

Breadcrumbs là gì? 8 cách tối ưu website chuẩn SEO hiệu quả
Bạn có biết rằng 70-80% các website tối ưu hóa hiện nay đều sử dụng breadcrumbs để cải thiện trải nghiệm người dùng và hiệu suất SEO? Nếu website của bạn chưa áp dụng, bạn đang bỏ lỡ cơ hội tăng thời gian truy cập, giảm tỷ lệ thoát trang và nâng cao xếp hạng tìm kiếm. Đừng lo lắng, bài viết này sẽ giúp bạn hiểu "Breadcrumbs là gì?", cách chúng tối ưu hóa trải nghiệm người dùng và cải thiện SEO cho website của bạn.
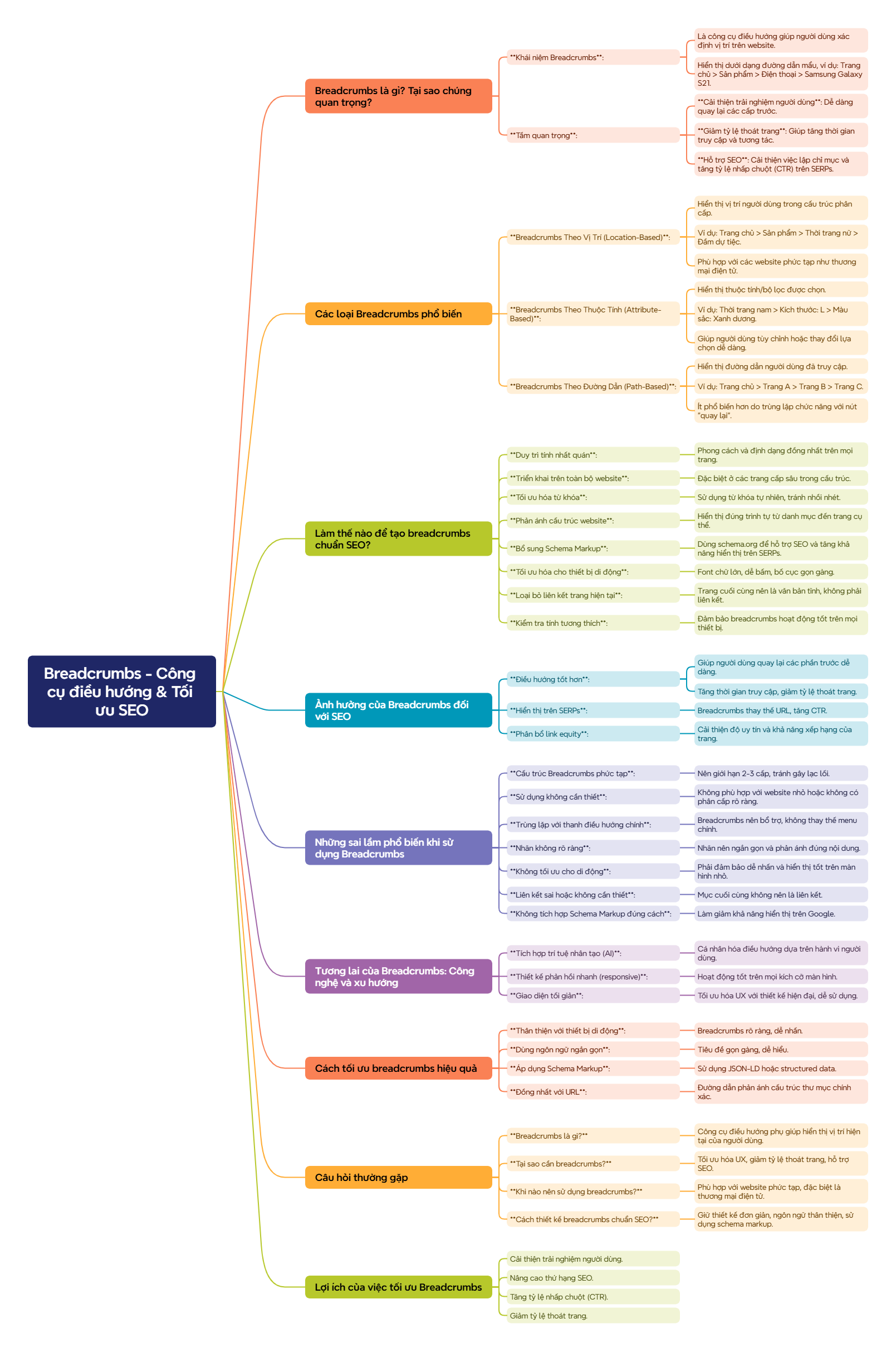
Take Note: Breadcrumbs và Tối ưu hóa trải nghiệm người dùng & SEO
Breadcrumbs là gì và Tại sao quan trọng?
