

Cách thay đổi giao diện website: Hướng dẫn từng bước đơn giản
Bạn có đang cảm thấy giao diện website của mình đã lỗi thời và không còn hấp dẫn khách hàng? Điều này có thể khiến trải nghiệm người dùng kém, giảm thứ hạng SEO, và làm mất lợi thế cạnh tranh của bạn trên thị trường. Đừng lo, bài viết này sẽ hướng dẫn bạn cách thay đổi giao diện website từng bước một cách dễ dàng, giúp bạn hiện đại hóa trang web và thu hút khách hàng hiệu quả hơn.
Tại sao cần thay đổi giao diện website của bạn?
Thay đổi giao diện website không chỉ là vấn đề thẩm mỹ. Đó còn là một bước đi chiến lược giúp doanh nghiệp nâng cao hiệu quả kinh doanh trực tuyến. Một giao diện mới mẻ có thể cải thiện trải nghiệm người dùng (UX): dễ dàng điều hướng, tăng tốc độ tải trang, và đảm bảo mọi đối tượng – kể cả người khuyết tật – đều có thể sử dụng.
Hơn thế nữa, thiết kế lại website còn mang đến cơ hội nâng cao thương hiệu. Một giao diện hiện đại, đồng nhất với nhận diện thương hiệu sẽ tạo ấn tượng mạnh mẽ ngay từ lần đầu. Nó giúp khách hàng cảm nhận được sự chuyên nghiệp và đáng tin cậy. Trong thời đại di động, khả năng tương thích trên mọi thiết bị cũng là yếu tố sống còn để giữ chân khách hàng và tăng tỷ lệ chuyển đổi.
Không chỉ dừng lại ở đó, một website được tối ưu còn hỗ trợ rất lớn cho SEO. Khi cấu trúc và nội dung được cải thiện, website sẽ dễ dàng thu hút lượt truy cập tự nhiên từ các công cụ tìm kiếm. Quan trọng hơn, giao diện mới sẽ làm nổi bật các nút kêu gọi hành động (CTA), thúc đẩy khách hàng thực hiện những hành động mà doanh nghiệp mong muốn.
Cần chuẩn bị gì trước khi thay đổi giao diện website?
.jpg)
Thay đổi giao diện website không chỉ là vấn đề thẩm mỹ mà còn ảnh hưởng trực tiếp đến hiệu suất kinh doanh và trải nghiệm người dùng. Để đảm bảo quá trình chuyển đổi diễn ra thuận lợi, bạn cần chuẩn bị kỹ lưỡng theo từng bước sau đây:
1. Đánh giá giao diện hiện tại
- Thu thập phản hồi từ người dùng: Sử dụng khảo sát, phỏng vấn hoặc thử nghiệm để xác định những điểm chưa tối ưu.
- Phân tích dữ liệu: Xem xét các chỉ số như tỷ lệ thoát, tỷ lệ chuyển đổi, hoặc bản đồ nhiệt (heatmaps) để phát hiện các vấn đề.
- So sánh đối thủ: Tham khảo các xu hướng mới và áp dụng ý tưởng phù hợp.
2. Xác định mục tiêu cụ thể
- Xác định rõ bạn muốn đạt được gì, như cải thiện tốc độ tải trang, tối ưu SEO, hay nâng cao tỷ lệ chuyển đổi.
- Mục tiêu phải gắn liền với chiến lược kinh doanh dài hạn của bạn.
3. Lên kế hoạch chi tiết
- Phân chia công việc: Liệt kê các giai đoạn như nghiên cứu, thiết kế, phát triển, kiểm thử, và ra mắt.
- Quản lý thời gian: Đặt mốc thời gian cụ thể cho từng giai đoạn và thêm thời gian dự phòng để tránh trễ tiến độ.
4. Sao lưu dữ liệu (Backup)
- Tạo một bản sao lưu toàn bộ dữ liệu website, từ cơ sở dữ liệu đến nội dung, hình ảnh và mã nguồn.
- Kiểm tra khả năng khôi phục để tránh mất mát không mong muốn.
