

Front end là gì? Front end và Back-end cái nào khó hơn?
Bạn đã bao giờ tự hỏi front end là gì và tại sao nó lại quan trọng với website doanh nghiệp? Làm thế nào một thiết kế giao diện chuyên nghiệp có thể giúp bạn vượt qua đối thủ và xây dựng lòng tin với khách hàng? Bài viết này sẽ giúp bạn hiểu rõ về front end và cách ứng dụng nó để tạo ra những trải nghiệm người dùng ấn tượng.
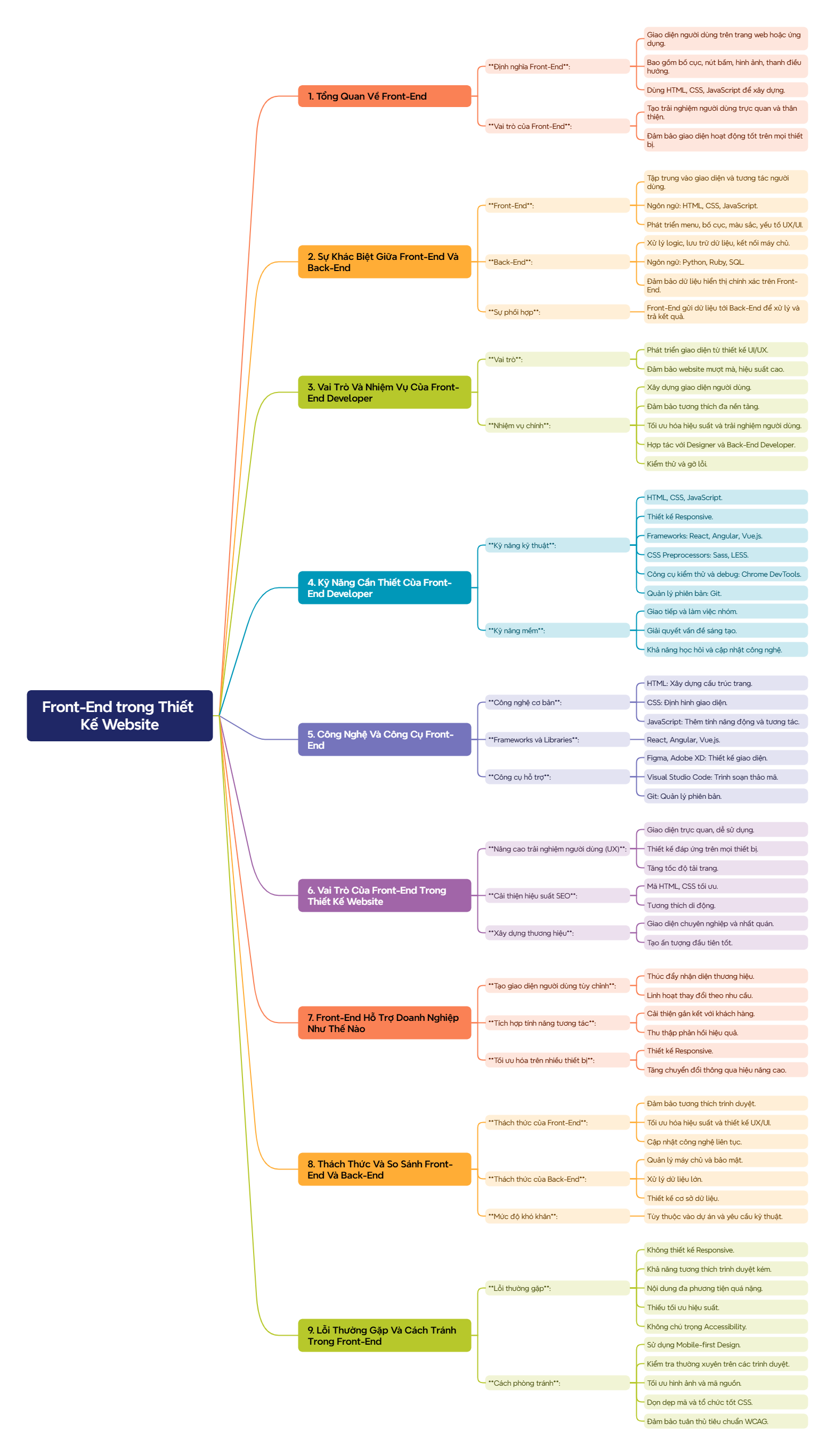
Take Note: Front-End và Vai Trò Quan Trọng Trong Phát Triển Website
1. Front-End là gì?
- Định nghĩa: Front-end là phần giao diện mà người dùng nhìn thấy và tương tác trên website hoặc ứng dụng. Được xây dựng bằng HTML, CSS, và JavaScript.
