

[Chi tiết] Hướng dẫn thiết kế website từ A-Z cho người mới
Bạn muốn xây dựng một website chuyên nghiệp nhưng không biết bắt đầu từ đâu? Việc có một website không chỉ giúp tăng uy tín mà còn mở rộng thị trường và tiếp cận khách hàng toàn cầu một cách dễ dàng. Hướng dẫn này cung cấp các bước chi tiết để thiết kế website từ A-Z, bao gồm lựa chọn nền tảng, công cụ thiết kế và chiến lược nội dung, giúp bạn dễ dàng khởi đầu mà không cần nhiều kỹ năng kỹ thuật. Hãy tiếp tục đọc để khám phá các bước cơ bản giúp bạn tự tay tạo nên một trang web chuyên nghiệp và tiết kiệm chi phí!
Take Note:
- Lợi ích của việc tự tạo website: Tiết kiệm chi phí, toàn quyền kiểm soát thiết kế và cập nhật nhanh chóng mà không cần thuê ngoài.
- So sánh giữa thiết kế miễn phí và chuyên nghiệp: Thiết kế miễn phí như Wix, Weebly phù hợp cho cá nhân, nhưng hạn chế tính năng. Thiết kế chuyên nghiệp cho phép tùy chỉnh, tích hợp mạnh mẽ, hỗ trợ doanh nghiệp mở rộng.
- Nền tảng thiết kế website phổ biến:
- Wix: Giao diện kéo-thả dễ dùng, hỗ trợ AI.
- WordPress.com: Tùy chỉnh linh hoạt qua plugin.
- Weebly: Đơn giản, dễ đổi giao diện.
- Các bước thiết kế website miễn phí:
- WordPress: Đăng ký, chọn tên miền, giao diện, tùy chỉnh, và xuất bản.
- Wix: Đăng ký, chọn mẫu, tùy chỉnh kéo-thả, tối ưu SEO, xuất bản.
- Tối ưu hóa trang bán hàng: Đơn giản hóa thiết kế, tối ưu di động, sử dụng hình ảnh chất lượng và CTA rõ ràng để tăng tỉ lệ chuyển đổi.
- Công cụ và tài nguyên học thiết kế website miễn phí: freeCodeCamp, Codecademy, Webflow University, W3Schools
Tại sao phải tự tạo website
Lợi ích của việc tự tạo website miễn phí
Tự thiết kế website mang lại nhiều lợi ích tài chính, sáng tạo và thực tế so với việc thuê ngoài. Đầu tiên, về tài chính, bạn có thể tiết kiệm chi phí đáng kể khi không cần thuê các công ty phát triển web chuyên nghiệp. Các nền tảng như WordPress cho phép bạn xây dựng một trang web chức năng với chi phí thấp hơn so với việc phát triển tùy chỉnh. Thứ hai, về mặt sáng tạo, bạn sẽ có toàn quyền kiểm soát thiết kế và có thể tùy chỉnh mọi chi tiết để phù hợp với thương hiệu của mình. Điều này giúp bạn dễ dàng thực hiện thay đổi ngay lập tức mà không cần phụ thuộc vào nhà phát triển bên ngoài. Cuối cùng, về mặt thực tế, tự quản lý trang web giúp bạn tiết kiệm thời gian khi có thể cập nhật nội dung nhanh chóng và tránh phụ thuộc vào nguồn lực bên ngoài.
So sánh thiết kế website miễn phí với thiết kế website chuyên nghiệp
Khi cân nhắc giữa việc sử dụng công cụ thiết kế website miễn phí và dịch vụ thiết kế website chuyên nghiệp, bạn sẽ phải xem xét các yếu tố như tính năng, tùy chỉnh, khả năng mở rộng, và nhu cầu của người dùng.
- Thiết kế website miễn phí: Các nền tảng như Wix hoặc Weebly cung cấp các công cụ cơ bản như trình chỉnh sửa kéo thả, mẫu giao diện, và các công cụ SEO đơn giản. Tuy nhiên, các tính năng nâng cao như tích hợp thương mại điện tử hoặc dung lượng lưu trữ thường bị giới hạn. Những website này thường phù hợp cho dự án nhỏ hoặc cá nhân, nhưng dễ gặp khó khăn khi doanh nghiệp muốn mở rộng hoặc cần loại bỏ quảng cáo không mong muốn.
- Thiết kế website chuyên nghiệp: Dịch vụ này mang lại sự linh hoạt vượt trội. Bạn có thể yêu cầu thiết kế độc đáo, phù hợp với thương hiệu, cùng với các tính năng tùy chỉnh, SEO nâng cao và khả năng tích hợp các công cụ chuyên biệt. Hơn nữa, dịch vụ hỗ trợ liên tục giúp duy trì hiệu quả và bảo mật trang web trong thời gian dài, đặc biệt khi doanh nghiệp cần mở rộng quy mô.
