

5 công cụ kiểm tra tốc độ website miễn phí, chính xác nhất 2025
Bạn có biết tốc độ website chậm không chỉ khiến người dùng rời đi mà còn ảnh hưởng trực tiếp đến thứ hạng SEO? Google báo cáo rằng 53% người dùng di động sẽ rời trang nếu phải đợi hơn 3 giây. Mỗi giây chậm trễ có thể giảm 7% tỷ lệ chuyển đổi, khiến doanh thu của doanh nghiệp bị ảnh hưởng nghiêm trọng.
Trong bài viết này, chúng tôi sẽ giúp bạn hiểu rõ cách tối ưu tốc độ trang web để nâng cao trải nghiệm người dùng và cải thiện xếp hạng SEO. Bạn sẽ được hướng dẫn từng bước từ các tiêu chuẩn Core Web Vitals đến giải pháp tăng tốc độ trang dưới 2 giây.
Take Note:
- Tốc độ website ảnh hưởng mạnh đến:
- Trải nghiệm người dùng: 53% người dùng di động rời trang nếu chờ hơn 3 giây.
- SEO: Google xem tốc độ trang là yếu tố xếp hạng. Trang tải nhanh giúp thu thập dữ liệu hiệu quả hơn.
- Tỷ lệ chuyển đổi: Chỉ 1 giây chậm trễ có thể giảm 7% tỷ lệ chuyển đổi.
Cách đo tốc độ và các chỉ số quan trọng
- TTFB (Time to First Byte): Đo thời gian phản hồi đầu tiên từ máy chủ.
- Core Web Vitals:
- LCP: Nội dung chính tải trong dưới 2,5 giây.
- FID: Phản hồi tương tác đầu tiên < 100 ms.
- CLS: Bố cục ổn định với điểm dưới 0,1.
Các yếu tố làm chậm website và giải pháp
- Hình ảnh không được tối ưu → Dùng định dạng WebP, kích hoạt lazy loading.
- CSS/JavaScript nặng → Rút gọn và sử dụng async/defer.
- Nhiều HTTP request → Gộp file, giảm số lượng tài nguyên.
- Hosting yếu → Nâng cấp VPS hoặc server riêng.
- Plugins và Themes không tối ưu → Gỡ bỏ plugin không cần thiết.
Phương pháp tăng tốc hiệu quả
- Sử dụng CDN: Cloudflare hoặc Amazon CloudFront để giảm độ trễ.
- Kích hoạt bộ nhớ cache: Giảm thời gian tải lại cho người dùng.
- Nén và tối ưu mã: Dùng WP Rocket hoặc Autoptimize.
- Giám sát hiệu suất liên tục: Bằng Google PageSpeed Insights và GTmetrix.
Tác động của tốc độ website đến SEO và kinh doanh
- Thứ hạng SEO tốt hơn với hiệu suất Core Web Vitals ổn định.
- Cải thiện tỷ lệ chuyển đổi: Walmart và Target tăng doanh thu đáng kể nhờ giảm thời gian tải dưới 2 giây.
Tốc độ website là gì? Tại sao tốc độ tải trang lại quan trọng?
Tốc độ website là thước đo thời gian một trang web cần để tải và hiển thị nội dung cho người dùng. Đây không chỉ là yếu tố kỹ thuật mà còn ảnh hưởng sâu sắc đến trải nghiệm người dùng (UX), tối ưu hóa công cụ tìm kiếm (SEO), và tỷ lệ chuyển đổi của doanh nghiệp.
- Trải nghiệm người dùng: Khi trang tải chậm, người dùng có xu hướng rời bỏ. Theo Google, 53% người dùng di động rời khỏi trang nếu nó mất hơn 3 giây để tải. Khả năng thoát trang tăng thêm 32% nếu tốc độ tải từ 1 giây lên 3 giây và lên tới 90% khi thời gian tải đạt 5 giây.
