểm tra tốc độ tải trang và khả năng phản hồi trên thiết bị di động.
- Cập nhật thường xuyên để đảm bảo giao diện và chức năng luôn hoạt động ổn định.
Cách chỉnh sửa Footer trong WordPress

1. Tùy chỉnh footer bằng Theme Customizer
- Truy cập Customizer
- Đăng nhập vào bảng điều khiển WordPress.
- Chọn Giao diện > Tùy chỉnh (Appearance > Customize).
- Tìm và chọn mục có tên Footer hoặc Tùy chọn Footer.
- Chỉnh sửa thông số footer
- Bố cục: Thay đổi số cột hoặc cách sắp xếp (thường từ 2-4 cột).
- Màu chữ: Lựa chọn màu sáng hoặc tối tùy vào nền website để tăng độ tương phản.
- Màu nền/Hình nền: Đặt màu hoặc tải lên hình ảnh làm nền cho footer.
- Khoảng đệm (Padding): Điều chỉnh khoảng cách trên và dưới các thành phần trong footer.
- Lưu và xuất bản
- Nhấn Đăng (Publish) để lưu thay đổi và cập nhật trực tiếp trên website.
2. Sử dụng Widget để tùy chỉnh footer
- Truy cập vào Widget
- Trên bảng điều khiển, chọn Giao diện > Widget.
- Xác định khu vực widget dành cho footer (ví dụ: Footer Widget 1, Footer Column 1).
- Thêm hoặc cấu hình widget
- Kéo các widget (ví dụ: khối văn bản, hình ảnh, bài viết gần đây) từ danh sách bên trái sang khu vực footer.
- Tùy chỉnh từng widget theo ý muốn, sau đó nhấn Lưu.
- Sắp xếp và xóa widget
- Kéo thả để sắp xếp lại thứ tự của các widget trong footer.
- Nhấp vào widget và chọn Xóa nếu không cần dùng.
3. Tùy chọn nâng cao: Chỉnh sửa tệp footer.php
- Chỉnh sửa mã code trực tiếp trong tệp footer.php cho những tùy biến cao cấp hơn. Tuy nhiên, cần cẩn trọng khi thao tác vì sai sót có thể khiến trang web bị lỗi.
Lưu ý quan trọng
- Xem trước mọi thay đổi trước khi xuất bản để đảm bảo hiển thị chính xác.
- Nếu gặp khó khăn, hãy tham khảo tài liệu hỗ trợ hoặc liên hệ với nhà phát triển theme.
Cách chỉnh sửa Permalink trong WordPress
Permalink là gì?
Permalinks là đường dẫn cố định đến các trang hoặc bài viết trên website. Một permalink được tối ưu không chỉ nâng cao trải nghiệm người dùng mà còn hỗ trợ thứ hạng SEO. Các cấu trúc thường gặp gồm:
- Post ID: example.com/?p=123
- Ngày và Tên: example.com/2024/10/21/sample-post/
- Cấu trúc tùy chỉnh: example.com/sample-post/
Các bước chỉnh sửa permalink hiệu quả
- Chọn định dạng mô tả rõ ràng:
- Sử dụng từ khóa liên quan đến nội dung.
- Tránh các ký tự đặc biệt và từ không cần thiết như "and", "the".
- Thiết lập chuyển hướng 301:
- Đảm bảo thiết lập redirect 301 từ URL cũ sang URL mới để giữ nguyên thứ hạng SEO và tránh lỗi liên kết gãy.
- Cập nhật liên kết nội bộ:
- Sau khi thay đổi permalink, hãy kiểm tra và cập nhật các liên kết nội bộ để tránh gây nhầm lẫn cho người dùng.
- Tạo trang lỗi 404 thân thiện:
- Thiết kế trang 404 giúp điều hướng người dùng về nội dung phù hợp nếu họ gặp liên kết không tồn tại.
