

Wireframe là gì? 9 bước thiết lập Wireframe hiệu quả nhất
Bạn có biết wireframe là gì và tầm quan trọng của nó đối với thành công của website chưa? Nếu chưa, trong bài viết này chúng ta sẽ tìm hiểu kỹ hơn về wireframe và cách tạo ra một wireframe hiệu quả, từ cơ bản đến nâng cao nhé!
Take Note:
- Wireframe là gì? Wireframe là bản phác thảo cơ bản của một trang web, giúp xác định vị trí các yếu tố như tiêu đề, nội dung, và nút bấm. Nó không tập trung vào thẩm mỹ mà chủ yếu là bố cục và cấu trúc.
- Vai trò quan trọng của Wireframe:
- Nâng cao trải nghiệm người dùng (UX): Tối ưu luồng điều hướng và tăng tỷ lệ hoàn thành tác vụ lên 25%.
- Cải thiện hiệu suất trang web và SEO: Giúp sắp xếp nội dung hợp lý, cải thiện thứ hạng SEO và thời gian tải trang.
- Đồng bộ mục tiêu kinh doanh với thiết kế: Wireframe giúp đảm bảo rằng trang web phục vụ tốt mục tiêu kinh doanh như tăng chuyển đổi và thu hút người dùng.
- Các loại Wireframe:
- Low-fidelity: Phác thảo cơ bản, ít chi tiết.
- Mid-fidelity: Chi tiết hơn với văn bản và hình ảnh đại diện.
- High-fidelity: Rất chi tiết, giống sản phẩm hoàn chỉnh.
- Cách tạo wireframe hiệu quả:
- Lập kế hoạch: Thu thập yêu cầu, thiết lập mục tiêu rõ ràng.
- Xây dựng: Bắt đầu từ các bản phác thảo đơn giản, thử nghiệm và chỉnh sửa nhanh.
- Thu thập phản hồi và cải tiến: Đánh giá, kiểm tra người dùng và điều chỉnh dựa trên phản hồi.
- Công cụ phổ biến: Figma, Adobe XD, Sketch giúp cộng tác và thiết kế hiệu quả.
- Lưu ý: Tránh làm phức tạp hóa thiết kế quá sớm và đảm bảo luồng điều hướng mượt mà từ đầu.
Wireframe là gì?
Định nghĩa về Wireframe
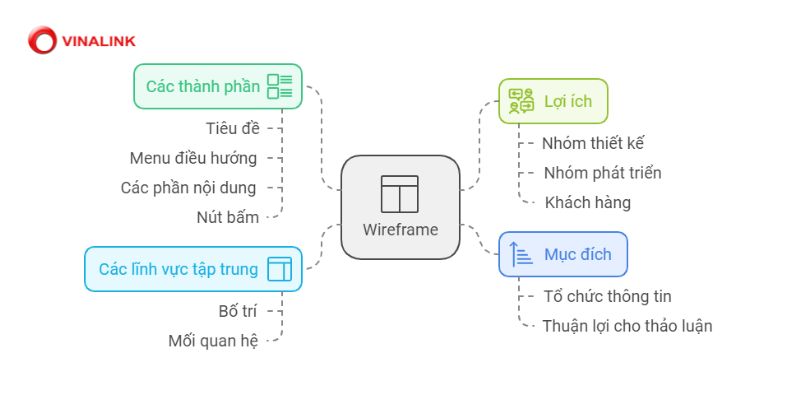
Wireframe là bản phác thảo cơ bản của một trang web, giúp thể hiện cách bố trí các thành phần trên mỗi trang một cách trực quan. Giống như một bản thiết kế kiến trúc, wireframe giúp xác định vị trí các yếu tố như tiêu đề, menu điều hướng, các phần nội dung và nút bấm. Điểm quan trọng của wireframe là không tập trung vào màu sắc, hình ảnh hay kiểu dáng, mà chủ yếu vào cách bố trí và sự liên kết giữa các thành phần. Wireframe giúp đảm bảo thông tin được tổ chức hợp lý, và là công cụ hiệu quả để các nhóm thiết kế, phát triển và khách hàng dễ dàng thảo luận và điều chỉnh hướng đi của dự án.