Vì vậy, lựa chọn giữa hai phương án phụ thuộc vào mục tiêu dài hạn của bạn. Nếu bạn chỉ cần một giải pháp nhanh chóng, dễ dùng, các công cụ miễn phí là lựa chọn hợp lý. Nhưng để phát triển bền vững, đầu tư vào dịch vụ chuyên nghiệp là chiến lược tối ưu.
Công cụ và nền tảng thiết kế website
Các nhà xây dựng trang web miễn phí tốt nhất

Khi lựa chọn công cụ xây dựng website miễn phí tốt nhất, bạn cần cân nhắc đến sự dễ sử dụng, tính năng, và hỗ trợ khách hàng.
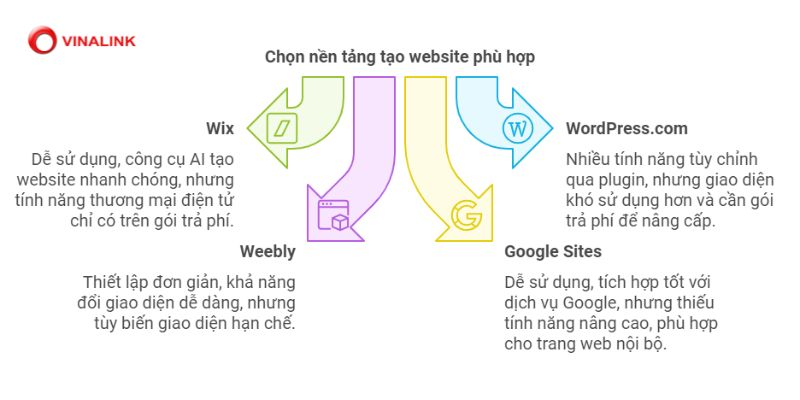
- Wix: Được đánh giá cao về tính dễ sử dụng với giao diện kéo-thả đơn giản, phù hợp cho người mới bắt đầu. Nền tảng này còn có công cụ AI giúp tạo website nhanh chóng. Tuy nhiên, các tính năng thương mại điện tử chỉ có trên gói trả phí.
- WordPress.com: Mang đến nhiều tính năng tùy chỉnh qua các plugin nhưng giao diện có thể khó sử dụng hơn so với Wix. Nếu bạn muốn nâng cấp tính năng cao cấp, bạn sẽ cần gói trả phí.
- Weebly: Được yêu thích nhờ vào thiết lập đơn giản và khả năng đổi giao diện mà không cần thiết kế lại trang web. Tuy nhiên, các lựa chọn tùy biến giao diện còn hạn chế so với các đối thủ khác.
- Google Sites: Lý tưởng cho những dự án đơn giản, Google Sites dễ sử dụng và tích hợp tốt với các dịch vụ Google khác nhưng lại thiếu các tính năng nâng cao, phù hợp hơn cho những trang web nội bộ.
- GoDaddy: Được trang bị công cụ AI giúp tạo trang nhanh chóng và dễ dàng cho người mới. Tuy nhiên, để truy cập các công cụ SEO, bạn phải nâng cấp lên gói trả phí.
Với các doanh nghiệp nhỏ và startups, Wix và GoDaddy có thể là lựa chọn lý tưởng nhờ tính dễ dùng và hỗ trợ AI tích hợp.
Cách Chọn Nền Tảng Phù Hợp Cho Bạn
Khi bắt đầu hành trình thiết kế website, việc chọn một nền tảng phù hợp với nhu cầu và mục tiêu kinh doanh của bạn là cực kỳ quan trọng. Để có quyết định đúng đắn, trước hết, bạn cần xác định mục tiêu của mình:
- Website cá nhân hoặc blog: Nếu bạn muốn tạo trang cá nhân hoặc blog, Wix là lựa chọn lý tưởng. Với giao diện kéo-thả dễ sử dụng và nhiều mẫu giao diện đẹp, Wix chiếm khoảng 45% thị phần trong các nền tảng xây dựng website, với hơn 8 triệu trang web đang hoạt động. Squarespace cũng là một lựa chọn đáng cân nhắc nhờ các mẫu thiết kế tinh tế, phù hợp với những ai ưu tiên về mặt thẩm mỹ.
- Website portfolio: Đối với portfolio, Squarespace nổi bật với các mẫu giao diện sang trọng, giúp bạn thể hiện nội dung một cách chuyên nghiệp. Wix cũng có nhiều tính năng giúp bạn dễ dàng tùy chỉnh và thiết kế các trang web ấn tượng.