5. Kiểm tra tính tương thích
- Đảm bảo giao diện mới hoạt động tốt trên mọi trình duyệt và thiết bị (desktop, tablet, mobile).
- Thử nghiệm các chức năng chính để tránh lỗi làm gián đoạn trải nghiệm khách hàng.
6. Thông báo người dùng
- Thông báo trước về thay đổi giao diện qua email, mạng xã hội hoặc banner trên trang web để quản lý kỳ vọng của khách hàng.
Cách thay đổi giao diện website: Các bước cụ thể
Thay đổi giao diện website phụ thuộc vào nền tảng bạn sử dụng, như WordPress, Wix, hay HTML/CSS tự code. Dưới đây là hướng dẫn chi tiết cho từng nền tảng:
1. Thay đổi giao diện trên WordPress
a. Sử dụng Theme có sẵn:

- Đăng nhập vào trang quản trị WordPress (thường là
yourwebsite.com/wp-admin). - Chọn Appearance > Themes (Giao diện > Chủ đề).
- Từ thư viện, bạn có thể:
- Chọn theme miễn phí từ kho thư viện WordPress.
- Hoặc tải lên theme đã tải về (file
.zip) bằng cách nhấn Upload Theme.
- Nhấn Activate (Kích hoạt) để áp dụng theme mới.
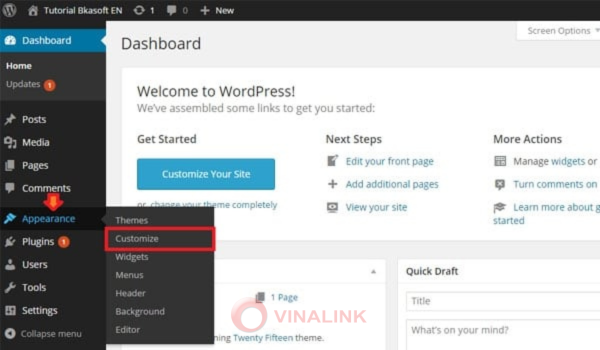
b. Tùy chỉnh Theme:

- Vào Appearance > Customize (Giao diện > Tùy chỉnh).
- Tùy chỉnh các yếu tố như:
- Màu sắc, font chữ, hình nền.
- Bố cục (layout), header (đầu trang), footer (chân trang).
- Các widget (công cụ bổ trợ) hoặc menu.
c. Sử dụng Plugin hỗ trợ thiết kế:
- Các plugin như Elementor, Divi Builder, hoặc WPBakery cho phép bạn thiết kế trang bằng cách kéo-thả mà không cần biết code.
- Ví dụ: Tạo các trang landing page với Elementor, tùy chỉnh theo nhu cầu kinh doanh.
2. Thay đổi giao diện trên Wix
a. Chọn Template mới:
- Truy cập vào trang quản trị Wix.
- Chọn Site Design > Templates (Thiết kế Trang > Mẫu).
- Chọn một template mới từ thư viện của Wix và nhấn Apply (Áp dụng).
b. Tùy chỉnh giao diện bằng công cụ kéo-thả:
- Dùng công cụ kéo-thả để thay đổi:
- Bố cục (layout), màu sắc, hình ảnh.
- Thêm hoặc xóa các phần tử như văn bản, video, hình ảnh.
- Sử dụng các tùy chọn trực quan của Wix để cá nhân hóa giao diện.
3. Thay đổi giao diện trên website tự code (HTML/CSS)
a. Chỉnh sửa file CSS:
1. Truy cập vào thư mục chứa file style.css.
2. Thay đổi các thuộc tính thiết kế, ví dụ:
body {
background-color: #f0f0f0;
font-family: Arial, sans-serif;
}
b. Chỉnh sửa file HTML:
1. Mở file HTML của trang cần chỉnh sửa.
2. Thêm, xóa hoặc thay đổi cấu trúc nội dung, ví dụ:
<header>
<h1>Chào mừng đến với website của tôi</h1>
</header>
c. Kiểm tra và tối ưu hóa giao diện mới:
- Đảm bảo các file CSS và HTML hoạt động tốt cùng nhau.