Mục đích của Wireframe trong Thiết kế Web
Wireframe là công cụ nền tảng giúp xác định cấu trúc tổng thể của một trang web hoặc ứng dụng. Mục đích chính của wireframe là tạo ra một bản phác thảo đơn giản để các nhà thiết kế có thể xác định vị trí của các yếu tố quan trọng như tiêu đề, menu điều hướng và vùng nội dung mà không cần quá chú trọng vào yếu tố thẩm mỹ. Điều này giống như việc tạo bản vẽ kiến trúc cho ngôi nhà, nơi mà mọi chi tiết về không gian và cách bố trí đã được định hình trước khi bước vào quá trình xây dựng chi tiết hơn. Wireframe giúp giao tiếp rõ ràng với các bên liên quan, tạo cơ hội để thảo luận và điều chỉnh ngay từ giai đoạn đầu, từ đó cải thiện trải nghiệm người dùng và tối ưu hóa quá trình thiết kế.
Các loại wireframe
Wireframes là bản thiết kế sơ bộ trong quá trình phát triển trang web và ứng dụng, giúp hiển thị cấu trúc và chức năng trước khi hoàn thiện thẩm mỹ chi tiết. Có ba loại wireframe chính: low-fidelity, mid-fidelity, và high-fidelity.
- Low-fidelity wireframes rất cơ bản, thường là các bản phác thảo đơn giản sử dụng hình dạng cơ bản và màu sắc xám trắng để minh họa bố cục trang mà không đi vào chi tiết. Chúng hỗ trợ việc lên ý tưởng nhanh chóng và giúp nhận phản hồi từ các bên liên quan sớm, từ đó phát hiện các vấn đề thiết kế ngay từ đầu.
- Mid-fidelity wireframes chi tiết hơn, với văn bản và hình ảnh đại diện. Chúng giúp tinh chỉnh bố cục và tạo mức độ phân cấp thị giác rõ ràng cho từng loại nội dung mà không quá tập trung vào thẩm mỹ. Đây là công cụ lý tưởng để nhận phản hồi mà không làm người xem choáng ngợp.
- High-fidelity wireframes gần giống sản phẩm hoàn chỉnh, tích hợp hình ảnh thực tế, văn bản, nút bấm, và màu sắc thương hiệu. Đây là công cụ để kiểm tra khả năng sử dụng và giúp dễ dàng xin phê duyệt từ các bên liên quan.
Tại sao wireframe lại quan trọng?
.jpg)
Nâng cao trải nghiệm người dùng (UX)
Wireframes đóng vai trò quan trọng trong quá trình thiết kế trải nghiệm người dùng (UX), vì chúng là bản thiết kế trực quan giúp định hình giao diện và chức năng của sản phẩm. Wireframe không chỉ giúp người thiết kế tập trung vào cấu trúc, mà còn cải thiện quá trình điều hướng và thực hiện các tác vụ của người dùng. Bằng cách kết hợp wireframe với bản đồ hành trình người dùng, các doanh nghiệp đã báo cáo rằng tỷ lệ hoàn thành tác vụ tăng lên 25% và các lỗi điều hướng giảm 40%. Điều này góp phần nâng cao sự hài lòng và gắn kết cảm xúc của người dùng.
Tác động đến hiệu suất trang web và SEO
Một wireframe được xây dựng tốt có tác động lớn đến hiệu suất trang web và SEO. Bằng cách thiết lập bố cục rõ ràng và sắp xếp nội dung chiến lược, wireframe giúp cải thiện thời gian tải trang, tăng sự hài lòng của người dùng và xếp hạng SEO. Với cách bố trí logic, wireframe cho phép công cụ tìm kiếm dễ dàng hiểu và đánh giá cấu trúc trang web, từ đó cải thiện khả năng hiển thị từ khóa. Ngoài ra, một wireframe tối ưu hóa cho thiết bị di động sẽ giúp trang web đạt điểm cao trong kết quả tìm kiếm trên Google.