- Website thương mại điện tử: Nếu bạn có dự định mở cửa hàng trực tuyến, Shopify là lựa chọn hàng đầu với doanh thu hơn 5.6 tỷ USD, và sức mạnh vượt trội trong việc quản lý hàng tồn kho, thanh toán và giao dịch. Wix eCommerce cũng là một nền tảng thân thiện cho các cửa hàng nhỏ lẻ với chi phí thấp hơn.
Hướng dẫn thiết kế website miễn phí
Các bước thiết kế website
Để thiết lập một trang web miễn phí bằng cách sử dụng các nền tảng phổ biến như WordPress.com và Wix, bạn có thể làm theo các bước sau đây dành cho người mới bắt đầu. Quá trình này thường mất từ 30 phút đến vài giờ, tùy thuộc vào nền tảng và mức độ quen thuộc của bạn với công nghệ.
Cài đặt trang web miễn phí trên WordPress.com
- Tạo tài khoản
Truy cập vào trang chủ của WordPress.com và nhấp vào "Bắt đầu trang web của bạn". Nhập địa chỉ email, chọn tên người dùng và tạo mật khẩu. - Chọn tên miền
Bạn sẽ được nhắc chọn một tên miền. Với gói miễn phí, bạn sẽ nhận được một tên miền con (ví dụ: yoursite.wordpress.com). - Chọn gói
Chọn gói miễn phí để bắt đầu. Gói này có các tính năng cơ bản nhưng giới hạn một số tùy chỉnh. - Chọn giao diện
Sau khi tạo tài khoản, bạn có thể chọn từ các giao diện miễn phí. Truy cập vào Giao diện > Chủ đề trong bảng điều khiển để duyệt và kích hoạt chủ đề mà bạn thích. - Tùy chỉnh trang web
Sử dụng tùy chọn Tùy chỉnh trong menu Giao diện để điều chỉnh các cài đặt trang web như màu sắc, phông chữ và bố cục. Thêm các trang mới bằng cách điều hướng đến Trang > Thêm mới. - Xuất bản trang web
Khi bạn đã hài lòng với việc thiết lập, nhấp vào nút Xuất bản để đưa trang web của bạn trực tuyến.
Cài đặt trang web miễn phí trên Wix
- Đăng ký tài khoản
Truy cập vào trang chủ của Wix và nhấp vào "Bắt đầu ngay". Tạo tài khoản bằng email hoặc tài khoản mạng xã hội của bạn. - Chọn mẫu
Sau khi đăng ký, bạn có thể chọn từ hơn 900 mẫu tùy chỉnh phù hợp cho nhiều loại trang web khác nhau. - Tùy chỉnh trang web
Sử dụng trình chỉnh sửa kéo và thả của Wix để thay đổi các yếu tố như văn bản, hình ảnh và bố cục theo sở thích. Thêm các tính năng như biểu mẫu liên hệ hoặc thư viện ảnh thông qua các công cụ tích hợp sẵn. - Tối ưu hóa SEO
Sử dụng các công cụ SEO tích hợp của Wix để cải thiện khả năng hiển thị trang web của bạn trên các công cụ tìm kiếm. - Xuất bản trang web
Khi sẵn sàng, nhấp vào nút Xuất bản. Bạn có thể sử dụng tên miền miễn phí của Wix hoặc nâng cấp lên tên miền riêng.
Thời gian ước tính cho người mới bắt đầu
- WordPress.com: Thường mất khoảng 30 phút đến 1 giờ, tùy thuộc vào tốc độ chọn giao diện và tùy chỉnh trang web của bạn.
- Wix: Thường mất khoảng 30 phút đến 2 giờ, tùy thuộc vào độ phức tạp của thiết kế và các tính năng bạn muốn thêm.
Chọn mẫu giao diện cho website
Khi thiết kế website, việc chọn mẫu giao diện phù hợp đóng vai trò rất quan trọng trong việc thu hút người dùng và đạt được mục tiêu kinh doanh. Đầu tiên, bạn cần xác định rõ mục đích của trang web: bạn muốn tạo cửa hàng trực tuyến, blog cá nhân, hay danh mục đầu tư? Điều này giúp bạn dễ dàng tìm mẫu có chức năng đáp ứng đúng nhu cầu của mình. Ví dụ, một trang web bán hàng cần mẫu hỗ trợ thanh toán và giỏ hàng, trong khi một blog yêu cầu sự linh hoạt trong bố trí bài viết.
Ngoài ra, hãy xem xét ngành nghề của bạn. Mỗi ngành có những yêu cầu khác nhau. Một nhiếp ảnh gia cần mẫu tập trung vào hình ảnh với giao diện đẹp mắt, trong khi một công ty luật có thể yêu cầu sự chuyên nghiệp và điều hướng rõ ràng để hỗ trợ khách hàng tìm kiếm thông tin nhanh chóng.
