

UI/UX là gì? Tại sao thiết kế UI/UX lại quan trọng? 9 điều cần biết
Bạn có biết rằng giao diện người dùng (UI) và trải nghiệm người dùng (UX) là yếu tố sống còn quyết định thành công của một website? Nếu thiết kế UI/UX không tối ưu, bạn có thể đang mất khách hàng ngay từ khi họ truy cập trang.
Đừng lo lắng, bài viết này sẽ cung cấp những mẹo thiết kế UI/UX hữu ích giúp tăng trải nghiệm người dùng, cải thiện tỷ lệ chuyển đổi lên đến 200%, và tạo lợi thế cạnh tranh cho doanh nghiệp của bạn.

Take Note: Thiết Kế UI/UX Hiệu Quả Giúp Tăng Chuyển Đổi Website
- UI và UX là yếu tố quyết định thành công của website, ảnh hưởng trực tiếp đến tỷ lệ chuyển đổi và giữ chân khách hàng. Thiết kế UI tập trung vào giao diện trực quan, trong khi UX tối ưu hóa trải nghiệm người dùng qua tính dễ sử dụng, khả năng tiếp cận, và điều hướng.
- Lợi ích kinh doanh từ UI/UX: Đầu tư vào UX giúp ROI lên đến 9,900%, với mỗi $1 đầu tư mang về $100. Thiết kế UI/UX tốt có thể tăng tỷ lệ chuyển đổi đến 200-400%, giảm tỷ lệ thoát trang và gia tăng mức độ hài lòng.
- Tối ưu UI/UX để tăng tỷ lệ chuyển đổi: Các yếu tố quan trọng bao gồm hình ảnh sản phẩm sắc nét, CTA nổi bật, quy trình thanh toán đơn giản, và thiết kế responsive cho thiết bị di động. Cải tiến nhỏ như rút ngắn quy trình thanh toán có thể giảm tỷ lệ bỏ giỏ hàng 20%.
- Nguyên tắc chính: Thiết kế lấy người dùng làm trung tâm (UCD) giúp website dễ sử dụng, nhất quán, và phản ánh đúng thương hiệu. Tính nhất quán và khả năng tiếp cận cũng giúp tăng độ tin cậy và dễ nhận diện.
- Ứng dụng AI trong UI/UX: Tùy chỉnh trải nghiệm cá nhân hóa và hỗ trợ doanh nghiệp đáp ứng kịp thời nhu cầu thay đổi của người dùng, tăng tỷ lệ chuyển đổi đến 15%.
Các công cụ phổ biến cho thiết kế UI/UX:
- Figma: Phối hợp nhóm linh hoạt.
- Adobe XD: Tạo nguyên mẫu chuyên nghiệp.
- Sketch: Phù hợp với thiết kế đồ họa vector trên macOS.
Hướng dẫn quy trình thiết kế UI/UX cho SMEs:
- Nghiên cứu và Phân tích: Thu thập thông tin người dùng.
- Xác định Yêu cầu: Lập user personas, vạch ra user journeys.
- Wireframe và Giao diện: Hình dung bố cục, tạo mẫu trực quan.
- Nguyên mẫu và Thử nghiệm: Tạo prototype, nhận phản hồi.
- Phát triển và Cải tiến: Phát triển website, cập nhật dựa trên phản hồi người dùng.
Tóm lại, UI/UX không chỉ là thẩm mỹ, mà là chiến lược tăng trưởng, tạo lợi thế cạnh tranh, và gia tăng giá trị thương hiệu lâu dài cho doanh nghiệp
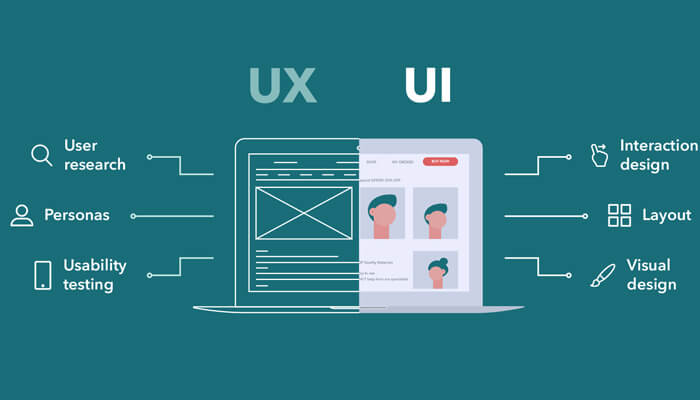
Hiểu các khái niệm cơ bản về thiết kế UI và UX
Thiết kế UI (Giao diện người dùng) là gì?