Điều chỉnh mục tiêu kinh doanh với thiết kế trang web
Wireframes đóng vai trò rất quan trọng trong quá trình thiết kế web vì chúng là bản thiết kế sơ bộ, giúp đảm bảo thiết kế của trang web phù hợp với mục tiêu kinh doanh. Wireframes giúp các bên liên quan tập trung vào những yếu tố cốt lõi nhằm tăng tỷ lệ chuyển đổi, như nút kêu gọi hành động (CTA) và tính năng tương tác với người dùng. Khi tạo wireframe, doanh nghiệp có thể kiểm tra luồng người dùng và phát hiện sớm các vấn đề tiềm ẩn có thể làm giảm hiệu quả trước khi tiến vào giai đoạn thiết kế chi tiết hơn.
Wireframes không chỉ giúp hình dung bố cục và chức năng của trang web mà còn mang lại sự rõ ràng về cách người dùng tương tác, giúp đảm bảo sự phù hợp giữa thiết kế và mục tiêu kinh doanh, chẳng hạn như tăng lưu lượng truy cập hoặc cải thiện mức độ tương tác của người dùng.
Các yếu tố chính của một wireframe hiệu quả
Bố cục và cấu trúc
Bố cục và cấu trúc của một trang web đóng vai trò quan trọng trong việc tối ưu hóa trải nghiệm người dùng, giúp tăng cường tính khả dụng và điều hướng. Một wireframe hiệu quả cần được sắp xếp hợp lý, bao gồm các phần tử chính như tiêu đề (header), chân trang (footer), và thanh điều hướng. Mỗi phần tử cần được đặt một cách logic để hướng dẫn người dùng dễ dàng tìm kiếm thông tin.
Header là khu vực quan trọng, thường chứa logo và thanh điều hướng chính, cung cấp liên kết nhanh đến các mục như "Dịch vụ" hoặc "Liên hệ". Menu điều hướng cần có cấu trúc hợp lý, giữ tính nhất quán giữa các trang để tránh nhầm lẫn. Khu vực nội dung cần sử dụng các vị trí dành cho văn bản và hình ảnh phù hợp, giúp tổ chức thông tin rõ ràng. Cuối cùng, footer thường là nơi chứa thông tin liên hệ, điều khoản pháp lý và các liên kết mạng xã hội.
Vị trí nội dung
Trong quá trình thiết kế website, wireframe đóng vai trò quan trọng trong việc ưu tiên vị trí nội dung dựa trên nhu cầu của người dùng và mục tiêu kinh doanh. Bằng cách sắp xếp thông tin chiến lược như mô tả sản phẩm, lời kêu gọi hành động (CTAs) và các biểu mẫu, wireframe giúp hướng người dùng tương tác với nội dung quan trọng nhất đầu tiên. Các thành phần như thanh điều hướng, tiêu đề và khối nội dung được bố trí một cách hợp lý, đảm bảo trải nghiệm người dùng mượt mà, giúp người dùng nhanh chóng tìm thấy thông tin họ cần mà không bị mất phương hướng. Điều này không chỉ cải thiện trải nghiệm người dùng (UX) mà còn tối ưu hóa tỷ lệ chuyển đổi, đặc biệt khi các yếu tố như CTAs được đặt ở vị trí nổi bật để thu hút sự chú ý ngay lập tức.
Thiết kế kêu gọi hành động (CTA)
Thiết kế Call-to-Action (CTA) trong quá trình tạo wireframe đóng vai trò cực kỳ quan trọng trong việc tối ưu hóa trải nghiệm người dùng. Wireframe không chỉ giúp xác định vị trí các nút CTA mà còn đảm bảo chúng nổi bật, dễ dàng thu hút sự chú ý của người dùng. Một wireframe hiệu quả sẽ bố trí CTA ở những điểm chiến lược, như phía trên màn hình ("above the fold") để người dùng dễ dàng nhìn thấy mà không cần phải cuộn xuống, hoặc tại cuối nội dung hấp dẫn nhằm khuyến khích hành động sau khi họ đã bị thu hút bởi nội dung. Để thiết kế một CTA tốt trong wireframe, sự rõ ràng và ưu tiên thị giác là chìa khóa, giúp người dùng không bị rối mắt và dễ dàng nhận biết hành động cần thực hiện.