Cuối cùng, hiểu rõ khách hàng của bạn cũng là yếu tố then chốt. Giao diện bạn chọn nên phản ánh sở thích của đối tượng mục tiêu. Ví dụ, nếu bạn hướng đến khách hàng trẻ tuổi, một mẫu giao diện hiện đại, sáng tạo sẽ giúp gia tăng tương tác.
Như vậy, chọn mẫu giao diện không chỉ đơn giản là tìm cái đẹp, mà cần có sự cân nhắc kỹ lưỡng giữa mục tiêu, ngành nghề, và đối tượng người dùng.
Thêm các trang cần thiết cho website của bạn
Khi bắt đầu thiết kế website, việc thêm các trang quan trọng là yếu tố then chốt để đảm bảo trang web của bạn chuyên nghiệp và hiệu quả. Dưới đây là những trang cần thiết mà bạn nên thêm vào:
- Trang chủ: Đây là cổng vào chính của website, nơi cung cấp cái nhìn tổng quan về doanh nghiệp. Hãy sử dụng tiêu đề cuốn hút, cùng các liên kết tới các mục quan trọng như sản phẩm và dịch vụ. Đừng quên thêm Call to Action (CTA) để hướng dẫn người dùng hành động cụ thể như "Mua ngay" hoặc "Tìm hiểu thêm".
- Trang giới thiệu: Trang này giúp khách hàng hiểu rõ hơn về câu chuyện, sứ mệnh và giá trị của doanh nghiệp. Hãy chia sẻ về quá trình hình thành và đội ngũ nhân viên để tạo kết nối và sự tin tưởng.
- Trang liên hệ: Để khách hàng dễ dàng liên hệ, bạn cần thiết kế trang này đơn giản với các hình thức liên hệ đa dạng như email, số điện thoại và form liên hệ. Hãy đảm bảo trang này dễ truy cập từ thanh điều hướng chính.
- Trang sản phẩm/dịch vụ: Hãy mô tả chi tiết các sản phẩm hoặc dịch vụ kèm hình ảnh chất lượng cao và CTA rõ ràng như "Đặt hàng ngay" để thúc đẩy mua hàng.
- Trang blog: Trang blog sẽ là nơi bạn chia sẻ các bài viết hữu ích, giúp tăng cường SEO và xây dựng uy tín trong ngành. Đảm bảo cập nhật nội dung thường xuyên và cho phép người dùng bình luận hoặc chia sẻ.
- Chính sách bảo mật: Để khách hàng yên tâm khi truy cập, bạn cần có một trang nêu rõ cách sử dụng dữ liệu và các điều khoản dịch vụ.
Mẹo thiết kế website miễn phí

Nguyên tắc thiết kế website đơn giản
Khi bắt đầu thiết kế một trang web, đơn giản luôn là yếu tố quan trọng nhất. Một thiết kế quá tải sẽ khiến người dùng bối rối, giảm khả năng tìm kiếm thông tin cần thiết. Bằng cách loại bỏ các yếu tố thừa, tập trung vào nội dung chính và điều hướng dễ dàng, bạn tạo nên một trải nghiệm trực quan, tối ưu.
Các thành phần như hệ thống điều hướng rõ ràng, hành động nổi bật, và bố cục nhất quán giúp trang web dễ sử dụng hơn. Thiết kế phản hồi cũng là yếu tố không thể thiếu, đảm bảo website hiển thị tốt trên mọi thiết bị, từ máy tính đến điện thoại di động, giúp tăng cường khả năng tiếp cận và tương tác của người dùng.
Lựa chọn phông chữ và màu sắc
Trong quá trình thiết kế website, việc lựa chọn phông chữ và màu sắc đóng vai trò rất quan trọng để tạo nên sự hài hòa và thu hút người dùng. Google Fonts là một nguồn tài nguyên miễn phí, cung cấp nhiều loại phông chữ an toàn và nhất quán trên các thiết bị và trình duyệt khác nhau, đảm bảo tính thẩm mỹ và dễ đọc. Bạn có thể chọn giữa serif và sans-serif, trong đó phông chữ sans-serif thường được khuyên dùng cho văn bản chính do tính dễ đọc, còn serif lại phù hợp cho tiêu đề, tạo điểm nhấn thị giác.
Các công cụ như Adobe Color hoặc Canva hỗ trợ bạn trong việc thử nghiệm và lựa chọn các bảng màu phù hợp, đồng thời cung cấp hướng dẫn về tâm lý học màu sắc để gợi lên cảm xúc mong muốn từ người xem. Ví dụ, màu xanh thể hiện sự tin tưởng, trong khi màu đỏ kích thích sự hứng khởi.