- Vai trò: Tạo giao diện bắt mắt, dễ sử dụng, và đảm bảo trải nghiệm người dùng mượt mà.
2. Sự khác biệt giữa Front-End và Back-End
- Front-End: Tập trung vào giao diện và trải nghiệm người dùng, sử dụng HTML, CSS, JavaScript để tạo bố cục và tương tác.
- Back-End: Quản lý dữ liệu và xử lý logic phía máy chủ, sử dụng ngôn ngữ như Python, Ruby, hoặc SQL.
- Kết hợp: Sự phối hợp giữa hai phần đảm bảo website vừa đẹp mắt vừa hoạt động hiệu quả.
3. Front-End Developer làm gì?
- Nhiệm vụ chính:
- Xây dựng giao diện từ thiết kế UI/UX.
- Đảm bảo tương thích đa nền tảng (Responsive Design).
- Tối ưu hiệu suất, tốc độ tải trang.
- Hợp tác với Designer và Back-End Developer để phát triển hoàn chỉnh.
- Thử nghiệm và gỡ lỗi.
- Kỹ năng cần có:
- Kỹ thuật: HTML, CSS, JavaScript, framework như React, Vue.js, kỹ năng kiểm thử và quản lý phiên bản (Git).
- Kỹ năng mềm: Giao tiếp, giải quyết vấn đề, làm việc nhóm.
4. Công cụ và công nghệ phổ biến trong Front-End
- Công nghệ cơ bản: HTML (cấu trúc), CSS (phong cách), JavaScript (tương tác).
- Frameworks & Libraries: React, Angular, Vue.js.
- Công cụ phát triển: Figma, Adobe XD (thiết kế), Visual Studio Code (soạn thảo mã), Git (quản lý phiên bản).
5. Vai trò của Front-End đối với doanh nghiệp
- Nâng cao trải nghiệm người dùng:
- Giao diện trực quan, dễ sử dụng.
- Thiết kế đáp ứng (Responsive) phù hợp mọi thiết bị.
- Tối ưu tốc độ tải, giảm tỷ lệ thoát trang.
- Cải thiện SEO:
- Mã hóa tối ưu giúp tăng thứ hạng tìm kiếm.
- Website thân thiện với thiết bị di động được ưu tiên hiển thị.
- Xây dựng thương hiệu: Thiết kế chuyên nghiệp, đồng nhất tăng cường nhận diện và lòng tin của khách hàng.
6. Thách thức trong Front-End
- Khó khăn: Đảm bảo tương thích trình duyệt, tối ưu hiệu suất, cập nhật công nghệ liên tục.
- Cách tránh lỗi phổ biến:
- Áp dụng thiết kế responsive, kiểm tra đa trình duyệt.
- Tối ưu hình ảnh, mã nguồn, và sử dụng các công cụ phân tích hiệu suất như Google Lighthouse.
- Đảm bảo tuân thủ tiêu chuẩn truy cập (WCAG) cho mọi người dùng.
7. Front-End hỗ trợ doanh nghiệp như thế nào?
- Giao diện tùy chỉnh: Đáp ứng phong cách thương hiệu, mang lại trải nghiệm người dùng tốt hơn.
- Tích hợp tương tác: Hiệu ứng động, chatbot tăng gắn kết và thu thập phản hồi nhanh chóng.
- Tối ưu đa nền tảng: Website thân thiện với mọi thiết bị, cải thiện khả năng chuyển đổi khách hàng.
Lời khuyên: Đầu tư vào Front-End là cách hiệu quả để tạo ấn tượng mạnh, tăng khả năng cạnh tranh và đạt mục tiêu kinh doanh!
Front end là gì?
Định nghĩa front end
Front-end là phần giao diện mà người dùng trực tiếp nhìn thấy và tương tác trên một trang web hoặc ứng dụng, giống như mặt tiền hấp dẫn của một cửa hàng sang trọng. Đây là nơi mọi yếu tố như bố cục, nút bấm, hình ảnh, và thanh điều hướng được trình bày để thu hút và giữ chân khách hàng. Hãy tưởng tượng một website thương mại điện tử: nếu danh mục sản phẩm không được hiển thị rõ ràng hoặc nút “Mua ngay” khó tìm, người dùng sẽ dễ bỏ qua dù sản phẩm có tốt đến đâu.