- Breadcrumbs (đường dẫn mẩu) là công cụ điều hướng giúp người dùng biết vị trí hiện tại trên website và quay lại các cấp trước đó dễ dàng.
- Lợi ích chính:
- Cải thiện trải nghiệm người dùng: Điều hướng dễ dàng trên các website phức tạp, đặc biệt là thương mại điện tử.
- Giảm tỷ lệ thoát trang: Giữ chân người dùng lâu hơn và tăng tương tác.
- Hỗ trợ SEO: Cải thiện chỉ mục, hiển thị trên SERPs, và tăng tỷ lệ nhấp (CTR).
Các loại breadcrumbs phổ biến:
- Theo Vị Trí (Location-Based): Hiển thị cấp độ trong cấu trúc website, phù hợp với trang thương mại điện tử.
- Ví dụ: Trang chủ > Sản phẩm > Điện thoại.
- Theo Thuộc Tính (Attribute-Based): Thể hiện các bộ lọc mà người dùng đã chọn.
- Ví dụ: Quần áo > Size M > Màu Đỏ.
- Theo Đường Dẫn (Path-Based): Hiển thị lộ trình người dùng đã đi qua, nhưng ít phổ biến hơn.
- Ví dụ: Trang chủ > Trang A > Trang B.
Cách tạo breadcrumbs chuẩn SEO:
- Duy trì tính nhất quán: Đồng nhất về phong cách và vị trí trên mọi trang.
- Phản ánh cấu trúc website: Hiển thị đúng cấp bậc từ chung đến cụ thể.
- Tối ưu hóa từ khóa: Sử dụng từ khóa tự nhiên, không nhồi nhét.
- Bổ sung Schema Markup: Để hiển thị tốt trên Google.
- Thân thiện với di động: Font chữ lớn, dễ nhấn, hiển thị tốt trên mọi màn hình.
- Không liên kết trang hiện tại: Mục cuối cùng nên là văn bản tĩnh.
Lợi ích của breadcrumbs đối với SEO:
- Điều hướng tốt hơn: Tăng thời gian truy cập, giảm tỷ lệ thoát trang.
- Hiển thị trên SERPs: Thay thế URL, tăng CTR.
- Phân bổ link equity: Tạo liên kết nội bộ tự nhiên, cải thiện độ uy tín trang.
Những sai lầm cần tránh:
- Cấu trúc phức tạp: Giữ breadcrumbs ngắn gọn, tối đa 2-3 cấp.
- Trùng lặp thanh điều hướng chính: Breadcrumbs nên bổ trợ, không thay thế.
- Không tối ưu cho di động: Kiểm tra hiển thị trên mọi kích cỡ màn hình.
- Bỏ qua Schema Markup: Điều này giảm khả năng hiển thị trên kết quả tìm kiếm.
Kết luận: Breadcrumbs là yếu tố cần thiết giúp cải thiện trải nghiệm người dùng và tăng cường hiệu quả SEO. Tích hợp breadcrumbs chuẩn SEO ngay hôm nay để tạo lợi thế cho website của bạn.
Breadcrumbs là gì? Tại sao chúng quan trọng?
Breadcrumbs, hay còn gọi là "đường dẫn mẩu", là một công cụ điều hướng trong thiết kế website, giúp người dùng biết vị trí hiện tại của mình trên trang web và dễ dàng quay lại các trang trước đó. Thông thường, breadcrumbs xuất hiện dưới dạng một danh sách liên kết ngang, ví dụ: Trang chủ > Sản phẩm > Điện thoại > Samsung Galaxy S21.
Tại sao Breadcrumbs quan trọng?
- Cải thiện trải nghiệm người dùng: Breadcrumbs cho phép khách truy cập dễ dàng định vị và quay lại các cấp độ trước trong cấu trúc trang web, đặc biệt hữu ích cho các website có nội dung phân cấp phức tạp như thương mại điện tử.
- Giảm tỷ lệ thoát trang: Với khả năng điều hướng rõ ràng, người dùng ít bị lạc lối, giúp tăng thời gian ở lại trang và tương tác sâu hơn.