Chìa khóa để thành công trong việc thiết kế CTA là nắm bắt hành vi người dùng trên các thiết bị khác nhau, đặc biệt là trên di động, nơi người dùng cần những nút lớn, dễ bấm. Kết hợp các yếu tố này vào wireframe đảm bảo rằng CTA không chỉ đẹp mắt mà còn cực kỳ hiệu quả trong việc tăng tỷ lệ chuyển đổi.
Cách thiết lập Wireframe hiệu quả?
.jpg)
Bước 1: Khai thác những cảm hứng
Khi khai thác ý tưởng để xây dựng wireframe hiệu quả, việc thu thập đóng góp từ tất cả các bên liên quan là cực kỳ quan trọng. Điều này đảm bảo rằng sản phẩm cuối cùng không chỉ đáp ứng nhu cầu người dùng mà còn phù hợp với mục tiêu kinh doanh. Để bắt đầu, bạn nên mời khách hàng, nhà thiết kế, và nhà phát triển tham gia từ sớm. Khách hàng cung cấp tầm nhìn và yêu cầu cụ thể, nhà thiết kế tập trung vào tính thẩm mỹ và trải nghiệm người dùng, trong khi nhà phát triển xác nhận tính khả thi kỹ thuật.
Để tận dụng tối đa buổi brainstorming, bạn có thể sử dụng các phương pháp như Mind Mapping, giúp trực quan hóa ý tưởng và mối quan hệ giữa các khái niệm, hoặc Phân tích đối thủ nhằm hiểu rõ xu hướng và kỳ vọng của người dùng. Việc tạo các user personas chi tiết cũng giúp đảm bảo wireframe của bạn đáp ứng chính xác nhu cầu và cải thiện trải nghiệm người dùng.
Bước 2: Thiết kế quy trình của bạn
1. Lập kế hoạch:
- Xác định mục tiêu: Bắt đầu bằng cách xác định rõ mục tiêu dự án. Điều này bao gồm việc giải quyết vấn đề cụ thể và hiểu rõ đối tượng người dùng.
- Thu thập yêu cầu: Thu thập tất cả thông tin cần thiết như nhu cầu của người dùng, các giới hạn kỹ thuật và mục tiêu kinh doanh.
- Thiết lập phạm vi: Quyết định những tính năng và chức năng sẽ xuất hiện trong wireframe.
2. Xây dựng wireframe:
- Chọn công cụ phù hợp: Chọn các công cụ như Sketch, Figma hoặc Adobe XD.
- Tạo wireframe đơn giản: Bắt đầu bằng các bản phác thảo cơ bản để xác định bố cục và cấu trúc mà không tập trung quá nhiều vào chi tiết.
- Iterate nhanh chóng: Tạo nhiều phiên bản để thử nghiệm các ý tưởng khác nhau.
3. Thu thập phản hồi:
- Đánh giá của stakeholders: Trình bày wireframe với các bên liên quan để thu thập phản hồi ban đầu.
- Kiểm tra người dùng: Nếu có thể, tiến hành kiểm tra tính khả dụng với người dùng thực tế để hiểu rõ hơn về tính năng điều hướng và chức năng.
4. Sửa đổi:
- Phân tích phản hồi: Ưu tiên phản hồi dựa trên nhu cầu người dùng và mục tiêu dự án.
- Cải tiến wireframe: Điều chỉnh các wireframe để tăng cường tính khả dụng và sự rõ ràng.
5. Phê duyệt:
- Trình bày wireframe cuối cùng: Chia sẻ phiên bản cuối cùng với các bên liên quan để phê duyệt.
- Đảm bảo sự đồng thuận: Xác nhận rằng tất cả các thành viên trong nhóm đều đồng ý với hướng thiết kế trước khi tiến hành.
Mốc thời gian và thời hạn:
- Thiết lập mốc thời gian: Xác định các mốc quan trọng trong quá trình (ví dụ: hoàn thành wireframe sơ bộ, phiên phản hồi).