Về mặt kỹ thuật, front-end được xây dựng bằng các công nghệ như HTML (tạo cấu trúc), CSS (tạo phong cách), và JavaScript (tạo sự tương tác). Ví dụ, khi bạn cuộn trang hoặc nhấp vào nút và thấy hiệu ứng mượt mà xuất hiện, đó chính là "phép thuật" của front-end. Các lập trình viên front-end là những người biến bản thiết kế từ các nhà thiết kế thành hiện thực, đồng thời tối ưu hóa giao diện để đảm bảo trang hoạt động tốt trên mọi thiết bị.
.jpg)
Sự khác biệt giữa front end và back end
Front-end và back-end là hai phần không thể tách rời trong phát triển web, nhưng mỗi phần đảm nhận vai trò khác biệt trong việc tạo nên một website hoàn chỉnh.
Front-End: Đây là phần mà người dùng nhìn thấy và tương tác trực tiếp. Các ngôn ngữ như HTML, CSS, và JavaScript được sử dụng để xây dựng giao diện bắt mắt, thân thiện và dễ sử dụng. Các lập trình viên front-end tập trung vào việc thiết kế menu, bố cục, màu sắc và các yếu tố tương tác, đồng thời đảm bảo trải nghiệm người dùng (UX) mượt mà trên mọi thiết bị và trình duyệt.
Back-End: Ngược lại, back-end đảm nhận những gì nằm sau giao diện, không hiển thị trực tiếp với người dùng. Phần này bao gồm máy chủ, cơ sở dữ liệu, và ứng dụng xử lý dữ liệu. Các ngôn ngữ như Python, Ruby, và SQL được sử dụng để xử lý logic, lưu trữ dữ liệu, và đảm bảo mọi hoạt động phía trước diễn ra liền mạch. Back-end đóng vai trò kết nối, gửi dữ liệu từ máy chủ để front-end hiển thị chính xác.
Sự Kết Hợp: Một website thành công cần sự phối hợp chặt chẽ giữa hai phần này. Khi bạn điền một biểu mẫu (front-end), thông tin sẽ được chuyển đến máy chủ (back-end), xử lý và trả kết quả hiển thị trở lại. Nhờ sự phối hợp này, website vừa đẹp mắt, vừa hoạt động hiệu quả.
Front end developer là làm gì?
Vai trò của front end developer
Front-End Developer đóng vai trò quan trọng trong việc tạo ra trải nghiệm người dùng mượt mà và thân thiện trên website và ứng dụng. Họ chịu trách nhiệm phát triển giao diện người dùng từ các thiết kế UI/UX, sử dụng các ngôn ngữ như HTML, CSS, và JavaScript để đảm bảo website hoạt động mượt mà, đồng thời tối ưu hóa hiệu suất và khả năng tương tác.
Các nhiệm vụ chính của một Front-End Developer:
- Xây dựng giao diện người dùng: Hiện thực hóa thiết kế bằng cách mã hóa các thành phần trực quan, từ menu đến biểu đồ.
- Đảm bảo tính tương thích đa nền tảng: Đảm bảo website hiển thị và hoạt động tốt trên mọi thiết bị và trình duyệt bằng cách sử dụng thiết kế đáp ứng.
- Tối ưu hóa hiệu suất: Tăng tốc độ tải trang thông qua kỹ thuật tối ưu mã nguồn, hình ảnh và áp dụng kỹ thuật SEO cơ bản.
- Hợp tác nhóm hiệu quả: Làm việc chặt chẽ với Designer để đảm bảo tính nhất quán thương hiệu và với Back-End Developer để kết nối API.
- Thử nghiệm và gỡ lỗi: Kiểm tra tính tương thích của website trên nhiều môi trường khác nhau và sửa lỗi để đảm bảo trải nghiệm người dùng tốt nhất.
.jpg)
Các kỹ năng cần thiết của một front end developer
Để trở thành một front-end developer chuyên nghiệp, bạn cần phát triển đồng đều cả kỹ năng kỹ thuật và kỹ năng mềm. Đây là bản đồ chi tiết giúp bạn định hướng:
1. Kỹ năng kỹ thuật cơ bản
- HTML, CSS, và JavaScript: Đây là "bộ ba" nền tảng. HTML cấu trúc trang web, CSS định hình giao diện, còn JavaScript mang đến sự tương tác. Hầu hết các trang web đều sử dụng các công nghệ này, nên đây là kỹ năng không thể thiếu.
