

2 Cách lấy HTML của 1 trang web, xem source code website trên điện thoại
Có phải bạn đang muốn biết cách lấy HTML của 1 trang web hoặc xem source code website nhưng không biết bắt đầu từ đâu. Vậy thì hãy tham khảo ngay bài viết dưới đây, dù bạn không phải chuyên gia nhưng vẫn có thể lấy HTML của 1 trang web đơn giản, nhanh chóng.
>>> Xem ngay: Dịch vụ thiết kế web chuẩn SEO bằng code HTML
HTML của 1 trang web là gì?
Trước khi tìm hiểu về cách lấy HTML của 1 trang web, hãy cùng xem khái niệm HTML của 1 trang website là gì nhé.

HTML đóng vai trò rất quan trọng trong sự hình thành website
Khái niệm HTML
HTML là viết tắt của cụm từ tiếng anh Hypertext Markup Language, nó được dịch ra tiếng việt là Ngôn ngữ Đánh dấu Siêu văn bản. HTML được sử dụng để xây dựng, cũng như là ấu trúc lại các thành phần trong website, ứng dụng. HTML có thể được hỗ trợ bởi các công nghệ như như CSS và các ngôn ngữ kịch bản như là JavaScript.
Bạn cần phải hiểu là HTML không phải là ngôn ngữ lập trình, do đó nó không thể tạo ra được các chức năng động. HTML có tác dụng là để định dạng cũng như làm bố cục của một trang web.
HTML khi kết hợp với CSS và JavaScript sẽ tạo nên một nền tảng chắc chắn cho thế giới mạng. Các phần tử HTML được phân định bằng những tags và được viết bằng dấu ngoặc nhọn.
Vai trò của HTML trong việc lập trình web
HTML chính là một loại ngôn ngữ đánh dấu siêu văn bản, nên chức năng của nó cũng áp sát với định nghĩa này. Để hiểu đơn giản hơn, HTML giúp cấu thành các cấu trúc cơ bản ở trên một website. Như là chia khung sườn, chia bố cục ở các thành phần của website. Nó còn có nhiệm vụ là hỗ trợ khai báo các tập tin kỹ thuật số như nhạc, video, hình ảnh.
Chúng ta thường biết đến thế mạnh của HTML là khả năng xây dựng cấu trúc, để giúp cho khung sườn của một website hoàn chỉnh hơn. Bên cạnh đó, HTML giúp cho website có cấu trúc tốt để các yếu tố thực hiện đúng chức năng của nó.
Trong HTML chứa những yếu tố quan trọng mà mọi website cần thiết. Chính vì lẽ đó, website cần phải sử dụng đến ngôn ngữ HTML để hiển thị nội dung đến người truy cập. Điều này hợp lý cho dù là website được xây dựng trên nền tảng nào, giao tiếp với bất cứ ngôn ngữ lập trình nào để xử lý dữ liệu.
Hướng dẫn cách lấy HTML của 1 trang web - Cách xem source code của 1 trang web