- Sử dụng công cụ như Google PageSpeed Insights để kiểm tra tốc độ website.
4. Thay đổi giao diện trên các nền tảng khác
a. Shopify:
- Vào Online Store > Themes.
- Chọn một theme mới từ thư viện hoặc chỉnh sửa theme hiện tại bằng Liquid (ngôn ngữ lập trình của Shopify).
b. Blogger:
- Vào Theme > Customize.
- Sử dụng công cụ chỉnh sửa trực quan để thay đổi màu sắc, font chữ, hoặc bố cục.
5. Lưu ý quan trọng khi thay đổi giao diện
- Sao lưu dữ liệu:
- Luôn tạo bản sao lưu (backup) website trước khi thay đổi giao diện để tránh mất mát dữ liệu.
- Kiểm tra tính tương thích:
- Đảm bảo theme mới tương thích với phiên bản nền tảng và các plugin hiện tại.
- Tối ưu hóa tốc độ:
- Tránh sử dụng hình ảnh dung lượng lớn hoặc hiệu ứng phức tạp làm chậm website.
- Sử dụng công cụ nén hình ảnh như TinyPNG hoặc plugin như Smush trên WordPress.
- Kiểm tra trải nghiệm người dùng (UX):
- Test giao diện trên các thiết bị khác nhau (máy tính, tablet, điện thoại) để đảm bảo tính thân thiện.
Làm sao để không mất SEO khi thay đổi giao diện?
Thay đổi giao diện website thường gây nguy cơ mất SEO, nhưng nếu bạn làm đúng cách, bạn có thể duy trì hoặc thậm chí cải thiện thứ hạng. Dưới đây là những chiến lược quan trọng:
- Duy trì cấu trúc URL: Giữ nguyên cấu trúc URL hiện tại. Nếu cần thay đổi, sử dụng thẻ canonical để báo với công cụ tìm kiếm nội dung tương tự ở URL mới.
- Thực hiện Redirect 301: Thiết lập chuyển hướng 301 từ URL cũ sang mới để duy trì sức mạnh liên kết và thông báo với Google về sự thay đổi.
- Bảo toàn nội dung SEO: Giữ nguyên thẻ meta (title, description), tiêu đề (H1, H2) và đảm bảo từ khóa được tối ưu.
- Kiểm tra và sửa lỗi kỹ thuật: Sử dụng Google Search Console để phát hiện và sửa lỗi crawl, 404 hoặc các vấn đề về lập chỉ mục.
- Cập nhật sitemap và robots.txt: Tạo sitemap XML mới và gửi đến Google. Đảm bảo tệp robots.txt không chặn các trang quan trọng.
Những lỗi thường gặp khi thay đổi giao diện và cách khắc phục

Việc thay đổi giao diện website, nếu không được quản lý cẩn thận, có thể dẫn đến nhiều vấn đề phức tạp. Dưới đây là các lỗi thường gặp và cách giải quyết cụ thể:
- Khả năng tương thích đa thiết bị
- Vấn đề: Giao diện mới có thể hoạt động không ổn định trên các thiết bị và trình duyệt khác nhau.
- Cách khắc phục: Sử dụng thiết kế responsive và kiểm tra tương thích trên các thiết bị (PC, tablet, smartphone) với công cụ như BrowserStack.
- Mất dữ liệu hoặc tính năng quan trọng
- Vấn đề: Quá trình di chuyển giao diện có thể làm mất dữ liệu hoặc chức năng quan trọng.
- Cách khắc phục: Sao lưu toàn bộ dữ liệu trước khi tiến hành và lập kế hoạch di chuyển chi tiết.
- Hiệu suất kém
- Vấn đề: Thời gian tải trang bị chậm do hình ảnh không được tối ưu hóa hoặc mã nguồn chưa tinh chỉnh.
- Cách khắc phục: Tối ưu hóa hình ảnh và sử dụng CDN để tăng tốc độ tải trang.
- Ảnh hưởng đến SEO
- Vấn đề: Thay đổi URL hoặc cấu trúc trang web có thể làm giảm thứ hạng tìm kiếm.