UI Design là việc tạo ra giao diện người dùng trên các sản phẩm kỹ thuật số, bao gồm các thành phần như bố cục, bảng màu, kiểu chữ và các yếu tố tương tác. Những thành phần này đóng vai trò thiết yếu trong việc nâng cao trải nghiệm và sự hài lòng của người dùng. Bằng cách bố trí hợp lý và sử dụng màu sắc, kiểu chữ và yếu tố tương tác, UI thiết kế tạo ra một trải nghiệm trực quan và dễ sử dụng, giúp thu hút và giữ chân người dùng hiệu quả.

Thiết kế UX (Trải nghiệm người dùng) là gì?
UX (User Experience) là quá trình thiết kế nhằm nâng cao trải nghiệm người dùng trên website bằng cách tối ưu các yếu tố: tính dễ sử dụng (usability), khả năng tiếp cận (accessibility) và hệ thống điều hướng (navigation). Mục tiêu của UX là làm cho người dùng cảm thấy hài lòng và dễ dàng hoàn thành các thao tác trên website một cách tự nhiên và không gặp trở ngại nào.
- Tính dễ sử dụng (Usability): Một website có tính dễ sử dụng cao sẽ giúp người dùng dễ dàng tìm thấy thông tin cần thiết và hoàn thành mục tiêu nhanh chóng. Điều này bao gồm việc tổ chức bố cục hợp lý, thiết kế nhất quán và hỗ trợ trên các thiết bị khác nhau như máy tính và điện thoại di động.
- Khả năng tiếp cận (Accessibility): Đảm bảo rằng mọi người, bao gồm cả người dùng có nhu cầu đặc biệt, có thể sử dụng website một cách dễ dàng. Điều này có thể được thực hiện thông qua các tính năng như hỗ trợ màn hình đọc, văn bản thay thế cho hình ảnh và điều hướng qua bàn phím.
- Hệ thống điều hướng (Navigation): Một hệ thống điều hướng hiệu quả giúp người dùng di chuyển trên website một cách trực quan. Menu dễ hiểu, chức năng tìm kiếm và cấu trúc trang rõ ràng đều góp phần quan trọng để người dùng tìm kiếm thông tin mà không mất nhiều thời gian.
Tác động kinh doanh của thiết kế UI/UX
Thiết kế UI/UX tốt giúp tăng mức độ tương tác và giữ chân người dùng như thế nào?
Thiết kế UI/UX hiệu quả giúp doanh nghiệp thu hút và giữ chân người dùng tốt hơn nhờ việc cải thiện trải nghiệm tổng thể. Nhiều nghiên cứu chỉ ra rằng, một giao diện đẹp mắt và dễ sử dụng không chỉ giúp người dùng thoải mái mà còn tăng tỷ lệ chuyển đổi và lòng trung thành, từ đó giúp website thành công vượt bậc.
Chi tiết hơn, một báo cáo của Forrester cho thấy rằng, với mỗi $1 đầu tư vào UX, doanh nghiệp có thể thu về $100, tức là ROI đạt mức 9,900% – một con số ấn tượng. Thực tế cho thấy, một giao diện được thiết kế tốt có thể tăng tỷ lệ chuyển đổi đến 200%, trong khi trải nghiệm người dùng được cải thiện có thể nâng tỷ lệ này lên đến 400%. Ngoài ra, khoảng 74% người dùng sẽ quay lại trang web nếu trải nghiệm trên di động dễ chịu, và có đến 90% người dùng smartphone sẵn lòng mua hàng nếu họ có trải nghiệm tích cực. Điều này đồng nghĩa rằng, nếu doanh nghiệp ưu tiên tối ưu UI/UX, tỷ lệ giữ chân người dùng và giảm tỷ lệ thoát trang sẽ tăng cao đáng kể, mang lại giá trị lâu dài.