Cách lấy HTML của 1 trang web khá đơn giản
Khi bạn tìm đến một website, muốn biết cách lấy HTML của 1 trang web đó, hãy làm theo các bước sau đây.
-
Bước 1: Ở tại trang chủ của website, bạn ấn chuột phải và chọn đến dòng “Xem nguồn trang”. Hoặc là bạn cũng có thể thực hiện cách khác là nhấn tổ hợp phím Ctrl + U. Tiếp đến là màn hình sẽ chuyển đến một tab chứa các mã code html.
-
Bước 2: Bạn cần thực hiện bôi đen những mã code html bằng một trong hai cách. Cách một là mở tab chứa mã code html lên, rồi ấn tổ hợp phím Ctrl + A để bôi đen toàn bộ. Cách thứ hai là bạn giữ im chuột trái và kéo xuống để thực hiện bôi đen mã code HTML.
-
Bước 3: Bạn có thể lấy mã html về máy tính bằng cách là tạo lấy một thư mục để lưu trữ. Khi đã hoàn thành tạo thư mục, bạn hãy thực hiện ấn chuột phải và tiếp tục tạo một “Text Document”.
-
Bước 4: Nhớ là sau khi tạo thì đổi tên thành là Index.html. Rồi ấn chuột phải vào Index.Html và chọn “Edit with Notepad++”.
-
Bước 5: Việc cần làm tiếp theo của bạn là copy phần mã code trên tab và copy vào. Rồi tiến hành lưu lại là bạn đã lấy html của một trang web, như vậy là hoàn thành cách lấy HTML của 1 trang web.
Cách xem source code web trên điện thoại
Dưới đây là cách để bạn có thể xem mã nguồn website trên điện thoại.
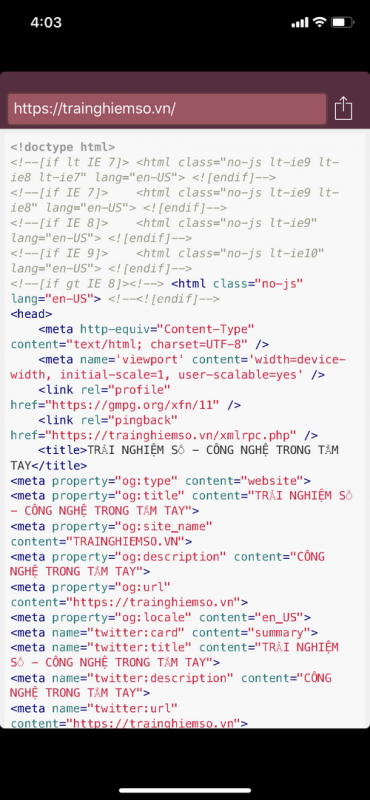
Cách đơn giản để xem mã nguồn trang web bằng điện thoại

Bạn cũng có thể xem mã nguồn web trên điện thoại
Xem mã nguồn website trên điện thoại Android được ứng dụng nhiều hơn, còn trên iOS thì khá phức tạp.
Đầu tiên, bạn cần phải mở trình duyệt Chrome hoặc là Firefox. Tiếp đến là bạn mở trang web mà mình đang muốn lấy mã nguồn, rồi thực hiện chèn thêm cụm "view-source:" trước “https://”. Ví dụ như bạn muốn xem mã nguồn của website Thietkeweb.vn, bạn cần nhập vào thanh địa chỉ với nội dung “view-source:https://Thietkeweb.vn”.
Cách làm này có thể áp dụng được cả trên các trình duyệt trên máy tính chạy Windows.
Cách để kiểm tra các thành phần trên web
Bạn đang có mong muốn tìm một phần tử hoặc một phần cụ thể trong nguồn HTML. Việc sử dụng View Source lúc này khá rườm rà, đặc biệt là với trang sử dụng nhiều JavaScript và CSS. Do đó, bạn có thể ứng dụng Developer Tools trong Chrome, cách làm này gọn gàng hơn nhiều.
Nhờ định dạng bổ sung và khả năng thu gọn các yếu tố nên bạn có thể đọc các thành phần trong mã nguồn dễ dàng hơn. Bạn chỉ cần mở Chrome và đi đến trang bạn muốn kiểm tra, tiếp đó là nhấn Ctrl+Shift+I.
Sau đó sẽ xuất hiện một khung mới gắn với cửa sổ trang web bạn đang xem. Bạn hãy thực hiện nhấp vào mũi tên nhỏ màu xám bên cạnh một yếu tố để có thể mở rộng hơn nữa.
Trong trường hợp bạn muốn kiểm tra một yếu tố cụ thể trong HTML, chỉ cần nhấp chuột phải vào khoảng trống đó trên trang, tiếp đó là nhấp vào Inspect. Ở khung mở ra lần này, bạn sẽ đi trực tiếp vào phần code có chứa phần tử mà bạn đã nhấp.
Thông qua những gì chúng tôi chia sẻ, bạn đã nắm được cách lấy HTML của 1 trang web chưa nhỉ. Chỉ bằng cách bước đơn giản này, bạn có thể kiểm tra được HTML của 1 trang web, hoặc là các thành phần trên web.
>>> Xem ngay: 15 công ty thiết kế web nổi tiếng tại Việt Nam

20 năm kinh nghiệm
Trong lĩnh vực thiết kế website cho các
doanh nghiệp trong và ngoài nước
Hơn 5000+ Website
Đã được Vinalink hoàn thành trong những năm qua,
với sự hài lòng của khách hàng.
Thiết kế web chuẩn SSC
Dẫn đầu các xu hướng chuẩn SSC
(SEO - SMO - CRO)


