

Typography là gì? Tầm quan trọng trong thương hiệu, thiết kế web
Bạn có biết typography có thể ảnh hưởng đến cách khách hàng nhìn nhận thương hiệu của bạn? Khi thiết kế thiếu đi typography hợp lý, thương hiệu dễ bị nhạt nhòa và làm giảm trải nghiệm người dùng. Hãy cùng tìm hiểu typography là gì, vai trò của typography trong thiết kế và cách nó có thể mang lại sức sống mới cho thương hiệu của bạn trong bài viết này nhé.
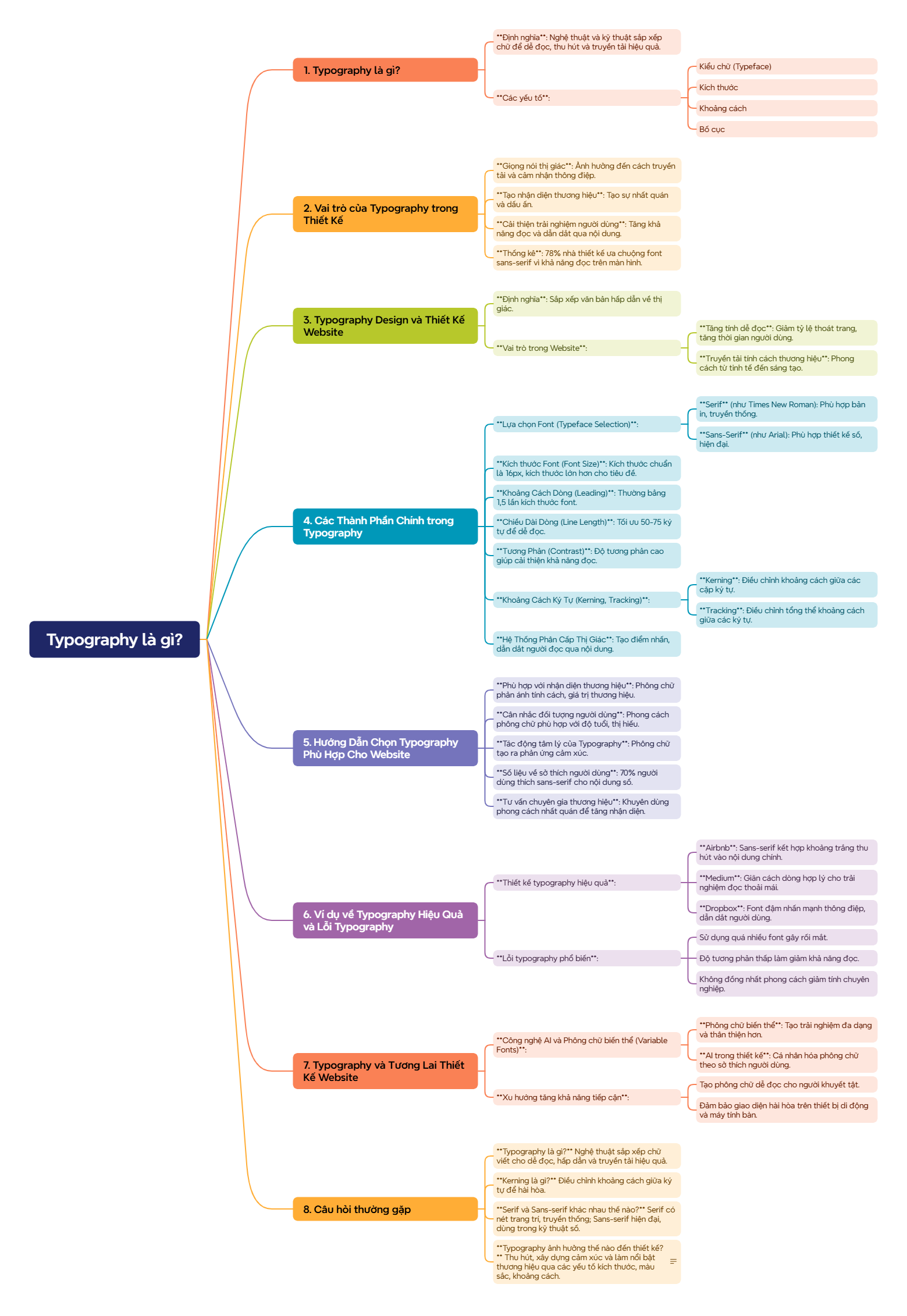
Take Note: Tầm Quan Trọng của Typography trong Xây Dựng Thương Hiệu và Thiết Kế Website
- Typography là gì? Nghệ thuật sắp xếp chữ để tạo sự dễ đọc và truyền tải thông điệp hiệu quả, bao gồm kiểu chữ, kích thước, khoảng cách và bố cục chữ.
