

Footer là gì? Tại sao lại quan trọng? 5 lưu ý khi thiết kế footer
Bạn đã bao giờ tự hỏi tại sao phần chân trang (footer) lại quan trọng trên website của mình? Nếu không tối ưu hóa đúng cách, bạn có thể mất đi cơ hội cuối cùng để giữ chân khách hàng và tăng trải nghiệm người dùng. Bài viết này sẽ giúp bạn hiểu rõ “footer là gì” và cách tối ưu hóa nó để cải thiện SEO và tăng cường tương tác với khách hàng.
Take Note: Tối ưu hóa Footer Website để Cải Thiện SEO và Trải Nghiệm Người Dùng
- Vai trò của Footer: Footer là phần cuối của trang web, chứa thông tin và liên kết quan trọng, giúp điều hướng dễ dàng, tăng tính minh bạch và hỗ trợ SEO.
- Lợi ích SEO: Footer với liên kết nội bộ giúp công cụ tìm kiếm thu thập thông tin hiệu quả. Tuy nhiên, cần chọn lọc các liên kết có giá trị để tránh bị Google đánh giá thấp.
- Các thành phần cần có trong Footer:
- Thông tin liên hệ: Số điện thoại, email, địa chỉ.
- Liên kết điều hướng chính: “Giới thiệu,” “Dịch vụ,” và “Liên hệ.”
- Biểu tượng mạng xã hội: Tăng tương tác và độ phủ thương hiệu.
- Thông tin bản quyền và liên kết pháp lý: Bản quyền và chính sách bảo mật.
- Kêu gọi hành động (CTA): Khuyến khích tương tác như “Đăng ký nhận tin.”
- Yếu tố thương hiệu và sơ đồ trang web: Tăng cường nhận diện và hỗ trợ điều hướng.
- Tối ưu hóa Footer cho SEO:
- Đặt từ khóa chiến lược: Sử dụng từ khóa một cách tự nhiên trong các liên kết.
- Liên kết nội bộ hợp lý: Lựa chọn liên kết quan trọng để cải thiện điều hướng.
- Giữ sự gọn gàng: Không quá tải với từ khóa hay liên kết không cần thiết.