Hãy thử tưởng tượng, chỉ với một nút chuyển từ “Đăng ký” thành “Tiếp tục” trong quá trình thanh toán, một công ty đã tăng doanh số thêm 45%, tương đương 15 triệu đô chỉ trong tháng đầu tiên, và doanh thu tổng thể tăng đến 300 triệu đô trong thời gian dài. Câu chuyện này nhấn mạnh rằng, UI/UX không chỉ là về thẩm mỹ mà còn là yếu tố chiến lược quan trọng cho lợi nhuận và sự phát triển của doanh nghiệp.
Tăng chuyển đổi với thiết kế UI/UX hiệu quả
Thiết kế UI/UX hiệu quả giúp tăng tỷ lệ chuyển đổi đáng kể cho các doanh nghiệp thương mại điện tử. Khi trải nghiệm người dùng được tối ưu, khách hàng có xu hướng dễ dàng tiếp cận và thực hiện giao dịch hơn, từ đó tăng cơ hội hoàn tất mua hàng. Hơn nữa, UI/UX hiệu quả còn xây dựng lòng tin và sự hài lòng lâu dài từ phía người dùng.
Việc tối ưu UI/UX đóng vai trò quan trọng trong việc chuyển đổi người xem thành khách hàng. Chẳng hạn, hình ảnh sản phẩm sắc nét và mô tả chi tiết không chỉ giúp khách hàng hiểu rõ sản phẩm mà còn tăng sự tự tin khi mua sắm. Lời kêu gọi hành động (CTA) đặt đúng chỗ và nổi bật hướng dẫn người dùng thực hiện bước tiếp theo. Nghiên cứu cho thấy trang sản phẩm sử dụng hình ảnh chất lượng cao có thể tăng tỷ lệ chuyển đổi lên đến 30% so với các trang thiếu hình ảnh trực quan. Ngoài ra, quy trình thanh toán nhanh gọn và tùy chọn thanh toán không cần đăng ký làm giảm tối đa tình trạng bỏ giỏ hàng. Theo một báo cáo, giảm một bước trong quy trình thanh toán có thể giúp giảm tỷ lệ bỏ giỏ hàng đến 20%.
Trên thiết bị di động, yếu tố tối ưu hóa càng trở nên quan trọng. Thiết kế responsive (tương thích mọi màn hình) giúp khách hàng trải nghiệm mượt mà dù truy cập từ điện thoại hay máy tính. Thời gian tải trang nhanh cũng là một tiêu chí lớn, vì chỉ cần chậm một giây, tỷ lệ chuyển đổi có thể giảm đến 7%. Bạn có bao giờ bỏ qua một trang web chỉ vì nó tải quá lâu? Đây chính là lý do mà các trang thương mại điện tử cần phải tối ưu hóa tốc độ tải để giữ chân khách hàng.
Tóm lại, UI/UX không chỉ là vẻ ngoài của trang web mà là nền tảng thúc đẩy doanh số. Khi tập trung vào các yếu tố UI/UX chính yếu như hình ảnh, CTA, quy trình thanh toán và tối ưu trên thiết bị di động, doanh nghiệp không chỉ tăng tỷ lệ chuyển đổi mà còn xây dựng được thương hiệu đáng tin cậy, tạo dựng lòng trung thành từ khách hàng.

Nguyên tắc chính của thiết kế UI/UX hiệu quả cho doanh nghiệp
Tại sao thiết kế lấy người dùng làm trung tâm lại quan trọng?
Thiết kế lấy người dùng làm trung tâm giúp website dễ sử dụng và tăng sự hài lòng. Phương pháp này tập trung vào việc thấu hiểu nhu cầu, sở thích và thói quen của người dùng, tạo ra một giao diện trực quan và dễ tiếp cận. Các nghiên cứu cho thấy 70% người dùng sẽ rời khỏi trang nếu giao diện khó sử dụng, điều này nhấn mạnh tầm quan trọng của một thiết kế thân thiện và hiệu quả.