- Đặt thời hạn hợp lý: Đặt thời hạn cụ thể cho mỗi giai đoạn để giữ dự án đúng tiến độ.
Bước 3: Thông minh trong việc lựa chọn các công cụ
Để tối ưu hóa việc sử dụng các công cụ hỗ trợ trong quá trình thiết kế wireframe, bạn có thể cân nhắc các nền tảng phổ biến như Figma, Adobe XD và Sketch. Mỗi công cụ đều có những ưu điểm riêng giúp nâng cao hiệu quả thiết kế. Ví dụ, Figma là một lựa chọn tuyệt vời cho các nhóm làm việc từ xa nhờ khả năng truy cập trình duyệt mà không cần cài đặt và hỗ trợ cộng tác trực tiếp, cho phép nhiều người cùng làm việc trên một file cùng lúc. Điều này giúp cải thiện sự linh hoạt và tiết kiệm thời gian khi làm việc nhóm. Ngoài ra, Figma cung cấp nhiều mẫu wireframe có sẵn, từ thanh điều hướng đến nút bấm, giúp tiết kiệm thời gian trong khâu thiết kế.
Adobe XD cũng là một lựa chọn mạnh mẽ, đặc biệt cho các nhóm đã sử dụng bộ công cụ Adobe nhờ sự tích hợp liền mạch với các sản phẩm khác như Photoshop hay Illustrator. Giao diện thân thiện với người dùng và khả năng tạo các tương tác động cũng giúp dễ dàng trong việc tạo ra nguyên mẫu nhanh chóng. Sketch, tuy giới hạn ở nền tảng macOS, nhưng nổi bật với khả năng chỉnh sửa vector chi tiết, phù hợp với những thiết kế cần độ chính xác cao.
Bước 4: Thiết lập một Grid
Chọn loại grid: Bạn có thể sử dụng grid cột (column grid) để chia trang thành các cột dọc, hoặc chọn grid module để tạo thành các ô nhỏ hơn phù hợp cho giao diện phức tạp. Đối với các giao diện yêu cầu nhấn mạnh nội dung, grid phân cấp (hierarchical grid) là lựa chọn lý tưởng.
Xác định kích thước lưới: Ví dụ, chọn grid 12 cột cho giao diện desktop và thu nhỏ thành 4 cột cho thiết bị di động. Điều này đảm bảo tính đáp ứng và giúp bố cục tương thích trên nhiều thiết bị.
Đảm bảo tính nhất quán: Hệ thống grid sẽ giúp các yếu tố giao diện căn chỉnh tốt hơn, từ đó tạo nên trải nghiệm người dùng mượt mà hơn.
Bước 5: Xác định bố cục với các ô
Chia lưới thành các cột và hàng: Mỗi ô là không gian dành cho nội dung như văn bản, hình ảnh hoặc video. Số lượng cột và hàng tùy thuộc vào loại nội dung và cách bố trí bạn muốn.
Xác định vị trí thanh điều hướng (Navigation): Thanh điều hướng cố định (Sticky Header) cần đặt ở đầu trang để người dùng dễ dàng truy cập. Bạn có thể thêm các menu dạng thả xuống để bố cục gọn gàng hơn.
Thiết lập khối nội dung (Content Blocks): Phân chia các ô dành cho văn bản và hình ảnh sao cho dễ đọc và có sức hút. Đảm bảo tính phản hồi (responsive) để tối ưu trải nghiệm trên mọi thiết bị.
Bố trí lời kêu gọi hành động (CTA): Đặt CTA ở những vị trí dễ nhìn như trong thanh điều hướng, giữa các khối nội dung hoặc cuối trang.
Bước 6: Xác định thứ bậc thông tin với Typography
Trong thiết kế wireframe, việc sử dụng typography đóng vai trò quan trọng trong việc tổ chức xác định thứ bậc thông tin và hướng sự chú ý của người dùng. Sự khác biệt về kích thước, trọng lượng và kiểu chữ giúp tạo ra sự tương phản giữa các yếu tố như tiêu đề, nội dung và nút bấm, từ đó giúp người dùng dễ dàng nhận diện thông tin quan trọng hơn. Chẳng hạn, tiêu đề nên được làm nổi bật với kích thước lớn hơn so với nội dung chính, giúp điều hướng nhanh hơn trên giao diện. Đồng thời, sử dụng các khoảng trắng hợp lý sẽ giúp bố cục thoáng đãng và tăng tính dễ đọc trên nhiều kích thước màn hình khác nhau.