- Thiết kế thân thiện người dùng: Đảm bảo tính đơn giản, rõ ràng; tối ưu hóa cho thiết bị di động, tạo sự nhất quán với tổng thể website, và hỗ trợ khả năng truy cập cho người dùng.
Lưu ý: Footer hiệu quả không chỉ cải thiện SEO mà còn tạo lòng tin, tăng tương tác, và nâng cao trải nghiệm người dùng.
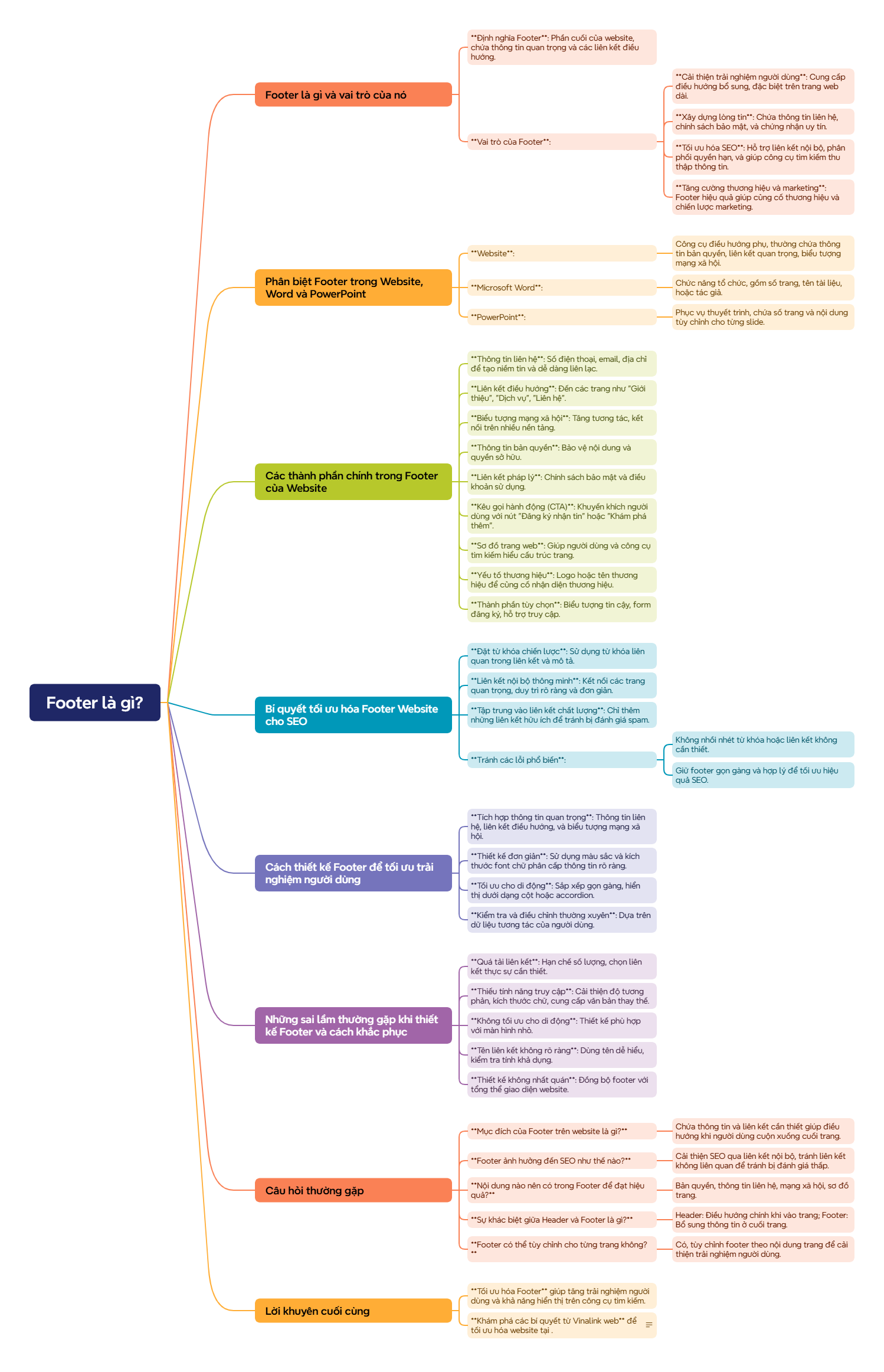
Footer là gì và vai trò của nó trong website?

Footer là phần nằm ở cuối trang web, thường chứa các thông tin quan trọng và đường liên kết liên quan đến website.
Phần footer đóng vai trò thiết yếu trong việc cải thiện trải nghiệm người dùng, điều hướng, xây dựng lòng tin và tối ưu hóa SEO. Footer cung cấp lớp điều hướng bổ sung, giúp người dùng truy cập các liên kết quan trọng mà không cần cuộn lại lên đầu trang – điều này đặc biệt hữu ích với các trang web dài.
Ngoài ra, việc chứa các thông tin liên lạc, chính sách bảo mật và chứng nhận uy tín ở footer giúp tăng tính minh bạch và sự tin cậy từ phía người dùng. Từ góc độ SEO, footer hỗ trợ tối ưu hóa bằng cách liên kết nội bộ, phân phối quyền hạn trang web và cải thiện khả năng thu thập thông tin của công cụ tìm kiếm, trong đó có khoảng 66% website tận dụng footer cho SEO. Một footer được thiết kế hợp lý sẽ nâng cao trải nghiệm người dùng, củng cố thương hiệu và góp phần vào chiến lược marketing số.
Phân biệt footer trong website, Word và PowerPoint
Footers đóng vai trò khác nhau tùy vào nền tảng, đáp ứng mục đích riêng và phù hợp với trải nghiệm người dùng trên từng loại giao diện.
