

Thiết kế web phẳng (Flat Design) là gì? Có ưu điểm gì?
Thiết kế website giao diện phẳng (Flat design) không chỉ là một bước ngoặt mới của ngành thiết kế, mà còn là một cách tiếp cận sáng tạo và hiệu quả trong việc tạo ra trải nghiệm người dùng độc đáo. Thực tế, sự phổ biến của flat design đã vượt xa những kỳ vọng, thách thức và làm thay đổi cả bản sắc của ngành thiết kế truyền thống. Hãy cùng khám phá sâu hơn về lý do tại sao thiết kế giao diện phẳng đang thu hút sự quan tâm và ưa chuộng đến vậy.
Thiết kế website giao diện phẳng là gì?
Thiết kế website giao diện phẳng (Flat design) là một phương pháp thiết kế website sử dụng hình ảnh đồ họa phẳng mà không tích hợp các yếu tố 3D như đổ bóng, góc xiên, hoặc hiệu ứng tăng chiều sâu. Thay vào đó, các yếu tố được trình bày một cách đơn giản, rõ ràng và mạch lạc.

Với thiết kế phẳng, sự tập trung chủ yếu đặt vào việc sử dụng màu sắc, đường viền và văn bản để tạo ra sự phân biệt và thú vị cho giao diện, thay vì phụ thuộc vào các hiệu ứng 3D phức tạp. Điều này giúp tạo ra một giao diện trực quan, dễ hiểu và dễ sử dụng cho người dùng.
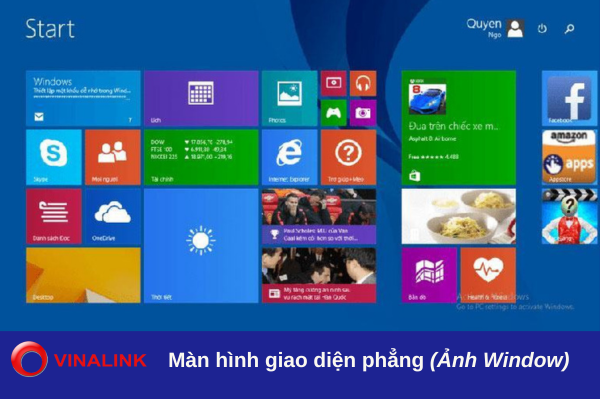
Một ví dụ điển hình cho thiết kế phẳng là giao diện Metro UI của Windows 8. Trên giao diện này, các ô màu sắc được sắp xếp một cách đơn giản, không có hiệu ứng 3D, nhưng vẫn tạo nên một tổng thể thu hút và hiện đại. Thông qua việc sử dụng màu sắc và văn bản một cách sáng tạo, thiết kế phẳng đã chứng minh được tính ấn tượng và sức mạnh trong việc thu hút người dùng.
Tóm lại, thiết kế website giao diện phẳng không chỉ đơn thuần là một phong cách thiết kế, mà còn là một cách tiếp cận mới mẻ và hiệu quả trong việc tạo ra trải nghiệm người dùng tốt nhất.
>>> Xem ngay: Các đơn vị thiết kế website uy tín
Lợi ích của thiết kế website giao diện phẳng
Thiết kế website giao diện phẳng không chỉ là một xu hướng mà còn mang lại nhiều lợi ích đáng giá cho cả doanh nghiệp và người dùng. Dưới đây là những lợi ích cụ thể mà thiết kế này có thể mang lại:
-
Trải nghiệm người dùng tốt hơn:
Thiết kế giao diện phẳng tạo ra một trải nghiệm người dùng đơn giản và rõ ràng hơn. Bằng cách loại bỏ các yếu tố phức tạp và tập trung vào sự đơn giản, người dùng dễ dàng tương tác với website hơn. Điều này cải thiện không chỉ sự hài lòng của người dùng mà còn tăng tỷ lệ chuyển đổi trên trang web.
-
Tăng tính tương thích đa nền tảng:
Phong cách thiết kế phẳng được tối ưu hóa cho mọi loại thiết bị, từ máy tính để bàn đến điện thoại di động và máy tính bảng. Điều này giúp đảm bảo rằng trang web của bạn sẽ hiển thị một cách đẹp mắt và dễ đọc trên mọi nền tảng, tăng cơ hội tiếp cận đối tượng khách hàng rộng lớn.
-
Giảm thiểu thời gian load trang:
Thiết kế giao diện phẳng giúp giảm bớt thời gian load trang bằng cách loại bỏ các hiệu ứng phức tạp và hình ảnh lớn. Điều này không chỉ giúp cải thiện trải nghiệm người dùng mà còn giảm thiểu tỷ lệ thoát trang và tăng tốc độ tải trang của website.
-
Tối ưu hóa SEO:
Thiết kế giao diện phẳng thường đi kèm với mã HTML và CSS gọn nhẹ, giúp tối ưu hóa SEO. Các trang web được tải nhanh hơn và tập trung vào nội dung chất lượng, điều này có thể giúp tăng thứ hạng trên các công cụ tìm kiếm.
-
Thiết kế hiện đại và sáng tạo:
Giao diện phẳng được coi là một phong cách thiết kế hiện đại và sáng tạo. Với việc sử dụng màu sắc tinh tế và đường nét sáng tạo, thiết kế này giúp website trông chuyên nghiệp hơn và thu hút sự chú ý của khách hàng tiềm năng.
Vì sao thiết kế website giao diện phẳng ngày càng được ưa chuộng?