Ngoài ra, thiết kế lấy người dùng làm trung tâm không chỉ dừng lại ở giao diện; nó còn bao gồm việc liên tục nhận phản hồi và cải thiện dựa trên trải nghiệm thực tế của người dùng. Các doanh nghiệp áp dụng phương pháp này thường thấy sự tăng trưởng 20% về mức độ hài lòng khách hàng và độ trung thành. Chẳng hạn, một công ty thương mại điện tử đã áp dụng UCD và nhận thấy tỷ lệ giữ chân khách hàng tăng đáng kể chỉ trong 6 tháng. Điều này cho thấy, khi người dùng cảm thấy thoải mái và hài lòng, họ có xu hướng quay lại và giới thiệu thêm người khác.
Bạn có muốn website của mình thu hút và giữ chân khách hàng lâu dài không? Hãy đầu tư vào thiết kế lấy người dùng làm trung tâm để biến trải nghiệm của họ trở nên đáng nhớ và hữu ích.
>>> Xem ngay: Top 15 công ty thiết kế website đẹp chuẩn UI/UX
Sự nhất quán trong thiết kế UI/UX và tầm quan trọng trong thương hiệu
Sự nhất quán trong thiết kế UI/UX là yếu tố quan trọng để xây dựng lòng tin với người dùng và củng cố bản sắc thương hiệu. Khi mọi yếu tố, từ màu sắc, phông chữ đến cách bố trí, đều phù hợp và đồng bộ với hình ảnh thương hiệu, người dùng sẽ dễ dàng nhận diện và cảm thấy gắn bó hơn. Theo khảo sát của Adobe, có đến 73% khách hàng sẽ ngừng tương tác với một trang web nếu thiết kế không hấp dẫn hoặc không đồng nhất.
Việc duy trì một thiết kế nhất quán giúp người dùng có cảm giác an toàn và đáng tin cậy, tương tự như việc họ gặp một người bạn quen thuộc. Ngoài ra, tính nhất quán còn hỗ trợ truyền đạt rõ ràng thông điệp của thương hiệu, tạo ra một trải nghiệm dễ dàng và không gây nhiễu cho người dùng. Hơn nữa, những thương hiệu nổi tiếng như Apple hay Coca-Cola luôn đầu tư vào thiết kế UI/UX nhất quán để đảm bảo người dùng có cảm giác thân quen và đáng tin khi sử dụng sản phẩm của họ trên mọi nền tảng.
Khả năng tiếp cận và tính toàn diện trong thiết kế
Thiết kế giao diện người dùng (UI/UX) dễ truy cập và bao hàm giúp tăng cường trải nghiệm người dùng và mở rộng tệp khách hàng. Đặc biệt, việc tuân thủ tiêu chuẩn như Web Content Accessibility Guidelines (WCAG) không chỉ nâng cao khả năng sử dụng trên nhiều thiết bị mà còn đảm bảo mọi người, bao gồm cả người khuyết tật, đều có thể tiếp cận sản phẩm.
Một thiết kế thân thiện với người dùng không chỉ tạo sự thoải mái mà còn thu hút một lượng lớn khách hàng mới. Cụ thể, 1,85 tỷ người trên thế giới sống với các nhu cầu đặc biệt, và việc tạo ra thiết kế bao hàm giúp doanh nghiệp tiếp cận nhóm khách hàng này, đồng thời tạo ấn tượng tích cực cho thương hiệu. Hơn nữa, các tiêu chuẩn như WCAG tập trung vào bốn nguyên tắc: cảm nhận được (Perceivable), vận hành được (Operable), dễ hiểu (Understandable), và bền vững (Robust), giúp nội dung dễ sử dụng trên nhiều thiết bị và phù hợp với người dùng thuộc các nhóm khác nhau. Điều này không chỉ giúp cải thiện trải nghiệm mà còn giảm thiểu các rủi ro pháp lý và tạo dựng lòng tin.
Thiết kế UI UX bằng phần mềm gì?
Đối với các doanh nghiệp vừa và nhỏ (SME), việc lựa chọn phần mềm thiết kế UI/UX hiệu quả là rất quan trọng để tối ưu hóa quy trình làm việc. Các công cụ phổ biến và được đánh giá cao trong cộng đồng thiết kế bao gồm:
- Figma: Đây là công cụ thiết kế dựa trên nền tảng đám mây, hỗ trợ làm việc nhóm theo thời gian thực, lý tưởng cho các dự án cần sự phối hợp nhanh chóng. Figma hiện được 63% nhà thiết kế sử dụng, với điểm hài lòng cao (9.2/10).