Trên các website, footer chủ yếu là công cụ điều hướng phụ, thường chứa thông tin bản quyền (85%), liên kết đến các trang quan trọng như "Giới thiệu", "Liên hệ" (78%), và các biểu tượng mạng xã hội (65%). Chúng thường được thiết kế thu hút nhưng vẫn đảm bảo tính tiện dụng, nhằm cung cấp trải nghiệm người dùng tối ưu.
Trong Microsoft Word, footer chủ yếu phục vụ mục đích tổ chức, giúp người đọc theo dõi tài liệu với các yếu tố như số trang (90%) và tên tài liệu hoặc tác giả (75%). Footer trong Word thường không thay đổi giữa các trang, chú trọng tính đơn giản để đảm bảo dễ đọc.
Ngược lại, trong PowerPoint, footer được tối ưu hóa cho thuyết trình. Các slide thường đi kèm với số trang (80%) và có thể tùy chỉnh nội dung để phù hợp với ngữ cảnh của từng slide, giúp người xem theo dõi tốt hơn nội dung thuyết trình.
Các thành phần chính trong footer của website
.jpg)
Footer của website thường chứa những thành phần quan trọng giúp tăng tính chuyên nghiệp, cải thiện SEO, và nâng cao trải nghiệm người dùng. Dưới đây là các thành phần chính và lời khuyên khi thiết kế footer:
- Thông tin liên hệ: Bao gồm số điện thoại, email, và địa chỉ giúp tạo niềm tin và dễ dàng liên lạc.
- Liên kết điều hướng: Các liên kết nhanh như "Giới thiệu", "Dịch vụ", và "Liên hệ" giúp người dùng điều hướng dễ dàng mà không cần cuộn lên.
- Biểu tượng mạng xã hội: Liên kết đến các trang mạng xã hội tăng cường tương tác và cho phép người dùng theo dõi thương hiệu trên nhiều nền tảng.
- Thông tin bản quyền: Bảo vệ nội dung và thể hiện quyền sở hữu.
- Liên kết pháp lý: Các liên kết đến chính sách bảo mật và điều khoản sử dụng giúp tuân thủ pháp luật và minh bạch với người dùng.
- Kêu gọi hành động (CTA): Một lời kêu gọi như "Đăng ký nhận tin" hoặc "Khám phá thêm" khuyến khích người dùng tương tác.
- Sơ đồ trang web: Cung cấp sơ đồ cấu trúc trang giúp người dùng và công cụ tìm kiếm hiểu rõ hơn về website.
- Yếu tố thương hiệu: Logo hoặc tên thương hiệu góp phần củng cố nhận diện thương hiệu.
Ngoài ra, có thể bổ sung các thành phần tùy chọn như biểu tượng tin cậy (giấy chứng nhận bảo mật), form đăng ký bản tin, và các tính năng hỗ trợ truy cập như thay đổi kích cỡ phông chữ. Những thành phần này không chỉ tăng tính thẩm mỹ mà còn giúp footer đáp ứng tốt hơn yêu cầu của SEO và trải nghiệm người dùng.
Bí quyết tối ưu hóa footer website cho SEO
Để tối ưu hóa footer website cho SEO, bạn cần cân bằng giữa tối ưu hóa và trải nghiệm người dùng để không chỉ tăng khả năng tìm thấy trên công cụ tìm kiếm mà còn đảm bảo điều hướng dễ dàng cho khách truy cập.
Bí quyết tối ưu hóa footer website cho SEO
- Đặt từ khóa chiến lược: Tận dụng các công cụ như SEMrush hoặc Moz để xác định từ khóa phù hợp. Chèn tự nhiên các từ khóa này vào các liên kết và mô tả ở phần footer. Ví dụ, thay vì chỉ ghi “Menu,” bạn có thể ghi cụ thể hơn như “Thực đơn bánh ngọt chay” nếu đó là trọng tâm của doanh nghiệp.
- Liên kết nội bộ thông minh: Footer là vị trí lý tưởng để liên kết tới các trang quan trọng như “Giới thiệu,” “Dịch vụ,” hoặc “Blog,” giúp tăng cường điều hướng và phân bổ độ tin cậy cho các trang này. Lựa chọn 5-10 liên kết nội bộ chất lượng để duy trì độ rõ ràng và tránh làm người dùng rối mắt.