- Thiết kế Responsive: Kỹ thuật này đảm bảo giao diện tương thích trên mọi thiết bị, từ điện thoại, máy tính bảng đến máy tính để bàn.
- Framework JavaScript: Các framework như React, Angular hoặc Vue.js giúp tối ưu hóa quy trình lập trình, giảm thời gian phát triển.
- CSS Preprocessors: Công cụ như Sass hoặc LESS cải thiện hiệu quả bằng cách tạo mã CSS dễ bảo trì hơn.
- Kiểm tra và Debug: Sử dụng các công cụ như Chrome DevTools để khắc phục lỗi và đảm bảo hoạt động mượt mà trên nhiều môi trường.
- Quản lý phiên bản (Git): Giúp theo dõi thay đổi mã và làm việc nhóm hiệu quả.
2. Kỹ năng mềm quan trọng
- Giao tiếp: Khả năng giao tiếp rõ ràng giúp bạn làm việc nhóm tốt hơn, từ trao đổi ý tưởng đến giải quyết vấn đề với các bên liên quan.
- Giải quyết vấn đề: Thái độ sáng tạo và kiên nhẫn để xử lý các lỗi và thách thức trong phát triển.
- Làm việc nhóm: Nhiều dự án yêu cầu sự hợp tác với designer, back-end developer và quản lý dự án.
Những công nghệ và công cụ dùng trong front end
Front-end là lĩnh vực kết hợp giữa nghệ thuật thiết kế và logic lập trình để tạo ra giao diện và trải nghiệm người dùng mượt mà. Các công nghệ cơ bản trong phát triển front-end gồm HTML, CSS và JavaScript – mỗi cái đóng vai trò riêng biệt trong việc xây dựng website
Công nghệ cơ bản:
- HTML (HyperText Markup Language): Là nền tảng để xây dựng cấu trúc website, từ tiêu đề, đoạn văn, đến hình ảnh và liên kết.
- CSS (Cascading Style Sheets): Phụ trách định hình phong cách và bố cục website, giúp website trở nên bắt mắt và phù hợp với mọi thiết bị.
- JavaScript: Thêm sự tương tác và tính năng động, như xác thực biểu mẫu hoặc tạo hoạt ảnh.
Frameworks & Libraries:
- React: Thư viện JavaScript của Facebook, giúp phát triển giao diện người dùng bằng các thành phần tái sử dụng.
- Angular: Nền tảng từ Google, hỗ trợ xây dựng ứng dụng web quy mô lớn.
- Vue.js: Framework nhẹ, dễ học, lý tưởng cho các dự án có quy mô từ nhỏ đến vừa.
Công cụ phát triển:
- Figma và Adobe XD: Được dùng để thiết kế và tạo nguyên mẫu giao diện.
- Visual Studio Code: Trình soạn thảo mã nguồn mạnh mẽ, với các tiện ích mở rộng hỗ trợ đa ngôn ngữ lập trình.
- Git: Công cụ quản lý phiên bản, giúp nhóm phát triển theo dõi và hợp tác hiệu quả.
Vai trò của front end trong thiết kế website
Front-end là yếu tố quan trọng quyết định trải nghiệm người dùng, hiệu suất SEO, và nhận diện thương hiệu trực tuyến của doanh nghiệp. Đó là cầu nối trực tiếp giữa khách hàng và nội dung trên website, tạo ra ấn tượng đầu tiên quyết định mức độ tương tác và tin tưởng của họ.
- Nâng Cao Trải Nghiệm Người Dùng (UX):
- Dễ Dàng Tương Tác: Thiết kế giao diện trực quan giúp khách hàng tìm kiếm thông tin nhanh chóng, giảm tỷ lệ thoát trang.
- Thiết Kế Đáp Ứng: Đảm bảo website hoạt động mượt mà trên mọi thiết bị từ điện thoại, máy tính bảng đến PC, đặc biệt quan trọng khi khách hàng ngày càng ưu tiên trải nghiệm di động.
- Tốc Độ Tải Nhanh: Sử dụng kỹ thuật tối ưu như nén hình ảnh và lazy loading cải thiện tốc độ, tăng sự hài lòng của người dùng.
- Cải Thiện Hiệu Suất SEO:
- Cấu Trúc Mã Hóa Tối Ưu: HTML, CSS sạch giúp công cụ tìm kiếm dễ dàng lập chỉ mục, nâng cao thứ hạng tìm kiếm.