- Hỗ trợ SEO: Google sử dụng breadcrumbs để hiểu rõ hơn về cấu trúc website, từ đó cải thiện việc lập chỉ mục và thứ hạng trên kết quả tìm kiếm. Ngoài ra, breadcrumbs còn được hiển thị trên trang kết quả tìm kiếm (SERPs), làm tăng tính hấp dẫn và tỷ lệ nhấp chuột (CTR).
Các loại breadcrumbs phổ biến hiện nay
.jpg)
Breadcrumb navigation là một công cụ thiết kế web không thể thiếu giúp người dùng dễ dàng định vị và điều hướng trên website. Có ba loại breadcrumbs chính hiện nay: theo vị trí, theo thuộc tính, và theo đường dẫn, mỗi loại mang lại trải nghiệm khác biệt dựa trên cấu trúc và mục tiêu của trang web.
- Breadcrumbs Theo Vị Trí (Location-Based)
Loại breadcrumbs này hiển thị vị trí của người dùng trong hệ thống phân cấp của website. Ví dụ: Trang chủ > Sản phẩm > Thời trang nữ > Đầm dự tiệc. Nó phù hợp cho các trang web có cấu trúc phức tạp, như thương mại điện tử, giúp người dùng dễ dàng quay lại các danh mục trước đó. - Breadcrumbs Theo Thuộc Tính (Attribute-Based)
Hiển thị các thuộc tính hoặc bộ lọc mà người dùng đã chọn. Ví dụ, trên một website thời trang, breadcrumb có thể là: Thời trang nam > Kích thước: L > Màu sắc: Xanh dương. Điều này rất hữu ích trong việc tăng trải nghiệm người dùng bằng cách dễ dàng tùy chỉnh hoặc thay đổi lựa chọn. - Breadcrumbs Theo Đường Dẫn (Path-Based)
Đây là loại breadcrumbs hiển thị đường dẫn thực tế mà người dùng đã truy cập, chẳng hạn: Trang chủ > Trang A > Trang B > Trang C. Tuy nhiên, nó ít phổ biến hơn vì chức năng này thường bị trùng lặp với nút "quay lại" của trình duyệt.
Làm thế nào để tạo breadcrumbs chuẩn SEO?
Breadcrumbs chuẩn SEO không chỉ cải thiện khả năng điều hướng của người dùng mà còn tăng cường khả năng hiển thị trên các công cụ tìm kiếm. Dưới đây là hướng dẫn chi tiết giúp bạn triển khai hiệu quả:
- Duy trì tính nhất quán
Hãy đảm bảo breadcrumbs có cùng phong cách, định dạng và vị trí trên tất cả các trang của website. Điều này giúp người dùng dễ dàng nhận biết và sử dụng. - Triển khai trên toàn bộ website
Đặt breadcrumbs trên mọi trang, đặc biệt là các trang cấp sâu trong hệ thống phân cấp. Việc này giúp cả người dùng và công cụ tìm kiếm hiểu rõ hơn cấu trúc trang web của bạn. - Tối ưu hóa từ khóa
Sử dụng các từ khóa liên quan một cách tự nhiên trong các liên kết của breadcrumbs để tăng cường hiệu quả SEO, tránh nhồi nhét từ khóa. - Phản ánh cấu trúc website
Đảm bảo breadcrumbs hiển thị đúng trình tự từ danh mục chung đến các trang cụ thể, giúp người dùng dễ dàng quay lại các danh mục trước đó. - Bổ sung Schema Markup
Sử dụng dữ liệu có cấu trúc từ schema.org để hỗ trợ công cụ tìm kiếm hiểu rõ hơn ngữ cảnh của breadcrumbs, đồng thời hiển thị nổi bật trên kết quả tìm kiếm. - Tối ưu hóa cho thiết bị di động
Thiết kế breadcrumbs phù hợp cho giao diện di động với font chữ lớn, dễ bấm và bố cục không bị tràn màn hình. Dùng CSS để giữ chúng trên một dòng nếu cần. - Loại bỏ liên kết trang hiện tại
Trong breadcrumb, mục cuối cùng nên đại diện cho trang hiện tại và không cần liên kết, nhằm tránh nhầm lẫn cho người dùng. - Kiểm tra tính tương thích trên nhiều thiết bị
Đảm bảo breadcrumbs hoạt động mượt mà trên mọi kích thước màn hình và thiết bị.