- SEO: Google sử dụng tốc độ tải trang như yếu tố xếp hạng trong kết quả tìm kiếm. Các trang nhanh không chỉ được đánh giá cao hơn mà còn đảm bảo hiệu suất thu thập dữ liệu tốt hơn, giúp tối ưu khả năng xuất hiện trên SERP.
- Tỷ lệ chuyển đổi: Nghiên cứu cho thấy chỉ cần 1 giây chậm trễ có thể làm giảm tỷ lệ chuyển đổi đến 7%. Với trang thương mại điện tử, nếu thời gian tải vượt 3 giây, 20% người dùng sẽ từ bỏ mua hàng.
Tóm lại, tốc độ trang web không chỉ cải thiện trải nghiệm của người dùng mà còn là yếu tố cốt lõi quyết định hiệu quả SEO và doanh thu.
Hướng dẫn kiểm tra tốc độ website
Để đánh giá chính xác hiệu suất của một website, bạn cần hiểu các chỉ số quan trọng liên quan đến tốc độ tải và trải nghiệm người dùng. Hai nhóm chỉ số chủ đạo bao gồm Time to First Byte (TTFB) và Core Web Vitals.

1. Thời gian Tải Byte Đầu tiên (TTFB)
- Định nghĩa: TTFB đo thời gian từ khi người dùng gửi yêu cầu đến máy chủ cho đến khi nhận được byte dữ liệu đầu tiên.
- Tầm quan trọng: TTFB càng thấp, phản hồi máy chủ càng nhanh, giúp giảm tỷ lệ thoát trang và tăng trải nghiệm người dùng.
- Phương pháp đo: Được tính bằng mili giây (ms), TTFB có thể bị ảnh hưởng bởi thời gian xử lý của máy chủ, độ trễ mạng, và cấu trúc backend phức tạp.
2. Core Web Vitals
Google đã giới thiệu Core Web Vitals để đo trải nghiệm người dùng thông qua ba yếu tố chính:
- Largest Contentful Paint (LCP)
- Định nghĩa: Đo thời gian tải phần nội dung lớn nhất hiển thị trong khung nhìn của người dùng.
- Tiêu chuẩn: LCP tốt là dưới 2.5 giây.
- Ý nghĩa: Nội dung hiển thị nhanh giúp giữ chân người dùng lâu hơn và cải thiện sự hài lòng.
- First Input Delay (FID)
- Định nghĩa: Đo thời gian phản hồi của trang sau tương tác đầu tiên từ người dùng (như nhấp chuột).
- Tiêu chuẩn: FID nên dưới 100 mili giây.
- Ý nghĩa: FID thấp đảm bảo người dùng có trải nghiệm tương tác mượt mà.
- Cumulative Layout Shift (CLS)
- Định nghĩa: Đo độ ổn định về bố cục của trang bằng cách theo dõi các thay đổi bất ngờ trong quá trình tải.
- Tiêu chuẩn: CLS nên dưới 0.1 để tránh gây khó chịu cho người dùng.
3. Công cụ kiểm tra tốc độ website:
a. Google PageSpeed Insights - Kiểm tra chất lượng tốc độ web

Link: https://pagespeed.web.dev/?utm_source=psi&utm_medium=redirect
Hướng dẫn:
-
Nhập URL trang web cần kiểm tra vào ô tìm kiếm.
-
Bấm vào nút "Analyze" và đợi một chốc lát.
-
Google PageSpeed Insights sẽ hiển thị điểm số cho cả phiên bản di động và máy tính để bàn, cùng với gợi ý cải thiện.
b. Đo tốc độ website bằng GTmetrix

Link: https://gtmetrix.com/
Hướng dẫn:
-
Đăng nhập hoặc sử dụng không cần đăng nhập.
-
Nhập URL trang web và nhấn "Test your site".