Để đảm bảo trải nghiệm người dùng tối ưu, bạn cũng cần chú ý đến độ tương phản giữa văn bản và nền nhằm tăng cường khả năng đọc. Một mẹo đơn giản là tuân theo quy tắc 60/30/10: sử dụng 60% màu chủ đạo, 30% màu phụ, và 10% màu nhấn để tạo sự cân bằng và tinh tế trong thiết kế.
Thêm hình ảnh và đa phương tiện
Trong quá trình thiết kế website, việc sử dụng hình ảnh và video chất lượng cao không chỉ làm nổi bật giao diện mà còn tăng tính tương tác của người dùng. Có nhiều nguồn tài nguyên miễn phí bạn có thể tận dụng. Unsplash và Pexels cung cấp hàng triệu bức ảnh độ phân giải cao, hoàn toàn miễn phí và không yêu cầu ghi nhận tác giả. Pixabay cũng là lựa chọn phổ biến với hơn 4 triệu hình ảnh và video chất lượng cao, phù hợp cho các dự án thương mại. Nếu bạn đang tìm kiếm các hình minh họa hoặc vector, Freepik là một nguồn tài nguyên tuyệt vời cho infographic và thiết kế web. Để giảm dung lượng hình ảnh mà không làm giảm chất lượng, hãy dùng công cụ nén như TinyPNG hoặc HandBrake. Ngoài ra, hãy áp dụng responsive design và lazy loading để đảm bảo website hiển thị tốt trên mọi thiết bị và tải nhanh, nâng cao trải nghiệm người dùng. Việc này không chỉ cải thiện tốc độ trang mà còn giữ cho khách hàng ở lại lâu hơn, từ đó tăng tỷ lệ chuyển đổi.
Cách lập trang web bán hàng
Thiết lập website thương mại điện tử
Nếu bạn mới bắt đầu kinh doanh online và muốn tạo một website thương mại điện tử miễn phí, Ecwid và Shopify Lite là hai lựa chọn phổ biến.
1. Sử dụng Ecwid:
- Tạo tài khoản: Truy cập trang web Ecwid và đăng ký tài khoản miễn phí, cho phép bạn bán tối đa 10 sản phẩm.
- Thiết lập cửa hàng: Nhập thông tin doanh nghiệp, cài đặt phương thức thanh toán và vận chuyển.
- Thêm sản phẩm: Tải ảnh, mô tả và giá sản phẩm trong mục "Products".
- Tùy chỉnh giao diện: Dù bản miễn phí có giới hạn, bạn vẫn có thể điều chỉnh giao diện cơ bản.
- Tích hợp website có sẵn: Dễ dàng nhúng cửa hàng vào website hiện có bằng cách chèn mã Ecwid.
- Đăng tải cửa hàng: Sau khi hoàn tất, chia sẻ liên kết qua mạng xã hội hoặc email.
- Theo dõi doanh số: Dùng công cụ phân tích của Ecwid để theo dõi doanh thu và hành vi khách hàng.
2. Sử dụng Shopify Lite:
- Tạo tài khoản: Đăng ký với gói Shopify Lite ($9/tháng).
- Tạo nút mua hàng: Trong bảng điều khiển, chọn "Buy Button" và tạo nút cho sản phẩm bạn muốn bán.
- Nhúng mã: Sao chép mã và nhúng vào trang web hiện có.
- Thiết lập thanh toán: Cài đặt cổng thanh toán để nhận thanh toán trực tiếp qua nút mua hàng.
Thêm sản phẩm và thiết lập thanh toán cho website thương mại điện tử
Việc thêm sản phẩm và thiết lập thanh toán cho trang web e-commerce không phức tạp, đặc biệt nếu bạn đang sử dụng các nền tảng miễn phí. Đầu tiên, hãy chọn nền tảng phù hợp với nhu cầu kinh doanh của bạn. Ví dụ, Square Online cho phép bạn bán sản phẩm miễn phí và không giới hạn số lượng, giúp dễ dàng quản lý hàng tồn kho. Nếu bạn đã quen với WordPress, WooCommerce sẽ là lựa chọn hoàn hảo nhờ tính năng tùy chỉnh cao, mặc dù có thể phát sinh phí cho hosting. Sau khi chọn nền tảng, bạn sẽ bắt đầu với việc đăng ký tài khoản, chọn mẫu giao diện, và sau đó sử dụng công cụ quản lý sản phẩm để tải lên hình ảnh, mô tả, và giá cả. Đừng quên sắp xếp các sản phẩm theo danh mục để khách hàng dễ dàng tìm kiếm. Cuối cùng, hãy xem trước và xuất bản trang của mình để bắt đầu bán hàng.