- Tối Ưu Tương Thích Di Động: Google ưu tiên các trang thân thiện với thiết bị di động, giúp tăng khả năng hiển thị tự nhiên.
- Xây Dựng Thương Hiệu:
- Nhất Quán Thị Giác: Màu sắc, font chữ, và bố cục đồng nhất củng cố nhận diện thương hiệu.
- Tạo Ấn Tượng Đầu Tiên: Một thiết kế chuyên nghiệp, hấp dẫn xây dựng lòng tin và thúc đẩy quyết định mua hàng.
Front end làm gì để hỗ trợ doanh nghiệp
Front-end development đóng vai trò quan trọng trong việc nâng cao sự tương tác và tiếp cận của doanh nghiệp với khách hàng. Từ giao diện người dùng tùy chỉnh đến các tính năng tương tác và tối ưu hóa đa nền tảng, front-end tạo nên những trải nghiệm thân thiện, tăng cường sự hài lòng của khách hàng, đồng thời góp phần đạt được mục tiêu kinh doanh hiệu quả.
- Tạo giao diện người dùng tùy chỉnh:
- Xây dựng thương hiệu: Giao diện được tùy chỉnh theo màu sắc, font chữ và phong cách thương hiệu giúp tăng cường nhận diện và lòng trung thành của khách hàng.
- Thiết kế lấy người dùng làm trung tâm: Đáp ứng nhu cầu và hành vi người dùng, mang đến trải nghiệm điều hướng mượt mà, giữ chân khách hàng lâu hơn.
- Dễ dàng thích nghi: Doanh nghiệp có thể linh hoạt thay đổi thiết kế theo xu hướng thị trường hoặc phản hồi khách hàng.
- Tích hợp tính năng tương tác:
- Tăng sự gắn kết: Các hiệu ứng động, cập nhật theo thời gian thực hoặc chatbot làm cho website sinh động, giữ khách truy cập lâu hơn.
- Thu thập phản hồi: Form phản hồi và các kênh tương tác cho phép doanh nghiệp xử lý yêu cầu nhanh chóng, tạo sự kết nối với khách hàng.
- Tối ưu hóa trên nhiều thiết bị:
- Thiết kế đáp ứng (Responsive Design): Giao diện tự điều chỉnh trên mọi thiết bị từ desktop đến smartphone, đảm bảo tính thân thiện và dễ tiếp cận.
- Hiệu năng cao: Nạp trang nhanh và hiển thị đồng đều giúp giảm tỷ lệ thoát và tăng chuyển đổi.
So sánh front end và back end: Cái nào khó hơn?
Cả Front End và Back End đều có những thách thức riêng, và mức độ khó khăn phụ thuộc vào kỹ năng và yêu cầu dự án. Front End thường đòi hỏi sự sáng tạo và tập trung vào trải nghiệm người dùng, trong khi Back End yêu cầu kỹ năng phân tích hệ thống và xử lý dữ liệu phức tạp.
Thách thức trong Front End
- Tương thích trình duyệt: Đảm bảo ứng dụng hoạt động trên nhiều trình duyệt và thiết bị khác nhau đòi hỏi nhiều thử nghiệm và gỡ lỗi.
- Tối ưu hóa hiệu năng: Tối ưu hóa thời gian tải và trải nghiệm mượt mà trên các mạng và thiết bị khác nhau không hề đơn giản.
- Thiết kế UX/UI: Tạo giao diện thân thiện, trực quan, đòi hỏi sự kết hợp giữa thẩm mỹ và chức năng, thường phải dựa vào phản hồi từ người dùng.
- Cập nhật công nghệ liên tục: Với tốc độ thay đổi nhanh chóng của các framework và thư viện, Front End yêu cầu người làm phải luôn học hỏi.
Thách thức trong Back End
- Quản lý máy chủ: Đòi hỏi kỹ năng cấu hình và đảm bảo hệ thống vận hành trơn tru, bao gồm cân bằng tải và mở rộng quy mô.
- Bảo mật: Xây dựng các biện pháp chống lại tấn công mạng và bảo vệ dữ liệu là ưu tiên hàng đầu.
- Tích hợp API: Việc làm việc với tài liệu kém chất lượng hoặc xử lý dữ liệu không đồng nhất từ API bên thứ ba là một trở ngại lớn.
- Thiết kế cơ sở dữ liệu: Phải tối ưu hóa để xử lý lượng lớn dữ liệu mà không ảnh hưởng hiệu suất.