-
GTmetrix sẽ cung cấp điểm số và thông tin chi tiết về thời gian tải và yếu tố cần tối ưu.
c. Công cụ kiểm tra website WebPageTest

Link: https://www.webpagetest.org/
Hướng dẫn:
-
Chọn "Start Test".
-
Chọn địa điểm máy chủ và trình duyệt cần kiểm tra.
-
Nhập URL và nhấn "Start Test".
-
WebPagetest sẽ hiển thị biểu đồ và báo cáo chi tiết về tốc độ tải trang web.
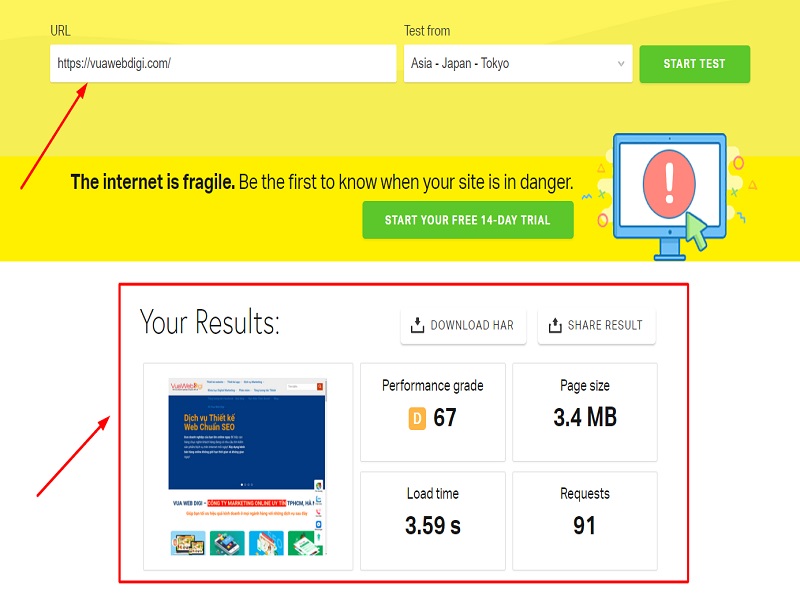
d. Cách kiểm tra tốc độ web bằng Pingdom

Link: https://tools.pingdom.com/
Hướng dẫn:
-
Nhập URL trang web.
-
Chọn địa điểm máy chủ.
-
Nhấn "Start Test".
- Pingdom sẽ cung cấp thông tin về thời gian tải, kích thước trang, và yếu tố cần cải thiện.
e. Kiểm tra tốc độ website bằng Sematext

Link: https://sematext.com/
Hướng dẫn:
- Đăng ký tài khoản.
- Thêm ứng dụng mới và nhập URL trang web.
- Sematext sẽ tự động kiểm tra và hiển thị thông tin về tốc độ và hiệu suất.
Các yếu tố làm chậm tốc độ website
Tốc độ website đóng vai trò quan trọng trong việc nâng cao trải nghiệm người dùng và cải thiện xếp hạng SEO. Tuy nhiên, nhiều website gặp vấn đề về hiệu suất do một số nguyên nhân phổ biến, đặc biệt là trên nền tảng WordPress. Dưới đây là những yếu tố thường làm chậm website và các giải pháp cải thiện:
- Media chưa được tối ưu
Các tệp hình ảnh và video có dung lượng lớn gây thời gian tải lâu, đặc biệt khi kết nối Internet yếu. Ví dụ, ảnh PNG hoặc JPEG không nén sẽ làm tăng kích thước trang.- Giải pháp: Sử dụng công cụ nén ảnh và kích hoạt lazy loading để chỉ tải ảnh khi chúng xuất hiện trong khung nhìn.
- Vấn đề CSS và JavaScript
CSS không được gộp hoặc minify sẽ tạo ra nhiều yêu cầu HTTP, làm tăng kích thước và thời gian tải trang. Tương tự, JavaScript nặng hoặc chặn render có thể gây trì trệ.- Giải pháp: Gộp, minify CSS/JavaScript và sử dụng async hoặc defer để trì hoãn việc tải script không quan trọng.