Breadcrumbs trong SEO: Cách tối ưu hiệu quả
.jpg)
Breadcrumbs là một thành phần không thể thiếu để cải thiện trải nghiệm người dùng và hiệu quả SEO cho website. Để tối ưu breadcrumbs, bạn cần chú ý đến sự đơn giản, tính tương thích di động, và cách hiển thị dữ liệu có cấu trúc. Điều này không chỉ hỗ trợ người dùng điều hướng dễ dàng mà còn giúp công cụ tìm kiếm hiểu rõ hơn về cấu trúc trang web.
Ảnh hưởng của breadcrumbs đối với SEO:
- Điều hướng tốt hơn: Breadcrumbs giúp người dùng quay lại các phần trước đó một cách nhanh chóng, làm tăng thời gian truy cập và giảm tỷ lệ thoát trang – hai yếu tố quan trọng trong xếp hạng SEO.
- Hiển thị trên SERPs: Với schema markup, breadcrumbs có thể thay thế URL trong kết quả tìm kiếm, khiến đường dẫn trở nên thân thiện và tăng tỷ lệ click-through (CTR).
- Phân bổ link equity: Breadcrumbs tạo nên các liên kết nội bộ tự nhiên, cải thiện độ uy tín và khả năng xếp hạng của từng trang.
Cách tối ưu breadcrumbs hiệu quả:
- Thân thiện với thiết bị di động: Đảm bảo breadcrumbs rõ ràng, dễ nhấn trên màn hình nhỏ.
- Dùng ngôn ngữ ngắn gọn: Tránh tiêu đề dài dòng để đảm bảo breadcrumbs gọn gàng và dễ hiểu.
- Áp dụng schema markup: Sử dụng JSON-LD hoặc các dạng structured data để breadcrumbs hiển thị đúng cách trên Google.
- Đồng nhất với URL: Đường dẫn breadcrumbs nên phản ánh chính xác cấu trúc thư mục và URL của website.
- Không liên kết trang hiện tại: Breadcrumb cuối cùng nên là văn bản tĩnh để tránh nhầm lẫn.
Việc tối ưu breadcrumbs không chỉ tạo lợi ích tức thì cho trải nghiệm người dùng mà còn đặt nền tảng vững chắc cho SEO.
Những sai lầm phổ biến khi sử dụng breadcrumbs
.jpg)
Breadcrumbs là công cụ dẫn đường hiệu quả cho website, nhưng việc triển khai sai có thể gây phản tác dụng, làm giảm trải nghiệm người dùng và ảnh hưởng xấu đến SEO. Dưới đây là những sai lầm phổ biến bạn cần tránh:
- Cấu trúc Breadcrumbs phức tạp
Breadcrumbs nên được giữ đơn giản và ngắn gọn. Tránh thiết kế quá nhiều cấp bậc khiến người dùng cảm thấy lạc lối. Hãy giới hạn ở 2-3 cấp để dẫn hướng rõ ràng hơn. - Sử dụng Breadcrumbs không cần thiết
Không phải trang web nào cũng phù hợp với breadcrumbs. Nếu trang web của bạn chỉ có một cấp hoặc không có cấu trúc phân cấp rõ ràng, việc thêm breadcrumbs chỉ làm rối giao diện. - Trùng lặp với thanh điều hướng chính
Breadcrumbs nên bổ trợ, không thay thế thanh menu chính. Người dùng vẫn cần các kênh điều hướng khác để truy cập toàn diện. - Nhãn breadcrumbs không rõ ràng hoặc không đồng nhất
Các nhãn nên ngắn gọn nhưng đủ mô tả, tránh gây hiểu lầm cho người dùng. Ví dụ, nhãn như “Trang chủ > Danh mục” nên phản ánh chính xác nội dung. - Không tối ưu cho di động
Với hơn 50% lưu lượng web đến từ thiết bị di động, breadcrumbs cần đảm bảo kích thước dễ nhấn và hiển thị tốt trên các màn hình nhỏ. - Liên kết sai hoặc không cần thiết
Không liên kết mục cuối cùng trong breadcrumbs đến trang hiện tại vì không cung cấp thêm giá trị cho người dùng. - Bỏ qua yếu tố truy cập
Đảm bảo breadcrumbs thân thiện với các công cụ đọc màn hình bằng cách sử dụng thẻ ARIA và HTML ngữ nghĩa chuẩn. Điều này cải thiện khả năng tiếp cận cho người khiếm thị. - Không tích hợp Schema Markup đúng cách
Việc áp dụng cấu trúc dữ liệu đúng (Schema.org) giúp breadcrumbs hiển thị tốt hơn trên kết quả tìm kiếm. Một lỗi nhỏ trong đánh dấu có thể làm giảm khả năng tiếp cận SEO.
