

Wireframes là gì? Thiết kế wireframes sao cho hiệu quả?
Wireframes là gì? Đóng vai trò quan trọng ra sao?
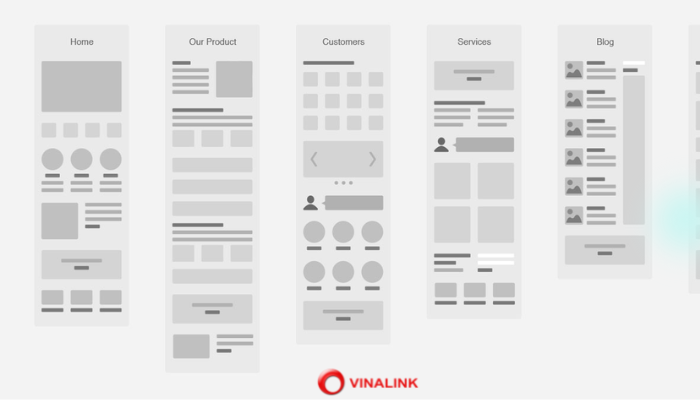
Wireframes có vai trò không thể thay thế trong quy trình thiết kế ra một sản phẩm. Vậy wireframes là gì? Wireframes hay còn được gọi là khung xương hoặc cấu trúc dây, được xem như một công cụ hỗ trợ thiết kế giao diện và hoàn thiện website.

Wireframes đóng vai trò quan trọng trong việc hoàn thiện website
Mặc dù không phải là yếu tố duy nhất để quyết định đến việc hoàn thiện website một cách nhưng sử dụng wireframes là bước không thể bỏ qua. Nó cho phép người dùng hình dung được giao diện hoặc bất kỳ một sản phẩm nào đó.
Không có bất kỳ màu sắc hay họa tiết gì, chỉ đơn giản là những khối hình đen trắng giúp người thiết kế nhìn rõ nhất cấu trúc của sản phẩm/ ứng dụng mà không bị phân tâm bởi các yếu tố khác. Việc sử dụng wireframes giúp chúng ta tiết kiệm được thời gian và công sức hơn rất nhiều, chính sự tối giản này là một điểm sáng mà nó để lại ấn tượng trong lòng người sử dụng.
Wireframes có bao nhiêu loại?
Wirefare được chia thành 2 loại chính, đó là Low-fidelity( tính chân thật thấp) và High-fidelity ( tính chân thật cao)
-
Low-fidelity
Low-fidelity wireframes là hình ảnh được thể hiện ở ngay trang đầu của website, đóng vai trò là bước đầu của công đoạn thiết kế. Low-fidelity wireframes được thiết kế bằng bảng vẽ tay để không bị mất ý tưởng trong quá trình sáng tạo. Chính vì vậy mà nó thường khá thô, đơn giản và không yêu cầu về tỷ lệ, lưới hoặc mức độ chính xác.

Các designer thường sử dụng Low-fidelity wireframes khi cần sàng lọc ý tưởng, bố cục hay định hình luống điều hướng người dùng trên trang web. Nó như bao gồm các đoạn văn mặc định hoặc bản vẽ tay mô phỏng cơ bản, không yêu cầu quá nhiều về mức độ chi tiết.
-
High-fidelity
Không giống với Low-fidelity, High-fidelity sẽ bao gồm những nội dung thực tế của dự án và yêu cầu mức độ chi tiết cao, từ đó độ chân thật càng cao. Màu sắc cơ bản vẫn là đen trắng nhưng các designer sẽ sử dụng các hộp xám để làm nổi bật và phân tầng các loại thông tin.

Ngoài ra, các designer sẽ chèn hình ảnh, video hoặc nội dung tương tự vào các block diagrams hay còn gọi là media đẻ làm tăng tính chân thật của wireframes. Chúng sẽ giúp ta nhấn mạnh nội dung, tác động trực tiếp đến cấu trúc và bức tranh tổng quan của website.
Cách để thiết kế wireframes hiệu quả
Để xây dựng một khung Wireframes hiệu quả, chúng ta cần làm theo 9 bước dưới đây
-
Bước 1: Khai thác ý tưởng: Khai thác ý tưởng và cảm hứng nhằm nắm bắt tổng thể về quá trình xây dựng Wireframes
-
Bước 2: Tạo lập quy trình: Tập trung phát huy thế mạnh của mình để tạo nên một quy trình nổi bật.
-
Bước 3: Lựa chọn công cụ thông minh: Nên tập chung vào các công cụ giúp bạn tối ưu được UX, UI là tốt nhất. Bạn đọc có thể tham khảo một số công cụ như: Omnigraffle, Axure, Illustrator, Indesign, Balsamiq,....
-
Bước 4: Thiết lập một Grid: nhằm tổ chức, hệ thống lại cấu trúc của thành phần trong Wireframe
-
Bước 5: Xác định bố cục: đây là quá trình thể hiện thứ tự thông tin mà bạn muốn trình bày “người xem” cảm nhận được.
-
Bước 6: Xác định phân cấp thông tin: sau khi đã sắp xếp vị trí các ô, thêm thông tin cần thiết thì ta đã đánh giá được cấu trúc thông tin từ đó sẽ tối ưu được thông tin.
-
Bước 7: Tinh chỉnh với dãy màu xám: Nên sử dụng màu xám bởi nó hỗ trợ xác định cường độ trực quan rất hiệu quả.
-
Bước 8: Tinh chỉnh chi tiết: Bước này không bắt buộc nhưng bạn nên hoàn thiện bước này để nâng cao hiệu quả tối ưu của bạn và đóng góp rất lớn trong quá trình tổ chức.
-
Bước 9: Chuyển đổi Wireframes thành giao diện trực quan: Đây là bước cuối cùng để hoàn thiện giao diện trực quan.
Tại sao nên sử dụng Wireframes?
-
Giao diện website hiển thị rõ ràng, đầy đủ các yếu tố cần thiết
-
Khả năng tạo sức hút, nâng cao trải nghiệm người dùng
-
Xây dựng và phát triển giao diện website hấp dẫn và sáng tạo hơn
-
Hạn chế tất cả các lỗi, dễ dàng chỉnh sửa, thuận tiện kiểm soát rủi ro.
Hy vọng qua bài viết trên, bạn đọc có thể trả lời được câu hỏi Wireframes là gì và biết cách để xây dựng một khung Wireframes hiệu quả cũng như tận dụng nó một cách tối ưu.
>>> Xem thêm:

20 năm kinh nghiệm
Trong lĩnh vực thiết kế website cho các
doanh nghiệp trong và ngoài nước
Hơn 5000+ Website
Đã được Vinalink hoàn thành trong những năm qua,
với sự hài lòng của khách hàng.
Thiết kế web chuẩn SSC
Dẫn đầu các xu hướng chuẩn SSC
(SEO - SMO - CRO)