- Quá nhiều yêu cầu HTTP
Mỗi thành phần trên trang như ảnh, script, và stylesheet đều yêu cầu một HTTP request. Quá nhiều request sẽ khiến thời gian tải bị kéo dài.- Giải pháp: Giảm số lượng tài nguyên cần thiết bằng cách gộp các file và loại bỏ các thành phần không cần thiết.
- Chất lượng dịch vụ hosting
Hosting yếu hoặc chia sẻ tài nguyên với nhiều trang web khác sẽ làm giảm tốc độ. Hosting không ổn định cũng ảnh hưởng đến thời gian phản hồi.- Giải pháp: Chọn dịch vụ hosting có server riêng hoặc VPS để cải thiện hiệu suất và đảm bảo uptime.
- Themes và Plugins chưa được tối ưu
Trên WordPress, theme hoặc plugin có nhiều tính năng không cần thiết sẽ tiêu tốn tài nguyên và làm chậm website.- Giải pháp: Thường xuyên kiểm tra và loại bỏ các plugin không cần thiết. Chọn theme nhẹ tập trung vào hiệu suất.
Các phương pháp tối ưu tốc độ website
Tối ưu tốc độ website là yếu tố thiết yếu để cải thiện trải nghiệm người dùng và tăng cường xếp hạng SEO. Dưới đây là những phương pháp hàng đầu giúp bạn cải thiện hiệu suất website:
- Tối ưu hình ảnh:
- Chuyển đổi sang định dạng hiện đại như WebP hoặc AVIF để giảm dung lượng mà không ảnh hưởng chất lượng. Công cụ như TinyPNG hoặc ImageMagick có thể hỗ trợ việc này.
- Nén ảnh bằng Adobe Photoshop, GIMP hoặc plugin WP-Optimize, giúp tự động nén ảnh khi tải lên.
- Lazy Loading: Triển khai kỹ thuật này bằng HTML (
loading="lazy") hoặc thư viện JavaScript để trì hoãn việc tải các hình ảnh không cần thiết cho đến khi người dùng cuộn tới.
- Rút gọn CSS và JavaScript:
- Sử dụng công cụ minify như WP Rocket hoặc Autoptimize để loại bỏ các ký tự và khoảng trắng không cần thiết trong mã.
- Tải không đồng bộ (async) hoặc trì hoãn (defer) các tệp JavaScript không quan trọng, giúp trình duyệt hiển thị nội dung nhanh hơn.
- Tạo CSS quan trọng (Critical CSS) để ưu tiên hiển thị các phần nội dung chính.
- Kích hoạt bộ nhớ cache của trình duyệt:
- Thiết lập tiêu đề HTTP cache với các tham số như Cache-Control và Expires để chỉ định thời gian lưu trữ tệp.
- Sử dụng plugin hoặc cấu hình máy chủ để bật bộ nhớ cache cho các tài nguyên tĩnh như ảnh, CSS, và JavaScript, giảm yêu cầu với máy chủ trong lần truy cập tiếp theo.
- Sử dụng mạng phân phối nội dung (CDN):
- CDN như Cloudflare hoặc Amazon CloudFront giúp phân phối nội dung từ các máy chủ gần người dùng nhất, giảm độ trễ và cải thiện tốc độ tải.
- Các CDN cũng cung cấp tính năng nén tệp CSS, JS và HTML tự động thông qua Auto Minify.
- Tối ưu phản hồi từ máy chủ:
- Rút ngắn thời gian phản hồi bằng cách tối ưu cấu hình máy chủ (Nginx, Apache) và giảm truy vấn cơ sở dữ liệu.
- Bật Gzip hoặc Brotli compression để giảm kích thước tệp văn bản, giúp tốc độ truyền tải nhanh hơn.