- Adobe XD: Phù hợp cho các đội đã quen với hệ sinh thái Adobe, Adobe XD mạnh về khả năng tạo nguyên mẫu (prototyping), nhưng có thể phức tạp với người dùng mới.
- Sketch: Đây là phần mềm chuyên về đồ họa vector cho macOS, được ưa chuộng nhờ khả năng thiết kế pixel chính xác, nhưng thiếu tính năng làm việc nhóm theo thời gian thực, phù hợp cho các dự án nhỏ hoặc thiết kế cá nhân.
Hướng dẫn từng bước quy trình thiết kế UI/UX dành cho SMEs
- Nghiên cứu và Phân tích
- Mục tiêu: Hiểu rõ nhu cầu người dùng, hành vi và yêu cầu thị trường.
- Hoạt động: Tiến hành phỏng vấn, khảo sát người dùng và phân tích đối thủ cạnh tranh.
- Lợi ích: Giai đoạn này tạo nền tảng cho các quyết định thiết kế bằng cách xác định những khó khăn và kỳ vọng của người dùng. Đặc biệt, các doanh nghiệp tập trung vào nghiên cứu người dùng có thể giảm chi phí phát triển tới 30%.
- Xác định Yêu cầu Người dùng
- Mục tiêu: Thiết lập mục tiêu rõ ràng cho website dựa trên các phát hiện từ nghiên cứu.
- Hoạt động: Tạo ra các nhân vật người dùng (user personas) và vạch ra hành trình của người dùng (user journeys).
- Lợi ích: Đảm bảo quá trình thiết kế hướng tới giải quyết các vấn đề cụ thể của người dùng, cải thiện trải nghiệm và tính dễ sử dụng.
- Lên Khung Wireframe
- Mục tiêu: Hình dung cấu trúc và bố cục của website.
- Hoạt động: Phát triển các khung xương (low-fidelity wireframes) để xác định các yếu tố chính như điều hướng và vị trí nội dung.
- Lợi ích: Wireframe hoạt động như bản thiết kế chi tiết cho website, giúp các bên liên quan dễ dàng hình dung chức năng và giảm thiểu công việc phải chỉnh sửa ở các bước sau.
- Thiết kế Giao diện
- Mục tiêu: Tạo mẫu trực quan dựa trên khung wireframe.
- Hoạt động: Tập trung vào các yếu tố hình ảnh như kiểu chữ, bảng màu và hình ảnh.
- Lợi ích: Giai đoạn này nâng cao sự hài lòng của người dùng và tăng tỷ lệ chuyển đổi lên tới 200% đối với các doanh nghiệp có sự đầu tư vào thiết kế.
- Tạo Nguyên mẫu (Prototype)
- Mục tiêu: Phát triển các nguyên mẫu tương tác để thử nghiệm.
- Hoạt động: Sử dụng công cụ như Figma hoặc Adobe XD để tạo ra các nguyên mẫu có thể nhấn và tương tác.
- Lợi ích: Nguyên mẫu giúp thu nhận phản hồi ban đầu từ người dùng, đảm bảo thiết kế dễ hiểu và đáp ứng kỳ vọng của họ.
- Thử nghiệm
- Mục tiêu: Xác thực thiết kế thông qua thử nghiệm khả dụng.
- Hoạt động: Tiến hành thử nghiệm A/B, thu thập phản hồi người dùng và phân tích dữ liệu tương tác.
- Lợi ích: Giúp phát hiện các vấn đề về tính khả dụng, giảm chi phí sửa lỗi sau khi phát hành lên tới 50%.
- Phát triển
- Mục tiêu: Xây dựng website dựa trên thiết kế đã hoàn thiện.
- Hoạt động: Cộng tác chặt chẽ với lập trình viên để đảm bảo thiết kế được thực hiện chính xác.
- Lợi ích: Giai đoạn này yêu cầu giao tiếp hiệu quả để sản phẩm cuối cùng đáp ứng tiêu chuẩn và thông số kỹ thuật.
- Lặp lại và Cải tiến
- Mục tiêu: Cải tiến website liên tục dựa trên phản hồi của người dùng.