- Vai trò của typography: Tạo nên "giọng nói thị giác" cho thương hiệu, nâng cao trải nghiệm người dùng và gia tăng nhận diện thương hiệu.
- Yếu tố quan trọng trong Typography:
- Font chữ (Serif/Sans-serif): Serif mang tính truyền thống, phù hợp bản in; Sans-serif hiện đại, dễ đọc trên nền tảng số.
- Kích thước và khoảng cách: Duy trì độ dễ đọc với kích thước phù hợp và khoảng cách giữa dòng chữ.
- Tương phản: Độ tương phản cao giữa màu chữ và nền giúp cải thiện khả năng đọc.
- Hệ thống phân cấp thị giác: Phân biệt tiêu đề và nội dung, giúp người dùng dễ dàng theo dõi.
- Xu hướng hiện đại: Công nghệ AI và font biến thể (variable fonts) hỗ trợ tối ưu trải nghiệm người dùng, dễ đọc và phù hợp với nhiều đối tượng.
- Lời khuyên chọn typography: Chọn font phù hợp với tính cách thương hiệu và đối tượng người dùng để tạo cảm giác nhất quán và chuyên nghiệp.
Typography là gì?
.jpg)
Typography là nghệ thuật và kỹ thuật sắp xếp chữ viết nhằm tạo ra sự dễ đọc, thu hút thị giác và hiệu quả trong truyền tải thông điệp. Typography không chỉ là việc chọn font chữ đẹp mà còn bao gồm nhiều yếu tố như kiểu chữ, kích thước, khoảng cách và bố cục, giúp định hình trải nghiệm người xem với nội dung.
Typography đóng vai trò như một "giọng nói thị giác" trong thiết kế, ảnh hưởng đến cách mà thông điệp được truyền tải và cảm nhận. Với các yếu tố cốt lõi bao gồm kiểu chữ (typeface), hệ thống phân cấp (hierarchy), khoảng cách giữa các chữ cái (kerning) và dòng (leading), typography đảm bảo rằng thông tin không chỉ đẹp mắt mà còn dễ hiểu và cuốn hút.
Trong thiết kế số, nhiều nghiên cứu cho thấy 78% nhà thiết kế ưa chuộng font sans-serif trên các nền tảng kỹ thuật số vì khả năng đọc tốt trên màn hình. Typography giúp tạo dựng nhận diện thương hiệu, cải thiện trải nghiệm người dùng và hỗ trợ truyền tải thông điệp hiệu quả.
Typography Design là gì? Tại sao lại quan trọng trong thiết kế website?
Typography design là nghệ thuật và kỹ thuật sắp xếp văn bản theo cách hấp dẫn về thị giác, tập trung vào các yếu tố như lựa chọn phông chữ, kích thước, khoảng cách và căn chỉnh.
Trong thiết kế website, typography không chỉ làm đẹp mà còn đóng vai trò quan trọng trong trải nghiệm người dùng. Việc sử dụng typography hợp lý giúp tăng cường tính dễ đọc và hướng dẫn người dùng qua nội dung một cách tự nhiên, từ đó làm giảm tỷ lệ thoát trang và tăng thời gian người dùng ở lại. Ngoài ra, typography còn góp phần thể hiện tính cách và giá trị của thương hiệu, từ font chữ tinh tế cho thương hiệu chuyên nghiệp đến font chữ năng động cho thương hiệu sáng tạo.
Các thành phần chính trong Typography
.jpg)
Typography là sự kết hợp của nhiều thành phần để tăng cường tính thẩm mỹ và sự dễ đọc của văn bản trong thiết kế. Các thành phần chính bao gồm:
- Chọn Font (Typeface Selection): Lựa chọn giữa font có chân (serif) và font không chân (sans-serif) đóng vai trò quan trọng trong thiết kế. Font serif, như Times New Roman, thường được dùng cho bản in vì dễ đọc. Ngược lại, font sans-serif như Arial thường phù hợp hơn cho nội dung số nhờ thiết kế gọn gàng, dễ nhìn trên màn hình.