Tối ưu hóa tốc độ website cho thiết bị di động
Tốc độ website trên thiết bị di động không chỉ ảnh hưởng đến SEO mà còn đóng vai trò quan trọng trong việc mang lại trải nghiệm người dùng tích cực. Theo Google, chỉ cần chậm vài giây, 53% người dùng sẽ rời bỏ trang web nếu nội dung không tải xong trong 3 giây. Ngoài ra, các tiêu chuẩn như Core Web Vitals còn nhấn mạnh rằng tốc độ tải trang nhanh giúp cải thiện thứ hạng tìm kiếm, mang đến nhiều cơ hội tiếp cận khách hàng tiềm năng hơn.
Các phương pháp tối ưu tốc độ trên di động
- Sử dụng công cụ đo lường hiệu suất: Phân tích tốc độ bằng Google PageSpeed Insights, Lighthouse hoặc GTmetrix để xác định các vấn đề cụ thể cần cải thiện.
- Cải thiện nội dung phía trên màn hình (above-the-fold): Tải trước CSS và JavaScript cần thiết để nội dung hiển thị nhanh chóng.
- Tích hợp AMP (Accelerated Mobile Pages): Công nghệ này tăng tốc độ tải bằng cách giới hạn JavaScript và HTML, giúp website tải nhanh hơn gấp 10 lần so với trang thông thường.
- Thiết kế web đáp ứng (Responsive Design): Đảm bảo các thành phần trên website tự điều chỉnh theo kích thước màn hình bằng fluid grid và media queries.
- Lazy Loading: Trì hoãn tải hình ảnh và video cho đến khi người dùng cuộn xuống phần đó, giảm thời gian tải ban đầu.
Kỹ thuật nâng cao để tăng tốc độ website
Việc tối ưu tốc độ website đóng vai trò quan trọng trong việc cải thiện trải nghiệm người dùng, nâng cao xếp hạng SEO, và tăng tỷ lệ chuyển đổi. Các kỹ thuật tiên tiến như HTTP/2 và HTTP/3, Critical CSS, và Resource Preloading mang lại những cải thiện rõ rệt về hiệu suất.
- HTTP/2 và HTTP/3: Các giao thức hiện đại này cho phép multiplexing (gửi nhiều yêu cầu trên cùng một kết nối), giảm độ trễ lên đến 50% so với HTTP/1.1. HTTP/3 vượt trội hơn nhờ sử dụng QUIC dựa trên UDP, giúp cải thiện tốc độ kết nối trong môi trường độ trễ cao.
- Critical CSS: Kỹ thuật này giúp trình duyệt hiển thị nội dung quan trọng nhanh hơn bằng cách đưa CSS cần thiết trực tiếp vào HTML. Nhờ đó, các chỉ số quan trọng như First Contentful Paint (FCP) có thể cải thiện đến 30%.
- Resource Preloading: Trước khi người dùng yêu cầu, DNS Prefetching và Preconnect sẽ giúp trình duyệt sẵn sàng tài nguyên. Kỹ thuật này có thể giảm 25% thời gian tải, nâng cao sự hài lòng và tăng khả năng giữ chân khách hàng.
Duy trì tốc độ tải trang web theo thời gian
Để đảm bảo tốc độ tải trang web luôn ở mức tối ưu, các chuyên gia khuyên bạn nên áp dụng nhiều chiến lược khác nhau. Điều này bao gồm việc sử dụng công cụ tự động giám sát hiệu suất, thường xuyên kiểm tra tổng thể trang, loại bỏ mã không cần thiết, và kiểm soát chặt chẽ các bản cập nhật giao diện và plugin.
Công cụ giám sát tự động: Công cụ như PageSpeed Plus, Pingdom, và GTmetrix cung cấp cảnh báo nếu hiệu suất giảm xuống dưới mức chuẩn. Chúng thực hiện kiểm tra tự động theo giờ, ngày, hoặc tuần, giúp bạn phản ứng nhanh trước sự cố.