- Tập trung vào sự liên quan, không phải số lượng: Chỉ thêm những liên kết mang lại giá trị cho người dùng, chẳng hạn như trang liên hệ hoặc chính sách bảo mật. Sử dụng quá nhiều liên kết hoặc nhồi nhét từ khóa có thể khiến công cụ tìm kiếm đánh giá tiêu cực, ảnh hưởng đến xếp hạng SEO của trang web.
- Tránh các lỗi phổ biến: Đừng quá tải footer với các từ khóa hoặc liên kết không cần thiết. Google thường xem nhẹ các liên kết footer nếu chúng có vẻ không tự nhiên hoặc spam, nên việc giữ footer gọn gàng, hợp lý là cần thiết.
Các nghiên cứu đã chỉ ra rằng liên kết ở footer ít tác động đến thứ hạng SEO hơn các vị trí khác trên trang. Tuy nhiên, nếu tối ưu hóa đúng cách, footer vẫn là phần giúp nâng cao trải nghiệm người dùng và tạo sự điều hướng mượt mà cho toàn bộ website.
Cách thiết kế footer để tối ưu trải nghiệm người dùng trên website
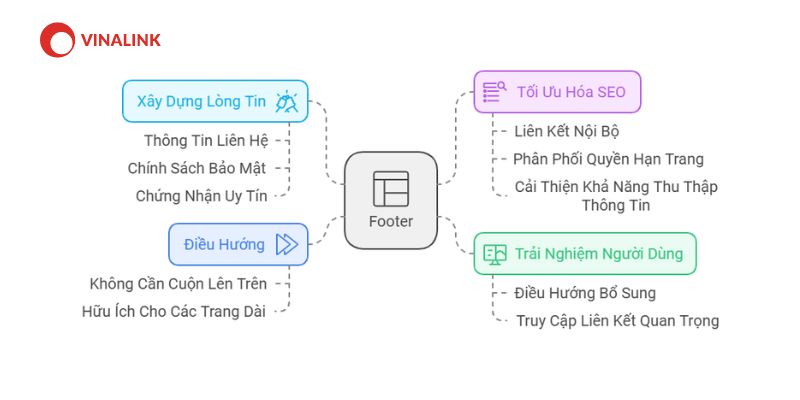
.jpg)
Một footer hiệu quả không chỉ giúp điều hướng mà còn tạo sự tin tưởng và cải thiện tương tác của người dùng.
Để thiết kế một footer tối ưu, hãy đảm bảo tích hợp các thông tin quan trọng như liên hệ, liên kết điều hướng, và các biểu tượng mạng xã hội. Nghiên cứu cho thấy 66% người dùng có xu hướng tương tác ở phần cuối trang, đặc biệt là các liên kết điều hướng nhanh đến các trang quan trọng như "Giới thiệu," "Dịch vụ," hoặc "Chính sách bảo mật."
Thiết kế footer nên giữ tính đơn giản, sử dụng màu sắc và kích thước font chữ để tạo ra sự phân cấp thông tin rõ ràng, giúp người dùng dễ dàng tìm thấy nội dung mong muốn. Ngoài ra, để tối ưu trải nghiệm trên di động, footer cần được sắp xếp gọn gàng, có thể sử dụng kỹ thuật thiết kế đáp ứng để hiển thị các phần thông tin dưới dạng cột hoặc accordion. Thường xuyên kiểm tra và điều chỉnh thiết kế footer dựa trên các dữ liệu tương tác của người dùng sẽ giúp cải thiện hiệu quả và sự hài lòng khi sử dụng.