- Theo dõi lỗi liên kết định kỳ:
- Sử dụng các công cụ như Google Search Console, Screaming Frog, hoặc Ahrefs để kiểm tra và khắc phục lỗi liên kết gãy.
- Sao lưu và thử nghiệm:
- Sao lưu dữ liệu trước khi chỉnh sửa và thử nghiệm trong môi trường staging để phát hiện lỗi trước khi áp dụng trên website.
Cách chỉnh sửa menu trong WordPress
- Truy cập vào phần Menus
- Đăng nhập vào Bảng điều khiển WordPress.
- Từ thanh bên trái, chọn Giao diện và nhấp vào Menu.
- Tạo menu mới
- Ở đầu trang Menu, bạn có thể chọn menu có sẵn hoặc tạo mới bằng cách nhập tên cho menu và nhấp vào nút Tạo Menu.
- Thêm các mục vào menu
- Trong bảng bên trái, bạn sẽ thấy các lựa chọn như Trang, Bài viết, Liên kết Tùy chỉnh và Danh mục.
- Đánh dấu vào các mục bạn muốn thêm và nhấp Thêm vào Menu. Các mục sẽ xuất hiện bên Cấu trúc Menu ở bảng bên phải.
- Chỉnh sửa và sắp xếp mục menu
- Sắp xếp thứ tự: Kéo và thả các mục đến vị trí mong muốn bằng cách di chuột qua mục và kéo biểu tượng dấu cộng.
- Tạo submenu: Kéo một mục lệch sang phải bên dưới mục khác để biến nó thành mục con.
- Xóa mục: Nhấp vào mũi tên cạnh mục trong Cấu trúc Menu và chọn Xóa.
- Cài đặt menu
- Tự động thêm trang: Chọn tùy chọn này nếu bạn muốn các trang mới tự động thêm vào menu.
- Chọn vị trí hiển thị: Ở cuối bảng Cài đặt Menu, chọn nơi bạn muốn menu xuất hiện, chẳng hạn như Menu chính hoặc Menu chân trang, tùy vào giao diện bạn đang sử dụng.
- Quản lý vị trí
- Nhấp vào tab Quản lý Vị trí để chỉ định các menu cho những vị trí cụ thể đã được giao diện xác định.
- Bạn có thể gán menu khác nhau cho từng vị trí, mang lại trải nghiệm điều hướng linh hoạt cho người dùng.
Lưu ý: Đừng quên nhấp vào Lưu Menu sau khi thực hiện thay đổi để áp dụng cài đặt mới cho website của bạn.
Cách thay đổi tiêu đề trang web WordPress
B1: Truy cập Bảng Điều Khiển:
- Đăng nhập vào bảng điều khiển WordPress của bạn.
B2: Đi đến Customizer (Trình Tùy Chỉnh):
- Ở thanh bên trái, chọn Giao diện (Appearance) và nhấp vào Tùy chỉnh (Customize).
B3: Chọn “Danh Tính Trang Web” (Site Identity):
- Trong menu Customizer, tìm và nhấp vào Site Identity để chỉnh sửa tiêu đề và dòng giới thiệu.
B4: Chỉnh sửa tiêu đề và giới thiệu
- Điền văn bản mong muốn vào các trường Site Title (Tiêu đề) và Tagline (Dòng giới thiệu). Tiêu đề là tên của website, trong khi dòng giới thiệu là mô tả ngắn gọn xuất hiện ngay dưới tiêu đề.
B5: Xem trước thay đổi
- Thay đổi sẽ được hiển thị trực tiếp trong phần xem trước bên phải màn hình.
B6: Xuất bản thay đổi
- Khi hài lòng với các chỉnh sửa, nhấn Xuất bản (Publish) ở trên cùng để lưu lại.
B7: Kiểm tra lại:
- Truy cập trang web để đảm bảo tiêu đề và dòng giới thiệu mới được hiển thị chính xác.