Kiểm toán hiệu suất định kỳ: Việc kiểm toán thường xuyên bằng các công cụ như GTmetrix hoặc Ahrefs Site Audit giúp bạn phân tích thời gian tải và xác định các vấn đề tiềm ẩn, bao gồm đánh giá Core Web Vitals như LCP, FID, và CLS.
Tối ưu hóa mã: Xóa CSS và JavaScript dư thừa và sử dụng tính năng nén mã (minify) sẽ giảm kích thước tập tin và cải thiện tốc độ. Công cụ như Pingdom có thể giúp xác định tệp nào đang ảnh hưởng đến hiệu năng.
Quản lý cập nhật: Cập nhật plugin hoặc theme cần được thử nghiệm trước trong môi trường staging để tránh gây lỗi trên trang chính. Sau khi cập nhật, theo dõi hiệu năng bằng các công cụ như Uptime.com hoặc Datadog để đảm bảo tốc độ không bị giảm.
Tốc độ website và Seo: Ảnh hưởng đến thứ hạng tìm kiếm
Tốc độ website ảnh hưởng trực tiếp đến thứ hạng tìm kiếm vì nó là yếu tố quan trọng trong Core Web Vitals – bộ tiêu chuẩn do Google đưa ra nhằm đánh giá trải nghiệm người dùng. Bộ chỉ số này gồm ba thành phần chính:
- Largest Contentful Paint (LCP): Đo lường thời gian tải nội dung chính của trang; yêu cầu thời gian không vượt quá 2,5 giây.
- Interaction to Next Paint (INP): Phản ánh khả năng tương tác của website; cần dưới 200 mili-giây.
- Cumulative Layout Shift (CLS): Đánh giá độ ổn định thị giác với điểm lý tưởng là 0,1 hoặc ít hơn.
Những website có hiệu suất tốt trong các chỉ số này sẽ được ưu tiên trong bảng xếp hạng của Google, bởi chúng cải thiện trải nghiệm người dùng. Ngược lại, các website chậm có thể gặp suy giảm lượng truy cập và ảnh hưởng tiêu cực đến tỷ lệ chuyển đổi. Ví dụ, một nhà bán lẻ thương mại điện tử đã cải thiện LCP từ 4 giây xuống dưới 2 giây nhờ tối ưu hóa hình ảnh và sử dụng CDN (Content Delivery Network), qua đó giúp tăng 20% lượng truy cập tự nhiên và doanh thu tăng 15% trong vòng ba tháng.
Ngoài ra, tốc độ website cũng ảnh hưởng đến ngân sách thu thập dữ liệu (crawl budget). Googlebot ưu tiên thu thập thông tin từ các trang có hiệu suất cao hơn. Nếu trang web của bạn có tốc độ kém, quá trình lập chỉ mục và cập nhật nội dung mới có thể bị trì hoãn, gây ảnh hưởng đến khả năng xuất hiện trên kết quả tìm kiếm.
Việc sử dụng các công cụ như Google Search Console, PageSpeed Insights, và Lighthouse là cần thiết để theo dõi và cải thiện hiệu suất Core Web Vitals. Các giải pháp thường được khuyến nghị gồm:
- Nén và chuyển đổi hình ảnh sang định dạng WebP.
- Giảm thiểu và gộp tệp CSS và JavaScript.
- Kích hoạt tính năng tải lười (lazy loading) cho hình ảnh ngoài màn hình.
- Lưu bộ nhớ cache trình duyệt để giảm thời gian tải lại cho người dùng quay lại.
Công cụ và Plugin tối ưu tốc độ website
Để tối ưu tốc độ website hiệu quả, có nhiều công cụ và plugin mạnh mẽ dành cho cả nền tảng WordPress và các nền tảng khác. Dưới đây là những lựa chọn hàng đầu cùng tính năng nổi bật và gợi ý sử dụng cụ thể:
Công cụ cho WordPress
- WP Rocket
Tính năng:
- Tạo bộ nhớ đệm giúp tải trang nhanh hơn.