Bước 7: Tinh chỉnh với dãy màu xám
Sử dụng thang màu xám trong quá trình thiết kế wireframe giúp tập trung hoàn toàn vào bố cục và nội dung, thay vì bị phân tâm bởi màu sắc. Phương pháp này cho phép nhà thiết kế tạo ra một hệ thống phân cấp trực quan rõ ràng, giúp người dùng dễ dàng hiểu và dẫn hướng qua các thành phần quan trọng trên trang. Thêm vào đó, việc điều chỉnh các sắc độ xám khác nhau có thể làm nổi bật các yếu tố quan trọng như nút kêu gọi hành động (CTA), mà không cần dùng đến màu sắc sặc sỡ. Bằng cách tận dụng sự tương phản ánh sáng, các yếu tố chính vẫn được nhấn mạnh một cách tinh tế nhưng hiệu quả. Hơn nữa, nếu cần, việc thêm một màu nhấn tương phản cho các CTA cũng có thể tăng tỷ lệ nhấp chuột đáng kể, giúp thiết kế thanh lịch mà vẫn hiệu quả.
Bước 8: Wireframe có mức độ chi tiết cao
Để xây dựng một wireframe chi tiết, bạn cần tập trung vào việc chuyển từ low-fidelity (ít chi tiết) sang high-fidelity wireframes (mức độ chi tiết cao). Quá trình này bao gồm các bước sau:
- Xem lại wireframe low-fidelity: Đảm bảo rằng bố cục và các luồng người dùng cơ bản đã được phản ánh rõ ràng.
- Thêm chi tiết cụ thể: Thay thế các biểu tượng hoặc văn bản tạm thời bằng các yếu tố thực tế như nút bấm, biểu tượng và kiểu chữ.
- Tạo yếu tố tương tác: Thêm các thành phần có thể tương tác như menu, dropdown và trạng thái di chuột để mô phỏng trải nghiệm thực tế của người dùng.
- Tập trung vào trải nghiệm người dùng (UX): Đảm bảo các thành phần điều hướng và luồng hoạt động mượt mà, dễ hiểu.
- Lấy phản hồi: Trình bày wireframe chi tiết cho các bên liên quan để nhận phản hồi và cải tiến trước khi chuyển sang giai đoạn tiếp theo.
Bước 9: Chuyển đổi Wireframe thành Giao diện trực quan
Để chuyển đổi wireframe thành giao diện người dùng trực quan, bạn cần thực hiện các bước cụ thể, đảm bảo rằng giao diện cuối cùng vừa trực quan, vừa dễ sử dụng.
- Áp dụng yếu tố thương hiệu: Đầu tiên, bạn sẽ thêm các yếu tố thương hiệu như logo, kiểu chữ, và màu sắc chủ đạo. Điều này giúp tạo ra sự nhất quán và nhận diện dễ dàng cho người dùng, đồng thời tăng cường tính chuyên nghiệp cho giao diện.
- Lựa chọn bảng màu: Màu sắc không chỉ để tạo điểm nhấn mà còn hỗ trợ hướng dẫn người dùng trong việc điều hướng và thực hiện hành động trên trang. Chọn bảng màu phù hợp với thương hiệu và đảm bảo tính khả dụng, đặc biệt cho các yếu tố nhấn mạnh và hành động.
- Thêm hình ảnh và đồ họa: Hình ảnh sẽ giúp tạo ra trải nghiệm hấp dẫn hơn. Tuy nhiên, cần lựa chọn cẩn thận để không làm rối mắt người dùng. Hình ảnh phải hỗ trợ và làm nổi bật nội dung chính của trang.
- Chi tiết hóa các thành phần giao diện: Tiếp theo, cần phát triển các thành phần giao diện như nút bấm, trường nhập liệu, và biểu tượng. Những thành phần này phải trực quan và dễ sử dụng, đảm bảo trải nghiệm người dùng mượt mà và dễ hiểu.