Chỉnh sửa phiên bản Mobile của trang web WordPress
Chỉnh sửa phiên bản mobile của website WordPress với Customizer
Bước 1: Truy cập vào Customizer
- Đăng nhập vào Dashboard: Truy cập vào tài khoản WordPress của bạn.
- Đi đến Appearance > Customize: Trong thanh điều hướng bên trái, chọn Customize để mở giao diện Customizer với bản xem trước trực tiếp.
Bước 2: Sử dụng chế độ xem Responsive
- Chế độ Responsive: Ở dưới cùng của thanh công cụ Customizer, bạn sẽ thấy tùy chọn chuyển đổi giữa các thiết bị như desktop, tablet và mobile. Điều này giúp bạn tùy chỉnh giao diện cho từng thiết bị mà không ảnh hưởng đến phiên bản desktop.
Bước 3: Tùy chỉnh các khu vực chính
- Cài đặt Theme
- Chọn một theme responsive để đảm bảo website tự động điều chỉnh theo kích thước màn hình.
- Tùy chỉnh header, footer và vị trí sidebar để phù hợp với giao diện di động.
- Điều chỉnh Typography
- Cỡ chữ và kiểu chữ cần được điều chỉnh để tối ưu hóa khả năng đọc trên màn hình nhỏ hơn. Bạn có thể tăng cỡ chữ cho di động để tránh gây khó khăn cho người dùng.
- Cấu hình menu
- Rút gọn menu với cấu trúc đơn giản, hoặc sử dụng menu hamburger để tiết kiệm không gian. Nếu theme không hỗ trợ, bạn có thể cài thêm các plugin như WP Mobile Menu để cải thiện điều hướng.
- Tối ưu hình ảnh
- Sử dụng CSS với thuộc tính max-width: 100% để hình ảnh tự động điều chỉnh kích thước. Bạn cũng có thể áp dụng plugin Adaptive Images để tải hình ảnh phù hợp với từng loại thiết bị.
Bước 4: Kiểm tra và đánh giá thay đổi
- Xem trước các thay đổi bằng chế độ preview trong Customizer.
- Kiểm tra thực tế trên nhiều thiết bị để đảm bảo giao diện hiển thị đúng như mong muốn trước khi xuất bản.
Mẹo:
- Tối ưu tốc độ tải bằng cách giảm số lượng yêu cầu HTTP và sử dụng lazy loading cho hình ảnh.
- Sử dụng Page Builder như Elementor để có thêm quyền kiểm soát chi tiết cách hiển thị trên di động.
Cách chỉnh sửa giao diện Woocommerce
Việc chỉnh sửa giao diện website trên WooCommerce mang lại nhiều giá trị cho doanh nghiệp khi muốn tối ưu trải nghiệm mua sắm và tăng doanh thu. Các thành phần chính cần tập trung chỉnh sửa bao gồm trang sản phẩm, bố cục cửa hàng, và widget hỗ trợ.
- Tối ưu trang sản phẩm: Hãy sử dụng mô tả rõ ràng về sản phẩm cùng với các thông tin chi tiết như kích thước, màu sắc, và chất liệu. Kết hợp với hình ảnh chất lượng cao và tính năng zoom sẽ giúp khách hàng dễ dàng đánh giá sản phẩm từ nhiều góc độ.
- Cải thiện bố cục cửa hàng: Đảm bảo thiết kế responsive để tương thích với thiết bị di động, giúp khách hàng có trải nghiệm mượt mà. Ngoài ra, việc bố trí danh mục sản phẩm hợp lý và cung cấp bộ lọc sẽ giúp người dùng tìm kiếm sản phẩm nhanh hơn.
- Khai thác widget hiệu quả: Các widget tìm kiếm sản phẩm hay chat trực tuyến là công cụ tuyệt vời để cải thiện sự tương tác và giải quyết các thắc mắc tức thì cho khách hàng, góp phần tăng tỷ lệ chuyển đổi mua hàng.