- Rút gọn CSS, JavaScript, và HTML.
- Hỗ trợ tải chậm (lazy loading) cho hình ảnh.
- Tối ưu cơ sở dữ liệu bằng cách dọn dẹp dữ liệu không cần thiết.
Phù hợp cho những ai cần giải pháp toàn diện mà không đòi hỏi kỹ thuật phức tạp. Đặc biệt hữu ích cho các website thương mại điện tử.
- W3 Total Cache
Tính năng:
- Bộ nhớ đệm trang và cơ sở dữ liệu.
- Tích hợp mạng phân phối nội dung (CDN).
- Tùy chọn nén và rút gọn mã nguồn.
Phù hợp với người dùng muốn giải pháp miễn phí và có khả năng tùy biến cao, nhưng cần hiểu biết kỹ thuật.
- Smush
Tính năng:
- Nén hình ảnh mà không làm giảm chất lượng.
- Hỗ trợ tải chậm hình ảnh.
- Tính năng “Bulk Smush” tối ưu hàng loạt ảnh cùng lúc.
Lý tưởng cho các trang web nặng về hình ảnh như nhiếp ảnh hoặc eCommerce.
- LiteSpeed Cache
Tính năng:
- Bộ nhớ đệm ở cấp độ máy chủ cho tốc độ tối ưu.
- Tích hợp tối ưu hình ảnh và CDN.
- Tinh chỉnh để cải thiện các chỉ số web vitals (như LCP).
Hoạt động hiệu quả nhất trên máy chủ LiteSpeed, đảm bảo đúng cấu hình để tránh xung đột CDN.
Công cụ cho website không sử dụng WordPress
- Cloudflare
Tính năng:
- CDN giúp lưu trữ nội dung tĩnh toàn cầu.
- Bảo mật với tính năng chống tấn công DDoS.
- Tự động tối ưu HTTPS.
Phù hợp cho mọi website cần tăng tốc độ tải thông qua CDN và bảo mật tốt hơn.
- LiteSpeed Cache (phiên bản không WordPress)
Tính năng:
- Hỗ trợ bộ nhớ đệm cho các ứng dụng web khác ngoài WordPress.
- Tích hợp Redis hoặc Memcached để tăng hiệu suất.
Thích hợp với lập trình viên quản lý các ứng dụng tùy biến trên máy chủ LiteSpeed.
- GTmetrix
Tính năng:
- Phân tích chi tiết hiệu suất website và xác định điểm nghẽn.
- Đưa ra khuyến nghị tối ưu dựa trên các chỉ số hiệu suất.
Công cụ hữu ích cho chuyên gia SEO và chủ website muốn hiểu rõ tình trạng hiện tại và cải thiện hiệu suất.
Ví dụ thực tế về cải thiện tốc độ website
Dưới đây là ba case study điển hình, cho thấy cách cải thiện tốc độ website đã tạo ra những thay đổi đáng kể cho doanh nghiệp từ các lĩnh vực khác nhau:
- Walmart – Tối ưu hóa eCommerce:
Walmart nhận thấy tầm quan trọng của tốc độ trang web trong việc nâng cao trải nghiệm khách hàng và gia tăng doanh số. Họ đã triển khai một loạt biện pháp như nâng cấp máy chủ, nén hình ảnh và rút gọn mã nguồn, nhắm đến mục tiêu giảm thời gian tải xuống dưới 2 giây. Kết quả, mỗi giây giảm thời gian tải giúp tăng 2% tỷ lệ chuyển đổi, đồng nghĩa với doanh thu cao hơn và tỷ lệ bỏ giỏ hàng giảm đáng kể. - The New York Times – Cải thiện Blog:
Tờ báo này từng gặp khó khăn vì tỷ lệ thoát trang cao do thời gian tải lâu. Bằng cách sử dụng lazy loading cho hình ảnh và tối ưu hóa các tập lệnh, cùng với việc cải thiện hệ thống mạng phân phối nội dung (CDN), họ đã giảm 25% tỷ lệ thoát trang. Nhờ đó, thời gian người đọc ở lại lâu hơn, tăng khả năng tương tác và nâng cao doanh thu quảng cáo. - Target – Tối ưu hóa Mobile Commerce:
Với xu hướng mua sắm di động ngày càng tăng, Target đã tập trung vào việc giảm số lượng yêu cầu HTTP và tối ưu hóa hình ảnh trên phiên bản di động. Kết quả là, mỗi giây giảm tải mang lại mức tăng 27% tỷ lệ chuyển đổi trên thiết bị di động, đồng thời cải thiện thứ hạng SEO nhờ đáp ứng yêu cầu tốc độ của Google.