Đối với việc thiết lập thanh toán, hãy chọn giải pháp không mất phí giao dịch. Square Online là lựa chọn phổ biến với phí cố định 2,9% + 30 cent mỗi giao dịch. Nếu bạn muốn tiết kiệm hơn, Shift4Shop sẽ miễn phí giao dịch nếu doanh thu của bạn đạt $500 mỗi tháng. Điều này giúp tiết kiệm chi phí đáng kể và tăng lợi nhuận. Khi lựa chọn cổng thanh toán, bạn cần đảm bảo rằng nó tích hợp dễ dàng với nền tảng của mình và hỗ trợ nhiều phương thức thanh toán như thẻ tín dụng hoặc PayPal để tối đa hóa sự tiện lợi cho khách hàng.
Tối ưu hóa trang bán hàng để tăng tỉ lệ chuyển đổi
Khi thiết kế trang bán hàng, việc ưu tiên trải nghiệm người dùng là yếu tố quan trọng nhất. Một thiết kế đơn giản và không rối mắt giúp khách hàng dễ dàng tập trung vào các yếu tố cốt lõi như hình ảnh sản phẩm và các nút kêu gọi hành động (CTA). Đặc biệt, với lượng lớn người dùng mua sắm qua điện thoại, tối ưu hóa di động là điều không thể thiếu. Đảm bảo các nút bấm dễ sử dụng và kích thước chữ đủ lớn để thuận tiện cho người dùng.
Bên cạnh đó, hình ảnh chất lượng cao và video giới thiệu sản phẩm là những yếu tố quan trọng để giữ chân khách hàng. Hãy sử dụng hình ảnh rõ nét, đa góc độ và video trình bày tính năng sản phẩm để tăng tương tác. Về mặt nội dung, một giá trị cốt lõi rõ ràng cùng với mô tả sản phẩm chi tiết sẽ giúp người dùng hiểu rõ hơn về lợi ích và cách sử dụng sản phẩm.
Để tối ưu hóa chuyển đổi, việc sử dụng CTA nổi bật là rất cần thiết. Đặt CTA ở vị trí dễ nhìn và sử dụng màu sắc đối lập để thu hút sự chú ý. Hạn chế các lựa chọn, tập trung vào một CTA chính như “Mua ngay” giúp giảm bớt sự phân tâm. Cuối cùng, tính năng đánh giá sản phẩm từ khách hàng cũ sẽ tạo dựng lòng tin, giúp tăng tỉ lệ mua hàng.
Xây dụng một website chuyên nghiệp

Tự Làm Website Chuyên Nghiệp
Tự tay tạo ra một website chuyên nghiệp không chỉ giúp tiết kiệm chi phí mà còn tạo cơ hội để bạn thể hiện sáng tạo và thương hiệu cá nhân. Bước đầu tiên, đánh giá nhu cầu hiện tại là quan trọng. Bạn cần xác định các hạn chế của công cụ miễn phí đang sử dụng và quyết định các tính năng bổ sung như thương mại điện tử, SEO hoặc khả năng thiết kế tốt hơn.
Sau đó, chọn nền tảng phù hợp, ví dụ như WordPress, Shopify hay Wix - mỗi nền tảng cung cấp cấp độ tuỳ chỉnh khác nhau. Hãy khám phá các tính năng nâng cao như chủ đề cao cấp và plugin có thể tăng cường trải nghiệm người dùng. Đừng quên đầu tư thời gian học hỏi cách sử dụng các tính năng này một cách hiệu quả, vì hầu hết các nền tảng đều có hướng dẫn hoặc diễn đàn cộng đồng hỗ trợ. Khi chuyển sang nền tảng khác, lên kế hoạch di chuyển nội dung một cách cẩn thận để tránh mất SEO và dữ liệu khách hàng. Cuối cùng, tích hợp dần các tính năng nâng cao để theo dõi sự thay đổi và tối ưu hiệu suất của website.
Tùy chỉnh tên miền và thương hiệu
Việc chọn và tùy chỉnh tên miền là bước đầu tiên quan trọng trong hướng dẫn thiết kế website từ A-Z. Bạn nên chọn một tên miền dễ nhớ, phản ánh thương hiệu của mình. Hãy cân nhắc thêm từ khóa liên quan đến lĩnh vực kinh doanh của bạn, nhưng đừng lạm dụng để tránh ảnh hưởng xấu đến SEO. Sau khi chọn được tên miền phù hợp, kiểm tra tính khả dụng của nó trên các nền tảng đăng ký như GoDaddy hoặc Namecheap. Nếu tên miền đã được sử dụng, bạn có thể xem xét các biến thể khác hoặc chọn đuôi miền khác như .net, .co để thay thế.