Đánh giá mức độ khó khăn
Mức độ khó khăn tùy thuộc vào bối cảnh dự án và chuyên môn của lập trình viên. Ví dụ:
- Dự án đòi hỏi giao diện người dùng tinh tế sẽ gây áp lực cho Front End hơn.
- Dự án xử lý dữ liệu lớn hoặc yêu cầu bảo mật cao sẽ đẩy thách thức về phía Back End.
Những lỗi thường gặp khi xây dựng front end và cách tránh
Xây dựng front end chất lượng không chỉ đòi hỏi kỹ năng lập trình mà còn cần sự tỉ mỉ trong từng khâu thực hiện. Các lỗi thường gặp dưới đây có thể khiến website của bạn kém hiệu quả, nhưng may mắn là chúng đều có cách khắc phục rõ ràng.
- Bỏ qua thiết kế đáp ứng (responsive design)
Lỗi này làm giảm trải nghiệm người dùng trên các thiết bị di động, vốn chiếm phần lớn lưu lượng truy cập hiện nay. Giải pháp là áp dụng mobile-first design và tận dụng CSS media queries để điều chỉnh giao diện phù hợp với từng kích thước màn hình. - Không kiểm tra khả năng tương thích trình duyệt
Trang web hiển thị khác nhau trên các trình duyệt như Chrome, Firefox, hoặc Safari là vấn đề phổ biến. Để tránh, hãy thử nghiệm website thường xuyên trên nhiều trình duyệt và sử dụng các framework hỗ trợ như Bootstrap để cải thiện sự nhất quán. - Lạm dụng hình ảnh và nội dung đa phương tiện nặng
Điều này gây thời gian tải trang chậm, làm người dùng mất kiên nhẫn. Hãy tối ưu hóa kích thước hình ảnh trước khi tải lên và áp dụng kỹ thuật lazy loading để giảm tải tài nguyên. - Thiếu tối ưu hiệu suất
Việc không giảm kích thước tệp CSS, JavaScript, hoặc không hạn chế HTTP requests có thể làm website chậm chạp. Công cụ như Google PageSpeed Insights hoặc Lighthouse giúp phân tích và gợi ý cải tiến hiệu suất. - Thiếu kiểm thử toàn diện
Nhiều lỗi chỉ được phát hiện sau khi trang web đã hoạt động. Hãy xây dựng quy trình kiểm thử bao gồm unit testing, integration testing, và kiểm tra chấp nhận của người dùng. - Không chú trọng khả năng truy cập (accessibility)
Website không tuân thủ tiêu chuẩn WCAG dễ bỏ qua nhóm người dùng khuyết tật. Đảm bảo nội dung hỗ trợ đọc bằng bàn phím, có alt text cho hình ảnh, và sử dụng màu sắc tương phản đủ. - Sử dụng inline styles và mã thừa
Inline styles gây khó khăn khi bảo trì, trong khi mã thừa làm giảm hiệu suất. Thay vào đó, hãy tổ chức CSS trong các file riêng biệt và thường xuyên dọn dẹp mã. - Hệ thống điều hướng khó hiểu
Điều hướng kém làm người dùng không thể tìm thấy thông tin cần thiết. Một hệ thống điều hướng rõ ràng và được thử nghiệm qua phản hồi người dùng sẽ giúp cải thiện trải nghiệm tổng thể.
Cách Phòng Tránh Lỗi:
- Thường xuyên cập nhật kiến thức với các khóa học và hội thảo online.
- Thực hiện code review định kỳ để phát hiện và sửa lỗi sớm.
- Sử dụng các công cụ theo dõi hiệu suất như Lighthouse để đo lường và tối ưu hóa liên tục.
- Tập trung vào thiết kế hướng người dùng, không ngại thử nghiệm với đối tượng mục tiêu.

Front-end không chỉ là bộ mặt của website mà còn là chìa khóa để nâng cao trải nghiệm người dùng, tăng doanh số và xây dựng lòng tin với khách hàng. Đừng chần chừ, hãy truy cập Vinalink web để khám phá cách tối ưu hóa website của bạn ngay hôm nay. Hành động ngay bây giờ để bứt phá trong thị trường số cạnh tranh!

20 năm kinh nghiệm
Trong lĩnh vực thiết kế website cho các
doanh nghiệp trong và ngoài nước
Hơn 5000+ Website
Đã được Vinalink hoàn thành trong những năm qua,
với sự hài lòng của khách hàng.
Thiết kế web chuẩn SSC
Dẫn đầu các xu hướng chuẩn SSC
(SEO - SMO - CRO)