- Kích Thước Font (Font Size): Kích thước font cơ bản thường là 16px cho văn bản chính để đảm bảo dễ đọc. Kích thước lớn hơn được dùng cho tiêu đề để tạo ra sự phân cấp thị giác.
- Khoảng Cách Dòng (Leading): Khoảng cách giữa các dòng, thường bằng 1,5 lần kích thước font, giúp tạo không gian thông thoáng, dễ theo dõi.
- Chiều Dài Dòng (Line Length): Chiều dài tối ưu của mỗi dòng là 50-75 ký tự để tránh gây mỏi mắt khi đọc.
- Tương Phản (Contrast): Độ tương phản cao giữa màu chữ và nền, như đen trên nền trắng, giúp cải thiện khả năng đọc.
- Khoảng Cách Ký Tự (Kerning, Tracking): Kerning là điều chỉnh khoảng cách giữa các cặp ký tự, trong khi tracking là điều chỉnh khoảng cách tổng thể giữa các ký tự trong văn bản. Cả hai đều quan trọng để tạo sự hài hòa trong bố cục chữ.
- Xây Dựng Hệ Thống Phân Cấp Thị Giác (Visual Hierarchy): Các kỹ thuật như kerning, tracking, và leading giúp tạo điểm nhấn, phân biệt phần tiêu đề và nội dung, dẫn dắt mắt người đọc qua từng phần một cách mượt mà.
Việc phối hợp những yếu tố này trong typography không chỉ giúp tối ưu hóa trải nghiệm đọc mà còn tăng tính chuyên nghiệp cho thiết kế, góp phần tạo nên một sản phẩm thị giác dễ nhìn và hấp dẫn.
Hướng dẫn chọn Typography phù hợp cho website
Khi chọn typography cho website, điều quan trọng là nó phải phù hợp với nhận diện thương hiệu và hấp dẫn đối tượng người dùng. Một số yếu tố cần lưu ý bao gồm:
- Phù hợp với nhận diện thương hiệu: Phông chữ nên truyền tải được tính cách và giá trị của thương hiệu. Ví dụ, font Serif như Times New Roman phù hợp với các ngành truyền thống, trong khi Sans-Serif như Helvetica tạo cảm giác hiện đại, phù hợp với các công ty công nghệ.
- Cân nhắc đối tượng người dùng: Đối tượng người dùng khác nhau sẽ có sở thích khác nhau về kiểu chữ. Giới trẻ thường thích các font đậm, mới lạ, trong khi nhóm người lớn tuổi có thể ưu tiên các phông dễ đọc và truyền thống hơn.
- Tác động tâm lý của Typography: Font chữ có thể tạo ra phản ứng cảm xúc, từ sự thân thiện đến tính trang trọng, ảnh hưởng đến cách người dùng cảm nhận về thương hiệu.
- Số liệu về sở thích người dùng: Nghiên cứu từ Jenni Romaniuk (2020) cho thấy 70% người dùng thích font sans-serif cho nội dung số nhờ sự dễ đọc và cảm giác hiện đại.
- Tư vấn từ chuyên gia thương hiệu: Chuyên gia thương hiệu khuyên nên sử dụng một phong cách nhất quán trên các nền tảng để tăng cường độ nhận diện và niềm tin từ người dùng.
Ví dụ về Typography hiệu quả và lỗi typography cần tránh
Typography hiệu quả có thể tạo ra trải nghiệm người dùng xuất sắc, giúp người dùng dễ dàng đọc và hiểu thông tin. Ví dụ, Airbnb sử dụng font sans-serif gọn gàng, kết hợp với khoảng trắng tinh tế để thu hút người xem vào nội dung chính. Medium chọn kiểu chữ dễ đọc và giãn cách dòng hợp lý, giúp người đọc thoải mái theo dõi các bài viết dài. Trong khi đó, Dropbox tận dụng kiểu chữ đậm để nhấn mạnh các thông điệp quan trọng, hướng dẫn người dùng theo các hành động cụ thể.