Tiếp theo, tiến hành đăng ký tên miền thông qua nhà cung cấp đã chọn. Quá trình này bao gồm việc cung cấp thông tin cá nhân và thanh toán phí đăng ký, thường được tính hàng năm. Sau khi đăng ký thành công, bạn cần liên kết tên miền với dịch vụ lưu trữ website của mình, đảm bảo rằng trang web có thể truy cập trực tuyến.
Cuối cùng, bạn cần triển khai thương hiệu lên website bằng cách sử dụng màu sắc, logo, và phông chữ nhất quán. Đừng quên tối ưu hóa SEO cho trang web bằng cách sử dụng các từ khóa phù hợp trong tiêu đề trang, mô tả meta, và nội dung để tăng khả năng hiển thị trên công cụ tìm kiếm.
Thêm các tính năng nâng cao
Khi thêm các tính năng nâng cao, trang web của bạn sẽ được tối ưu hóa cả về hiệu suất lẫn trải nghiệm người dùng. Công cụ SEO giúp cải thiện thứ hạng tìm kiếm và tăng lượng truy cập tự nhiên, với việc Google ưu tiên các trang tải nhanh.
Biểu mẫu thu thập email là cách hiệu quả để duy trì liên hệ với khách hàng, tăng tỷ lệ chuyển đổi, như Good.co đã chứng minh sau khi cải thiện trang đích. Bên cạnh đó, công cụ tối ưu hóa hiệu suất như Google PageSpeed Insights và GTmetrix giúp cải thiện tốc độ tải trang, yếu tố quan trọng khi Amazon từng ghi nhận rằng chỉ 100ms chậm trễ đã làm giảm 1% doanh số. Cuối cùng, mạng phân phối nội dung (CDN) giúp tăng tốc độ truyền tải nội dung, giữ chân người dùng và tăng tỷ lệ chuyển đổi.
Cách tạo website cá nhân miễn phí
Thiết lập Portfolio hoặc Blog cá nhân
Để bắt đầu xây dựng portfolio hoặc blog cá nhân, việc chọn nền tảng là bước đầu tiên quan trọng. Bạn có thể chọn một công cụ tạo website miễn phí như Wix, WordPress.com, hoặc Weebly, đều cung cấp giao diện thân thiện với người dùng và các mẫu thiết kế dễ tùy chỉnh, phù hợp cho người mới bắt đầu. Sau khi đăng ký tài khoản, bạn cần chọn mẫu thiết kế phù hợp với thương hiệu cá nhân của mình, ưu tiên các mẫu nhấn mạnh vào hình ảnh để tạo sự thu hút.
Tiếp theo, cấu trúc trang web nên bao gồm các phần quan trọng như: Giới thiệu bản thân, nơi bạn chia sẻ về lý lịch và mục tiêu nghề nghiệp; Dự án hoặc Portfolio, nơi bạn giới thiệu các sản phẩm hoặc dự án đã thực hiện kèm theo mô tả chi tiết và hình ảnh minh họa; Blog là nơi bạn thể hiện chuyên môn của mình qua các bài viết liên quan đến ngành. Thông tin liên hệ cũng cần được đặt ở vị trí dễ tìm để khách hàng có thể liên hệ nhanh chóng.
Cuối cùng, tối ưu hóa trang web của bạn bằng cách sử dụng từ khóa phù hợp trong tiêu đề và mô tả, cùng với việc chia sẻ trang web qua mạng xã hội để tăng cường khả năng hiển thị. Điều này sẽ giúp bạn thu hút nhiều khách hàng và đối tác tiềm năng hơn.
Hướng dẫn tích hợp mạng xã hội và hồ sơ khác
Để tối ưu hóa hiệu quả của thiết kế website, việc tích hợp mạng xã hội và các hồ sơ khác là bước quan trọng, giúp tăng tính kết nối giữa các kênh trực tuyến của bạn. Dưới đây là các bước cơ bản bạn có thể thực hiện:
- Liên kết hồ sơ chéo (Cross-Promotion): Đảm bảo trang web cá nhân của bạn có liên kết đến các hồ sơ mạng xã hội, như Facebook, Instagram, và LinkedIn, hiển thị rõ ràng. Đồng thời, đừng quên thêm liên kết trang web vào phần tiểu sử của các mạng xã hội để khách truy cập có thể dễ dàng tìm thấy thông tin về bạn.
- Chia sẻ nội dung thường xuyên: Để thu hút sự chú ý từ các nền tảng khác nhau, hãy chia sẻ thường xuyên nội dung từ trang web của bạn lên mạng xã hội. Điều này có thể là các bài viết blog mới, cập nhật dự án từ GitHub, hoặc thành tựu cá nhân để thu hút sự quan tâm từ cộng đồng.