- Hoạt động: Giám sát các tương tác của người dùng và thực hiện các điều chỉnh cần thiết.
- Lợi ích: Cải tiến liên tục giúp nâng cao sự hài lòng của người dùng, xây dựng lòng trung thành và tăng số lượt truy cập lại.

>>> Xem ngay: Quy trình thiết kế web chuẩn SEO
Lợi ích của AI trong thiết kế UI/UX mang lại trải nghiệm cá nhân hóa độc đáo
Việc ứng dụng AI vào thiết kế UI/UX giúp doanh nghiệp tối ưu hóa trải nghiệm người dùng một cách cá nhân hóa và linh hoạt hơn. Với khả năng phân tích lượng lớn dữ liệu về hành vi và sở thích, AI hỗ trợ tạo ra giao diện thích ứng nhanh chóng với từng cá nhân, từ đó tăng sự hài lòng và giữ chân người dùng. Điều này mang đến lợi ích lớn cho doanh nghiệp trong bối cảnh cạnh tranh hiện nay.
AI có thể tùy chỉnh nội dung theo sở thích cá nhân, dựa trên lịch sử và các tương tác của người dùng. Ví dụ, công cụ Attention Insight giúp dự đoán điểm tập trung của người dùng bằng cách tạo ra bản đồ nhiệt, cung cấp những dự đoán chính xác như một nghiên cứu theo dõi mắt. Điều này không chỉ giúp nhà thiết kế hiểu được cách người dùng tương tác mà còn giúp tăng tỷ lệ chuyển đổi lên đến 15% nhờ tối ưu hóa các yếu tố quan trọng. Ngoài ra, thông qua việc thu thập dữ liệu trong thời gian thực, AI hỗ trợ cải tiến giao diện liên tục, đáp ứng kịp thời nhu cầu thay đổi của người dùng.
Thiết kế UI/UX giúp cải thiện trang web như thế nào?
Thiết kế UI/UX không chỉ nâng cao trải nghiệm người dùng mà còn cải thiện hiệu suất tổng thể của trang web. Các doanh nghiệp đang tìm cách thu hút khách hàng cần đặc biệt quan tâm đến yếu tố đáp ứng di động và tối ưu hóa tốc độ tải. Một website có thiết kế UI/UX tốt sẽ giữ chân khách hàng lâu hơn và tăng tỷ lệ chuyển đổi đáng kể.
Phân tích chi tiết: Để tối ưu hóa UI/UX, trước tiên hãy bắt đầu với thiết kế đáp ứng di động (responsive design), đảm bảo rằng trang web hiển thị hoàn hảo trên mọi thiết bị. Theo số liệu từ báo cáo của Google, hơn 53% người dùng sẽ rời khỏi trang nếu mất quá 3 giây để tải. Vì vậy, việc nén ảnh, tối ưu mã nguồn, và dùng kỹ thuật nén Gzip hoặc Brotli sẽ giúp website nhanh hơn, mang lại trải nghiệm mượt mà cho người dùng.
Ngoài ra, cấu trúc thị giác hợp lý cũng rất quan trọng: sắp xếp nội dung theo thứ tự ưu tiên giúp người dùng dễ dàng tiếp cận thông tin cần thiết, từ đó tăng cảm giác thoải mái khi sử dụng. Bạn có thể hình dung, khi khách hàng lướt website mà thấy mọi thứ đều rõ ràng, dễ tiếp cận, chắc chắn họ sẽ tương tác lâu hơn và có khả năng quay lại cao hơn.
Tại sao việc tích hợp thiết kế UI/UX với SEO và chiến lược thương hiệu là quan trọng?
Việc tích hợp thiết kế UI/UX với SEO và chiến lược thương hiệu giúp nâng cao trải nghiệm người dùng, tối ưu hóa hiệu quả SEO và tạo dựng thông điệp thương hiệu nhất quán. Điều này không chỉ cải thiện vị trí trên công cụ tìm kiếm mà còn thu hút người dùng ở lại lâu hơn trên trang web, từ đó tăng khả năng chuyển đổi.