Phím tắt hữu ích cho WordPress
| Chức năng | Window | Mac |
|---|---|---|
| Hiển thị trợ giúp phím tắt | Shift + Alt + H | Control + Option + H |
| Chuyển đổi chế độ toàn màn hình | Ctrl + Shift + Alt + F | Command + Shift + Option + F |
| Lưu thay đổi | Ctrl + S | Command + S |
| Hoàn tác (Undo) | Ctrl + Z | Command + Z |
| Làm lại (Redo) | Ctrl + Shift + Z | Command + Shift + Z |
Định dạng văn bản
| Chức năng | Window | Mac |
|---|---|---|
| In đậm | Ctrl + B | Command + B |
| In nghiêng | Ctrl + I | Command + I |
| Gạch chân | Ctrl + U | Command + U |
| Tạo liên kết | Ctrl + K | Command + K |
| Xóa liên kế | Ctrl + Shift + K | Shift + Command + K |
Quản lý Block
| Chức năng | Window | Mac |
|---|---|---|
| Nhân bản block | Ctrl + Shift + D | Shift + Command + D |
| Xóa block đã chọn | Shift + Alt + Z | Control + Option + Z |
| Thêm block trước block đã chọn | Ctrl + Alt + T | Option + Command + T |
| Thêm block sau block đã chọn | Ctrl + Alt + Y | Option + Command + Y |
| Di chuyển block lên trên | Ctrl + Shift + Alt + T | Shift + Option + Command + T |
| Di chuyển block xuống dưới | Ctrl + Shift + Alt + Y | Shift + Option + Command + Y |
Điều hướng và quản lý bình luận
| Chức năng | Window | Mac |
|---|---|---|
| Đi tới phần tiếp theo của trình soạn thảo | Ctrl + Shift + Alt + N | Control + Option + N |
| Quay lại phần trước đó | Ctrl + Shift + Alt + P | Control + Option + P |
| Đi tới thanh công cụ gần nhất | Alt + F10 | Option + F10 |
| Chuyển đến bình luận kế tiếp | J | J |
| Quay lại bình luận trước | K | K |
| Duyệt bình luận | A | A |
| Gỡ duyệt bình luận | U | U |
| Xóa bình luận | D | D |
Các mẹo chỉnh sửa giao diện WordPress hữu ích khác
Để tối ưu hóa tốc độ tải trang trong quá trình chỉnh sửa giao diện và thu thập phản hồi người dùng hiệu quả bằng các công cụ như Google Analytics, bạn có thể áp dụng một số mẹo sau:
- Tối ưu tốc độ tải trang:
- Giảm thiểu yêu cầu HTTP: Tích hợp CSS và JavaScript vào cùng một tệp để giảm số lượng yêu cầu từ trình duyệt.
- Bật nén Gzip: Nén tệp HTML, CSS, và JavaScript để tiết kiệm dung lượng và rút ngắn thời gian tải.
- Tận dụng bộ nhớ đệm trình duyệt: Cấu hình bộ nhớ đệm để lưu trữ dữ liệu trên trình duyệt, giúp tải nhanh hơn cho người dùng quay lại.
- Giảm kích thước hình ảnh: Dùng định dạng WebP và các công cụ như ImageOptim để tối ưu hình ảnh mà không làm giảm chất lượng.
- Thu thập phản hồi người dùng bằng Google Analytics:
- Sử dụng sự kiện tùy chỉnh: Theo dõi tương tác với biểu mẫu phản hồi qua các sự kiện để phân tích chi tiết hơn trong Google Analytics.
- Thêm widget phản hồi: Tích hợp widget phản hồi ngay trên trang web và đồng bộ dữ liệu vào Google Analytics để đánh giá cảm nhận người dùng.
- Áp dụng cơ chế phản hồi chủ động và thụ động:
- Phản hồi thụ động: Cài nút phản hồi cố định để người dùng gửi ý kiến khi họ muốn.