- Đảm bảo thương hiệu đồng nhất (Consistent Branding): Hãy duy trì sự nhất quán trong nhận diện thương hiệu của bạn giữa trang web và các kênh mạng xã hội bằng cách sử dụng các màu sắc, logo, và phông chữ giống nhau. Điều này giúp tăng cường sự nhận diện thương hiệu và độ tin cậy.
- Kêu gọi hành động (CTA): Tích hợp các lời kêu gọi hành động rõ ràng trên website để khuyến khích người dùng theo dõi bạn trên mạng xã hội hoặc đăng ký nhận bản tin. Ngược lại, hãy dùng các CTA trong bài đăng mạng xã hội để điều hướng người theo dõi trở lại các nội dung cụ thể trên website.
- Nêu bật thành tựu: Đừng quên hiển thị các thành tựu chuyên nghiệp hoặc dự án nổi bật của bạn trên cả website và LinkedIn để gia tăng sự uy tín, đồng thời kích thích sự tương tác từ người dùng quan tâm.
Học thiết kế trang web
Tài nguyên học thiết kế trang web miễn phí
Nếu bạn là một người mới bắt đầu học thiết kế website, có rất nhiều tài nguyên miễn phí chất lượng cao giúp bạn bắt đầu. Cụ thể:
- freeCodeCamp: Đây là nền tảng học lập trình hoàn toàn miễn phí, cung cấp các khóa học từ HTML, CSS đến JavaScript và thiết kế web đáp ứng. Đặc biệt, bạn sẽ thực hành qua các dự án thực tế, tạo cơ hội xây dựng một danh mục đầu tư hấp dẫn.
- Codecademy: Phiên bản miễn phí của Codecademy rất phù hợp cho người mới bắt đầu muốn nắm bắt nhanh các ngôn ngữ lập trình cơ bản như HTML và CSS. Tuy nhiên, nếu bạn muốn học sâu hơn, bạn có thể cần đến các gói trả phí.
- Webflow University: Đây là lựa chọn tuyệt vời nếu bạn muốn thiết kế website mà không cần viết mã. Các khóa học tự học trên Webflow University được đánh giá cao bởi sự dễ hiểu và cách tiếp cận trực quan.
- W3Schools: Đối với những ai muốn học nhanh qua các ví dụ và bài tập thực hành ngắn gọn, W3Schools là một lựa chọn lý tưởng. Tuy nhiên, nền tảng này có thể thiếu chiều sâu trong một số khía cạnh so với các trang khác.
Thiết kế lấy người dùng làm trung tâm
Khi thiết kế website, tập trung vào người dùng là yếu tố cốt lõi giúp tạo nên trải nghiệm thân thiện và hiệu quả. Đầu tiên, nghiên cứu người dùng là bước khởi đầu quan trọng, sử dụng khảo sát, phỏng vấn, và thử nghiệm khả dụng để hiểu rõ nhu cầu và khó khăn của họ. Từ đó, doanh nghiệp có thể xây dựng các chân dung người dùng (user personas) bao gồm độ tuổi, mục tiêu, và hành vi để điều chỉnh thiết kế phù hợp. Thêm vào đó, cần thu hút người dùng tham gia vào quy trình thiết kế, nhận phản hồi và liên tục điều chỉnh giao diện để phù hợp với nhu cầu thực tế.
Hơn nữa, tính nhất quán trong thiết kế, từ màu sắc đến biểu tượng, không chỉ tạo sự quen thuộc mà còn giảm gánh nặng nhận thức cho người dùng. Để đạt được tính toàn diện, hãy áp dụng tiêu chuẩn truy cập (WCAG), đảm bảo website dễ tiếp cận cho mọi người, bao gồm cả người khuyết tật. Cuối cùng, việc thử nghiệm tính khả dụng và tính nhất quán sẽ giúp website luôn dễ sử dụng, giảm thiểu rào cản trong trải nghiệm

Việc sở hữu một trang web không chỉ mang lại sự hiện diện chuyên nghiệp mà còn giúp mở rộng tầm ảnh hưởng của doanh nghiệp. Bằng cách theo dõi hướng dẫn thiết kế website từ A-Z, bạn sẽ có thể tạo ra một trang web vừa tiết kiệm chi phí, vừa nâng cao hiệu quả kinh doanh. Để biết thêm chi tiết và các dịch vụ hỗ trợ thiết kế website, hãy truy cập Vinalink web tại https://thietkeweb.vn/ để bắt đầu hành trình thiết kế website của bạn!

20 năm kinh nghiệm
Trong lĩnh vực thiết kế website cho các
doanh nghiệp trong và ngoài nước
Hơn 5000+ Website
Đã được Vinalink hoàn thành trong những năm qua,
với sự hài lòng của khách hàng.
Thiết kế web chuẩn SSC
Dẫn đầu các xu hướng chuẩn SSC
(SEO - SMO - CRO)