Trong thời đại số, các doanh nghiệp nhỏ và vừa (SMEs) và các thương hiệu thương mại điện tử (TMĐT) cần tận dụng tối đa thiết kế UI/UX trong chiến lược SEO và xây dựng thương hiệu của mình. Một giao diện người dùng (UI) được thiết kế đẹp mắt kết hợp với trải nghiệm người dùng (UX) mượt mà không chỉ giúp khách hàng dễ dàng tìm thấy sản phẩm, mà còn hỗ trợ giữ chân họ lâu hơn, giúp giảm tỷ lệ thoát trang và cải thiện thứ hạng SEO. Để đạt được sự kết hợp này, các doanh nghiệp nên tập trung vào việc tối ưu hóa nội dung theo nhu cầu người dùng và đảm bảo rằng thiết kế của họ hỗ trợ cho trải nghiệm người dùng ở mọi giai đoạn. Hơn nữa, giữ tính nhất quán về màu sắc, logo và thông điệp sẽ tạo ra sự nhận diện và xây dựng lòng tin với khách hàng, từ đó góp phần củng cố thương hiệu trên thị trường cạnh tranh.
Những lỗi UI/UX phổ biến cần tránh
Tránh các lỗi thiết kế UI/UX phổ biến có thể giúp doanh nghiệp của bạn giảm thiểu sự thất vọng của người dùng và gia tăng hiệu quả kinh doanh. Dưới đây là một số lỗi phổ biến mà các doanh nghiệp nên tránh, cùng với các phương pháp cải thiện để tối ưu hóa trải nghiệm người dùng.
- Thiết kế quá tải: Một giao diện quá nhiều thông tin và tùy chọn dễ khiến người dùng cảm thấy ngợp, khó tập trung vào các nhiệm vụ chính. Hãy tận dụng khoảng trắng và giới hạn số lượng nội dung để người dùng dễ dàng theo dõi.
- Bỏ qua phản hồi của người dùng: Thiết kế không phù hợp với nhu cầu người dùng dễ gây thất vọng. Do đó, doanh nghiệp cần kiểm tra trải nghiệm người dùng thường xuyên và tạo kênh phản hồi để cập nhật thiết kế phù hợp.
- Điều hướng phức tạp: Nếu hệ thống điều hướng quá rối rắm, người dùng sẽ khó tìm thấy thông tin mình cần, dẫn đến tỷ lệ thoát trang cao. Đơn giản hóa điều hướng và sử dụng nhãn rõ ràng sẽ giúp người dùng dễ dàng tìm kiếm.
- Thiếu nhất quán trong các yếu tố thiết kế: Sự không đồng nhất giữa các yếu tố giao diện có thể tạo cảm giác lộn xộn và thiếu chuyên nghiệp. Để duy trì trải nghiệm nhất quán, hãy tạo một hệ thống thiết kế chuẩn bao gồm phong cách màu sắc, phông chữ, và các thành phần UI đồng bộ.
- Không chú ý đến khả năng tiếp cận: Thiết kế không thân thiện với người dùng khuyết tật có thể làm giảm lượng khách hàng tiềm năng và ảnh hưởng đến danh tiếng thương hiệu. Hãy đảm bảo tuân thủ các nguyên tắc tiếp cận, như sử dụng văn bản thay thế cho hình ảnh và thiết lập độ tương phản màu sắc phù hợp.

Thiết kế UI/UX không chỉ làm đẹp mà còn là chìa khóa tăng trưởng cho doanh nghiệp của bạn. Hãy khám phá những mẹo và chiến lược quan trọng tại Vinalink web để tạo nên trang web thân thiện, chuyên nghiệp, và hiệu quả hơn. Truy cập thietkeweb.vn để bắt đầu hành trình nâng cao trải nghiệm khách hàng và thúc đẩy thành công cho doanh nghiệp bạn ngay hôm nay!
>>> Xem ngay: Dịch vụ thiết kế web cho doanh nghiệp chuẩn UI/UX
Thông tin tác giả

20 năm kinh nghiệm
Trong lĩnh vực thiết kế website cho các
doanh nghiệp trong và ngoài nước
Hơn 5000+ Website
Đã được Vinalink hoàn thành trong những năm qua,
với sự hài lòng của khách hàng.
Thiết kế web chuẩn SSC
Dẫn đầu các xu hướng chuẩn SSC
(SEO - SMO - CRO)