- Phản hồi chủ động: Triển khai khảo sát dựa trên hành vi, như kích hoạt khảo sát khi người dùng định rời khỏi trang.
Câu hỏi thường gặp
Làm sao để khôi phục website WordPress từ bản sao lưu?
Để khôi phục một trang WordPress từ bản sao lưu, bạn có thể làm theo các bước sau:
- Truy cập vào bảng điều khiển hosting: Đăng nhập vào tài khoản hosting và tìm đến phần cPanel hoặc Plesk.
- Tìm mục sao lưu (Backup): Nhiều nhà cung cấp dịch vụ hosting cung cấp các bản sao lưu tự động cho website.
- Tải bản sao lưu lên server: Nếu bạn có bản sao lưu thủ công, hãy tải các tệp lên thông qua FTP và dùng phpMyAdmin để nhập cơ sở dữ liệu.
- Khôi phục cơ sở dữ liệu: Nếu sử dụng plugin sao lưu, hãy làm theo hướng dẫn chi tiết của plugin đó.
- Kiểm tra hoạt động của trang: Sau khi khôi phục, truy cập vào website để chắc chắn mọi thứ hoạt động bình thường.
Làm sao để chuyển đổi giữa Classic Editor và Gutenberg?
Việc chuyển đổi giữa Classic Editor và Gutenberg rất đơn giản:
- Cài đặt plugin Classic Editor: Vào Plugins > Add New, tìm "Classic Editor," rồi cài đặt và kích hoạt.
- Cấu hình thiết lập: Đi đến Settings > Writing và chọn trình soạn thảo mặc định bạn muốn dùng.
- Chuyển đổi giữa hai trình soạn thảo:
- Trong Gutenberg, nhấp vào dấu ba chấm góc trên bên phải và chọn "Switch to Classic Editor."
- Trong Classic Editor, bạn có thể chọn chuyển lại sang Gutenberg ở menu tương tự.
Làm sao để kiểm tra thay đổi mà không ảnh hưởng đến trang web chính?
Để kiểm tra thay đổi một cách an toàn, hãy thử các phương pháp sau:
- Dùng môi trường staging: Nhiều nhà cung cấp hosting có môi trường staging cho phép thử nghiệm trước khi đưa lên trang chính.
- Phát triển cục bộ: Dùng công cụ như XAMPP hoặc Local by Flywheel để làm việc offline.
- Sao lưu trước khi thay đổi: Luôn sao lưu toàn bộ trang trước khi thực hiện thay đổi lớn.
- Sử dụng plugin chế độ bảo trì: Nếu bạn cần chỉnh sửa trực tiếp trên trang chính, hãy dùng plugin bảo trì để ẩn trang khỏi khách truy cập cho đến khi hoàn thành chỉnh sửa.

Việc cập nhật giao diện WordPress thường xuyên sẽ giúp tăng tốc độ tải trang, cải thiện SEO và nâng cao trải nghiệm người dùng. Đừng để website của bạn tụt hậu—hãy khám phá tiềm năng của WordPress ngay hôm nay! Truy cập Vinalink Web tại https://thietkeweb.vn để được hỗ trợ chuyên nghiệp, phù hợp cho các doanh nghiệp nhỏ, startup và cửa hàng trực tuyến đang tìm kiếm giải pháp AI kết hợp với chuyên môn con người.
>>> Xem ngay: Hướng dẫn thiết kế website bằng wordpress

20 năm kinh nghiệm
Trong lĩnh vực thiết kế website cho các
doanh nghiệp trong và ngoài nước
Hơn 5000+ Website
Đã được Vinalink hoàn thành trong những năm qua,
với sự hài lòng của khách hàng.
Thiết kế web chuẩn SSC
Dẫn đầu các xu hướng chuẩn SSC
(SEO - SMO - CRO)