Giải Pháp Hiệu Quả:
- Thiết kế tối giản: Chỉ thêm breadcrumbs vào các trang cần thiết.
- Tối ưu hóa di động: Đảm bảo các mục dễ nhấn mà không chiếm quá nhiều không gian màn hình.
- Tập trung vào SEO: Sử dụng cấu trúc Schema.org và kiểm tra kỹ càng để không làm mất dữ liệu hiển thị trên Google.
Tương lai của breadcrumbs: công nghệ và xu hướng
Breadcrumbs đang thay đổi mạnh mẽ nhờ công nghệ và xu hướng thiết kế hiện đại, với trọng tâm là tối ưu hóa trải nghiệm người dùng (UX) và nâng cao hiệu quả SEO. Trong tương lai, breadcrumbs sẽ không chỉ đơn thuần là công cụ điều hướng mà còn mang tính cá nhân hóa cao, tích hợp công nghệ AI và tối ưu cho thiết bị di động.
Công nghệ định hình Breadcrumbs
- Tích hợp trí tuệ nhân tạo (AI): Breadcrumbs có thể tự động điều chỉnh theo hành vi người dùng, gợi ý các tuyến đường điều hướng phù hợp nhất. Điều này mang đến sự tiện lợi và trải nghiệm cá nhân hóa cao.
- Thiết kế phản hồi nhanh (responsive): Khi xu hướng sử dụng di động tăng, breadcrumbs sẽ được tối ưu hóa để hoạt động hiệu quả trên mọi kích cỡ màn hình. Ví dụ, các menu thả xuống hay biểu tượng được sử dụng thay cho các liên kết dài dòng.
- Kết hợp giao diện tối giản: Thiết kế hiện đại ưu tiên tính đơn giản, giúp breadcrumbs hòa quyện vào bố cục mà vẫn dễ dàng nhìn thấy.
Xu Hướng Và Tác Động
- Tăng cường SEO: Breadcrumbs không chỉ giúp công cụ tìm kiếm hiểu rõ cấu trúc website mà còn tăng khả năng index, qua đó cải thiện thứ hạng trang web.
- Giảm tỷ lệ thoát trang: Người dùng sẽ cảm thấy dễ chịu hơn khi họ biết chính xác vị trí mình đang ở và dễ dàng quay lại những trang trước đó, giữ họ ở lại website lâu hơn.
Câu hỏi thường gặp
Breadcrumbs là gì?
Breadcrumbs là một dạng điều hướng phụ, hiển thị vị trí hiện tại của người dùng trong cấu trúc website. Thường nằm ở đầu trang, chúng tạo ra các liên kết đường dẫn như: Trang chủ > Danh mục > Sản phẩm.
Tại sao cần breadcrumbs?
Chúng tối ưu hóa trải nghiệm người dùng, giúp họ dễ dàng di chuyển trong trang. Đồng thời, breadcrumbs cung cấp thông tin cấu trúc trang web cho công cụ tìm kiếm, từ đó cải thiện thứ hạng SEO và giảm tỷ lệ thoát trang.
Khi nào nên sử dụng breadcrumbs?
Breadcrumbs đặc biệt hữu ích cho các website phức tạp, như thương mại điện tử, nơi có nhiều danh mục và sản phẩm. Tuy nhiên, với các website nhỏ gọn hoặc không có cấu trúc phân cấp, chúng có thể không cần thiết.
Cách thiết kế breadcrumbs chuẩn SEO?
Hãy giữ thiết kế đơn giản, dùng ngôn ngữ thân thiện và thêm schema markup để công cụ tìm kiếm hiểu rõ hơn về cấu trúc trang.

Breadcrumbs không chỉ cải thiện trải nghiệm người dùng mà còn giúp website bạn đạt thứ hạng cao hơn trên công cụ tìm kiếm. Đừng bỏ lỡ cơ hội tối ưu hóa website của bạn ngay hôm nay. Ghé thăm Vinalink Web tại thietkeweb.vn để khám phá cách tích hợp breadcrumbs và các giải pháp thiết kế website chuyên nghiệp khác. Hành động ngay để không bỏ lỡ lợi thế cạnh tranh!

20 năm kinh nghiệm
Trong lĩnh vực thiết kế website cho các
doanh nghiệp trong và ngoài nước
Hơn 5000+ Website
Đã được Vinalink hoàn thành trong những năm qua,
với sự hài lòng của khách hàng.
Thiết kế web chuẩn SSC
Dẫn đầu các xu hướng chuẩn SSC
(SEO - SMO - CRO)