>>> Xem ngay: Báo giá dịch vụ thiết kế website chuyên nghiệp
Thiết kế website giao diện phẳng đang ngày càng trở nên phổ biến và được ưa chuộng vì một số lý do chính sau:
-
Đơn giản và trực quan:
Trong thiết kế giao diện phẳng, sự đơn giản và trực quan được đặt lên hàng đầu. Nhà thiết kế tập trung vào việc loại bỏ những chi tiết thừa thãi và không cần thiết, tạo ra một giao diện sáng sủa và dễ hiểu. Điều này giúp người dùng tập trung vào những thông tin quan trọng và dễ dàng tương tác và trải nghiệm trên trang web.
-
Thiết kế giao diện Responsive hoàn hảo:
Thiết kế phẳng thường đi kèm với khả năng Responsive mạnh mẽ, giúp trang web hiển thị tốt trên mọi thiết bị và trình duyệt. Bố cục của trang web sẽ tự động điều chỉnh và phù hợp với độ phân giải và tỉ lệ của thiết bị, từ desktop đến điện thoại di động. Việc này tạo ra trải nghiệm người dùng mượt mà và nhất quán trên mọi nền tảng.
-
Sức hấp dẫn tuyệt đối:
Thiết kế giao diện phẳng có sức hấp dẫn mạnh mẽ, làm cho nhiều nhà thiết kế tin tưởng và lựa chọn nó cho dự án của mình. Sự đơn giản và sáng tạo của thiết kế phẳng không chỉ thu hút người xem mà còn giúp tạo ra một ấn tượng mạnh mẽ. Đặc biệt, khi thiết kế mô phỏng chất liệu (Skeuomorphic) trở nên lỗi thời và nặng nề, thiết kế phẳng trở thành lựa chọn hiện đại và linh hoạt hơn.
Kết luận
Những thông tin chia sẻ trong bài viết trên của chúng tôi hy vọng sẽ cung cấp cho bạn những kiến thức tổng hợp về thiết kế website giao diện phẳng (flat design) đang được ưa chuộng gần đây. Từ đó bạn có thể hiểu và nắm bắt được các đặc điểm của phong cách thiết kế này và áp dụng thành công trong việc thiết kế của mình.
>>> Xem ngay: Thiết kế web dùng phần mềm nào?

20 năm kinh nghiệm
Trong lĩnh vực thiết kế website cho các
doanh nghiệp trong và ngoài nước
Hơn 5000+ Website
Đã được Vinalink hoàn thành trong những năm qua,
với sự hài lòng của khách hàng.
Thiết kế web chuẩn SSC
Dẫn đầu các xu hướng chuẩn SSC
(SEO - SMO - CRO)