Những sai lầm phổ biến cần tránh khi tạo wireframe
Tránh làm phức tạp hóa thiết kế quá sớm
Khi thiết lập wireframe, điều quan trọng là phải tránh rơi vào bẫy làm phức tạp hóa thiết kế quá sớm. Wireframe được xem như bản thiết kế cấu trúc, giúp các nhà thiết kế và các bên liên quan hình dung bố cục cơ bản và các chức năng của website hoặc ứng dụng. Ở giai đoạn này, trọng tâm nên là luồng người dùng và tính khả dụng, chứ không phải các chi tiết thiết kế phức tạp. Nếu wireframe quá chi tiết quá sớm, nó có thể gây nhầm lẫn và khiến nhóm bị phân tâm khỏi mục đích chính là tổ chức nội dung và đảm bảo điều hướng trực quan. Bằng cách giữ cho wireframe đơn giản và rõ ràng, bạn có thể tránh được những thay đổi không cần thiết sau này và thúc đẩy sự hợp tác hiệu quả hơn giữa các nhà thiết kế, nhà phát triển và khách hàng. Cách tiếp cận này đảm bảo rằng mỗi yếu tố đều phục vụ mục đích chức năng ban đầu, thay vì bị ảnh hưởng bởi yếu tố thẩm mỹ quá sớm.
Bỏ qua luồng điều hướng và hành trình người dùng
Bỏ qua luồng điều hướng và hành trình của người dùng khi tạo wireframe là một sai lầm lớn, ảnh hưởng nghiêm trọng đến trải nghiệm tổng thể. Wireframe không chỉ là cấu trúc trang mà còn phải mô phỏng rõ ràng cách người dùng sẽ di chuyển qua các bước khác nhau trên trang web hoặc ứng dụng. Nếu thiếu đi phần này, người dùng dễ gặp phải tắc nghẽn hoặc rối loạn trong việc tìm kiếm thông tin hoặc thực hiện hành động mong muốn, dẫn đến trải nghiệm kém và thậm chí mất khách hàng tiềm năng. Điều hướng rõ ràng và hợp lý sẽ giúp quá trình sử dụng trở nên mượt mà hơn, nâng cao sự hài lòng của người dùng.
Không đưa các bên liên quan vào quy trình từ sớm
Một trong những sai lầm phổ biến khi thiết kế wireframe là không tham gia ý kiến từ các bên liên quan từ đầu. Việc bỏ qua bước này có thể khiến sản phẩm cuối cùng thiếu sự đồng nhất với mục tiêu dự án và gia tăng chi phí sửa chữa sau này. Tham gia sớm giúp xác định rõ yêu cầu từ người dùng và các bên liên quan, từ đó thiết kế wireframe chính xác hơn, tránh lãng phí tài nguyên. Ngoài ra, việc trao đổi liên tục giúp phát hiện sớm những vấn đề tiềm ẩn, cải thiện tính khả dụng và gia tăng sự hài lòng của người dùng. Sử dụng công cụ hợp tác như Figma, kết hợp với các buổi họp thường kỳ sẽ giúp tăng tính hiệu quả của quy trình.
.png)
Wireframe là công cụ thiết yếu giúp bạn tạo ra một trang web trực quan và tối ưu hóa trải nghiệm người dùng. Bằng cách xây dựng wireframe ngay từ đầu, bạn có thể tiết kiệm thời gian, tránh sai sót và tạo ra một sản phẩm hoàn thiện hơn. Để tìm hiểu thêm về cách áp dụng wireframe cho dự án của bạn, hãy truy cập Vinalink Web tại https://thietkeweb.vn/.

20 năm kinh nghiệm
Trong lĩnh vực thiết kế website cho các
doanh nghiệp trong và ngoài nước
Hơn 5000+ Website
Đã được Vinalink hoàn thành trong những năm qua,
với sự hài lòng của khách hàng.
Thiết kế web chuẩn SSC
Dẫn đầu các xu hướng chuẩn SSC
(SEO - SMO - CRO)