- Cách khắc phục: Thiết lập chuyển hướng 301 cho các URL cũ và kiểm tra kỹ meta tags, sitemap.
- Làm gián đoạn trải nghiệm người dùng (UX)
- Vấn đề: Thay đổi cách bố trí hoặc điều hướng có thể gây bối rối cho người dùng hiện tại.
- Cách khắc phục: Thực hiện kiểm tra giao diện với một nhóm người dùng trước khi chính thức ra mắt và giữ sự nhất quán trong các tính năng quan trọng.
- Vấn đề với tích hợp bên thứ ba
- Vấn đề: Các plugin hoặc tích hợp không hoạt động đúng cách sau khi thay đổi giao diện.
- Cách khắc phục: Kiểm tra và cấu hình lại tất cả các tích hợp trong môi trường thử nghiệm.
- Nguy cơ bảo mật mới
- Vấn đề: Giao diện mới có thể thêm lỗ hổng bảo mật, đặc biệt khi sử dụng các plugin chưa được cập nhật.
- Cách khắc phục: Thực hiện kiểm tra bảo mật sau khi hoàn tất thay đổi và đảm bảo sử dụng HTTPS.
- Vượt ngân sách hoặc thời gian dự kiến
- Vấn đề: Các thay đổi ngoài kế hoạch hoặc vấn đề kỹ thuật phát sinh có thể làm đội ngân sách và thời gian.
- Cách khắc phục: Đặt ra mục tiêu thực tế và thường xuyên đánh giá tiến độ.
Làm gì sau khi thay đổi giao diện website?
Sau khi thay đổi giao diện website, bạn cần thực hiện các bước quan trọng để đảm bảo sự thay đổi mang lại hiệu quả như mong đợi.
- Đầu tiên, theo dõi các chỉ số hiệu suất chính như tỷ lệ thoát, thời gian truy cập và tỷ lệ chuyển đổi bằng các công cụ như Google Analytics. So sánh với dữ liệu cũ để đánh giá tác động.
- Tiếp theo, thu thập phản hồi từ người dùng qua khảo sát, biểu mẫu góp ý, hoặc các buổi kiểm tra thực tế để nhận diện các vấn đề. Dựa vào dữ liệu và ý kiến thu thập được, ưu tiên khắc phục các vấn đề ảnh hưởng lớn nhất đến trải nghiệm người dùng.
- Đừng quên áp dụng cải tiến nhỏ và thử nghiệm A/B thường xuyên để tối ưu hóa từng phần giao diện.
- Cuối cùng, hãy sử dụng các kênh như email, thông báo trên website, và mạng xã hội để thông báo cho khách hàng về những thay đổi, đồng thời tiếp tục theo dõi hiệu suất và cập nhật website định kỳ để duy trì sự hài lòng của người dùng.
Đừng để website lỗi thời cản trở sự phát triển của bạn! Hãy bắt đầu thay đổi ngay hôm nay để dẫn đầu xu hướng. Truy cập https://thietkeweb.vn để nhận tư vấn miễn phí.
Việc cập nhật giao diện WordPress thường xuyên sẽ giúp tăng tốc độ tải trang, cải thiện SEO và nâng cao trải nghiệm người dùng. Đừng để website của bạn tụt hậu—hãy khám phá tiềm năng của WordPress ngay hôm nay! Truy cập Vinalink Web tại https://thietkeweb.vn để được hỗ trợ chuyên nghiệp, phù hợp cho các doanh nghiệp nhỏ, startup và cửa hàng trực tuyến đang tìm kiếm giải pháp AI kết hợp với chuyên môn con người.
>>> Xem ngay: Hướng dẫn thiết kế website bằng wordpress

20 năm kinh nghiệm
Trong lĩnh vực thiết kế website cho các
doanh nghiệp trong và ngoài nước
Hơn 5000+ Website
Đã được Vinalink hoàn thành trong những năm qua,
với sự hài lòng của khách hàng.
Thiết kế web chuẩn SSC
Dẫn đầu các xu hướng chuẩn SSC
(SEO - SMO - CRO)