Câu hỏi thường gặp (FAQs) về tốc độ website
Tốc độ website như thế nào là tốt?
Một website có điểm 90+ trên Google PageSpeed Insights được coi là tối ưu. Điểm 70-89 là chấp nhận được, dưới 70 cần cải thiện. Trên Shopify, 50+ là ổn, 70+ là xuất sắc.
Làm sao để giảm thời gian tải trang?
- Nén hình ảnh: Sử dụng định dạng phù hợp và giảm dung lượng mà không giảm chất lượng.
- Minify CSS và JavaScript: Lược bỏ mã thừa để giảm kích thước tệp.
- Kích hoạt bộ nhớ đệm (caching): Lưu trữ dữ liệu để người dùng truy cập nhanh hơn trong lần sau.
- Tối ưu hóa máy chủ: Chọn nhà cung cấp hosting uy tín để giảm thời gian phản hồi của máy chủ.
- Dùng mạng phân phối nội dung (CDN): Phân tán nội dung trên nhiều máy chủ để tối ưu thời gian tải ở mọi vị trí địa lý.
Tốc độ website ảnh hưởng thế nào đến SEO và tỷ lệ thoát trang (bounce rate)?
Google ưu tiên các website tải nhanh vì chúng mang lại trải nghiệm tốt hơn cho người dùng, qua đó cải thiện thứ hạng SEO. Ngoài ra, trang chậm có thể khiến tỷ lệ thoát cao, làm mất đi cơ hội giữ chân và chuyển đổi khách hàng.
Tần suất cần kiểm tra tốc độ website là bao nhiêu?
Bạn nên kiểm tra định kỳ để duy trì hiệu suất:
- Sau mỗi lần cập nhật lớn (ví dụ: thay đổi giao diện, thêm tính năng).
- Hàng tháng hoặc quý, để phát hiện sớm các vấn đề tiềm ẩn.
- Trước chiến dịch quảng bá lớn, đảm bảo website hoạt động ổn định khi lượng truy cập tăng đột biến.

Tối ưu tốc độ website không chỉ giúp cải thiện trải nghiệm người dùng mà còn nâng cao xếp hạng SEO và tăng tỷ lệ chuyển đổi. Đừng để website của bạn trở thành rào cản đối với khách hàng. Truy cập ngay Vinalink web tại https://thietkeweb.vn để khám phá các giải pháp thiết kế và tối ưu tốc độ trang web, giúp doanh nghiệp của bạn bứt phá trong môi trường số.
>>> Xem ngay:
Thông tin tác giả

20 năm kinh nghiệm
Trong lĩnh vực thiết kế website cho các
doanh nghiệp trong và ngoài nước
Hơn 5000+ Website
Đã được Vinalink hoàn thành trong những năm qua,
với sự hài lòng của khách hàng.
Thiết kế web chuẩn SSC
Dẫn đầu các xu hướng chuẩn SSC
(SEO - SMO - CRO)