Những sai lầm thường gặp khi thiết kế footer và cách khắc phục
Footer đóng vai trò quan trọng trong điều hướng và trải nghiệm người dùng, nhưng nhiều website thường gặp phải các lỗi thiết kế phổ biến làm giảm tính hữu ích và hiệu quả của nó. Dưới đây là các lỗi thường gặp và giải pháp cụ thể:
- Quá tải liên kết: Một số trang web sử dụng quá nhiều liên kết trong footer, có thể lên đến hơn 40, gây rối mắt và làm giảm hiệu quả của từng liên kết. Nghiên cứu chỉ ra rằng, việc có hơn 100 liên kết trên một trang có thể bị đánh giá là spam, ảnh hưởng đến SEO. Giải pháp: Hạn chế số lượng liên kết xuống khoảng 5-10 liên kết thực sự cần thiết và có giá trị cho người dùng.
- Thiếu tính năng truy cập: Các vấn đề về độ tương phản, kích cỡ chữ nhỏ và thiếu văn bản thay thế cho liên kết làm ảnh hưởng đến khả năng truy cập của footer. Khoảng 60% các trang web có thuộc tính ARIA không đạt yêu cầu về truy cập. Giải pháp: Đảm bảo văn bản có kích thước phù hợp và độ tương phản cao, đồng thời cung cấp văn bản thay thế cho liên kết để tuân thủ tiêu chuẩn truy cập.
- Bỏ qua người dùng di động: Nhiều footer không được tối ưu hóa cho di động, dù hơn 50% lưu lượng truy cập web đến từ thiết bị di động. Giải pháp: Thiết kế footer sao cho phù hợp với các thiết bị nhỏ, đảm bảo mọi yếu tố đều dễ tiếp cận.
- Tên liên kết không rõ ràng: Việc sử dụng các tên liên kết mơ hồ như “Resources” hay “Company Info” có thể gây nhầm lẫn cho người dùng. Giải pháp: Sử dụng tên liên kết mô tả, dễ hiểu và thường xuyên kiểm tra tính khả dụng để đảm bảo hiệu quả.
- Thiết kế không nhất quán: Khi footer không đồng nhất với tổng thể website, nó có thể làm giảm trải nghiệm người dùng. Giải pháp: Đồng bộ thiết kế của footer với giao diện chung của website từ màu sắc, kiểu chữ đến biểu tượng.
Câu hỏi thường gặp
Mục đích của footer trên website là gì?
Footer chứa các thông tin quan trọng và liên kết đến các trang như liên hệ, chính sách bảo mật và sơ đồ trang, giúp điều hướng khi người dùng cuộn xuống cuối trang.
Footer ảnh hưởng đến SEO như thế nào?
Footer có thể cải thiện SEO bằng cách cung cấp cấu trúc liên kết nội bộ, nhưng cần tránh các liên kết không liên quan để không bị Google đánh giá thấp.
Nội dung nào nên có trong footer để đạt hiệu quả tốt nhất?
Các yếu tố quan trọng như bản quyền, thông tin liên hệ, liên kết mạng xã hội, và sơ đồ trang giúp nâng cao trải nghiệm người dùng và hỗ trợ SEO.
Sự khác biệt giữa header và footer là gì?
Header thường chứa các điều hướng chính cho người dùng khi truy cập vào trang, còn footer bổ sung thông tin khi người dùng đã khám phá trang.
Footer có thể tùy chỉnh cho từng trang không?
Có, footers tùy biến cho từng trang có thể cung cấp thông tin phù hợp, giúp cải thiện trải nghiệm người dùng khi nội dung trang khác nhau.

Tối ưu hóa footer không chỉ giúp cải thiện trải nghiệm người dùng mà còn tăng cường khả năng hiển thị của bạn trên công cụ tìm kiếm. Khám phá ngay các bí quyết từ Vinalink web để có một trang web ấn tượng và hiệu quả hơn! Truy cập https://thietkeweb.vn/ để bắt đầu hành trình tối ưu hóa website của bạn ngay hôm nay.

20 năm kinh nghiệm
Trong lĩnh vực thiết kế website cho các
doanh nghiệp trong và ngoài nước
Hơn 5000+ Website
Đã được Vinalink hoàn thành trong những năm qua,
với sự hài lòng của khách hàng.
Thiết kế web chuẩn SSC
Dẫn đầu các xu hướng chuẩn SSC
(SEO - SMO - CRO)