Ngược lại, một số lỗi typography có thể gây khó chịu cho người dùng. Sử dụng quá nhiều font trong một thiết kế sẽ khiến giao diện trở nên rối rắm, khó tập trung. Độ tương phản thấp giữa chữ và nền khiến người dùng khó đọc và dễ thoát trang, gây tỉ lệ thoát cao. Không đồng nhất về kiểu chữ hay phong cách định dạng (như sử dụng in đậm hoặc in nghiêng quá mức) làm giảm tính chuyên nghiệp của trang và khiến người dùng mất hứng thú.
Thiết kế typography không chỉ đơn thuần là chọn kiểu chữ mà còn cần chú trọng đến tính đồng nhất và dễ đọc nhằm tạo ra trải nghiệm tốt nhất cho người dùng.
Typography và tương lai của thiết kế website
.jpg)
Typography đang dần trở thành yếu tố thiết kế hàng đầu trong việc tối ưu hóa trải nghiệm người dùng và tăng cường thương hiệu trực tuyến. Sự phát triển mạnh mẽ của công nghệ AI và phông chữ biến thể (variable fonts) cho phép một tệp phông chữ đơn lẻ biến đổi theo ngữ cảnh, hỗ trợ người dùng có trải nghiệm phong phú và thân thiện hơn.
Xu hướng AI tích hợp vào thiết kế giúp các nhà thiết kế nhanh chóng tạo nguyên mẫu và cá nhân hóa phông chữ theo dữ liệu và sở thích người dùng, giảm thiểu thời gian mà vẫn đạt hiệu quả cao. Năm 2023, một khảo sát từ Adobe cho thấy 45% nhà thiết kế đã sử dụng phông chữ biến thể, tăng từ 30% năm 2021, minh chứng rõ rệt cho sự phổ biến ngày càng tăng của xu hướng này.
Trọng tâm vào khả năng tiếp cận cũng đang thúc đẩy các nhà thiết kế tạo ra các phông chữ dễ đọc cho tất cả mọi người, đặc biệt là người khuyết tật, góp phần tạo nên một giao diện hài hòa và thân thiện trên các thiết bị di động lẫn máy tính bàn.
Câu hỏi thường gặp
1. Typography là gì?
Typography là nghệ thuật và kỹ thuật sắp xếp chữ viết, giúp văn bản trở nên dễ đọc, hấp dẫn và truyền tải thông điệp một cách hiệu quả.
2. Kerning là gì và tại sao lại quan trọng?
Kerning là việc điều chỉnh khoảng cách giữa các ký tự trong một từ để tạo sự hài hòa về thị giác. Sử dụng kerning hiệu quả sẽ giúp văn bản dễ đọc hơn, đồng thời nâng cao tính thẩm mỹ trong thiết kế.
3. Serif và Sans-serif khác nhau thế nào?
Serif là các phông chữ có nét trang trí ở cuối chữ (như Times New Roman), thể hiện sự truyền thống và chuyên nghiệp. Ngược lại, Sans-serif không có các nét này (như Arial), tạo cảm giác hiện đại và thường được dùng nhiều trong các thiết kế kỹ thuật số.
4. Typography ảnh hưởng thế nào đến hiệu quả thiết kế?
Typography không chỉ là lựa chọn phông chữ mà còn là cách thiết kế thu hút sự chú ý, xây dựng cảm xúc và tạo dấu ấn thương hiệu. Các yếu tố như kích thước, màu sắc, và khoảng cách giữa các chữ giúp làm nổi bật nội dung và truyền tải đúng thông điệp thương hiệu.

Hiểu rõ vai trò của typography sẽ giúp bạn xây dựng thương hiệu chuyên nghiệp và thu hút hơn. Hãy bắt đầu áp dụng những bí quyết typography ngay hôm nay để tạo ấn tượng mạnh mẽ cho khách hàng. Truy cập Vinalink Web tại https://thietkeweb.vn để tìm hiểu thêm và mang đến diện mạo mới cho thương hiệu của bạn!

20 năm kinh nghiệm
Trong lĩnh vực thiết kế website cho các
doanh nghiệp trong và ngoài nước
Hơn 5000+ Website
Đã được Vinalink hoàn thành trong những năm qua,
với sự hài lòng của khách hàng.
Thiết kế web chuẩn SSC
Dẫn đầu các xu hướng chuẩn SSC
(SEO - SMO - CRO)


